更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。
一、分割线的作用

分割顾名思义就是做设计时候,分割页面的设计手法,它的目的是让我们的设计更加有序,不同内容在页面中呈现的方式更加让用户容易理解。是帮助内容组织的很重要方式。当然分割有很多种形式,色彩,线,间距,投影,图标,图文等等,今天我们来系统的研究下分割在设计中到底如何使用的,以及什么时候使用什么样的分割最合理,希望大家通过这一篇文章学会和掌握。

很多人提到页面分割,可能脑海第一个想到,就是分割线,或者是色块,其实不然,分割有很多种类型,不同类型在页面中效果也不太一样。那接下来,我们一起来看看页面分割到底有几种类型。
二、用线进行分隔

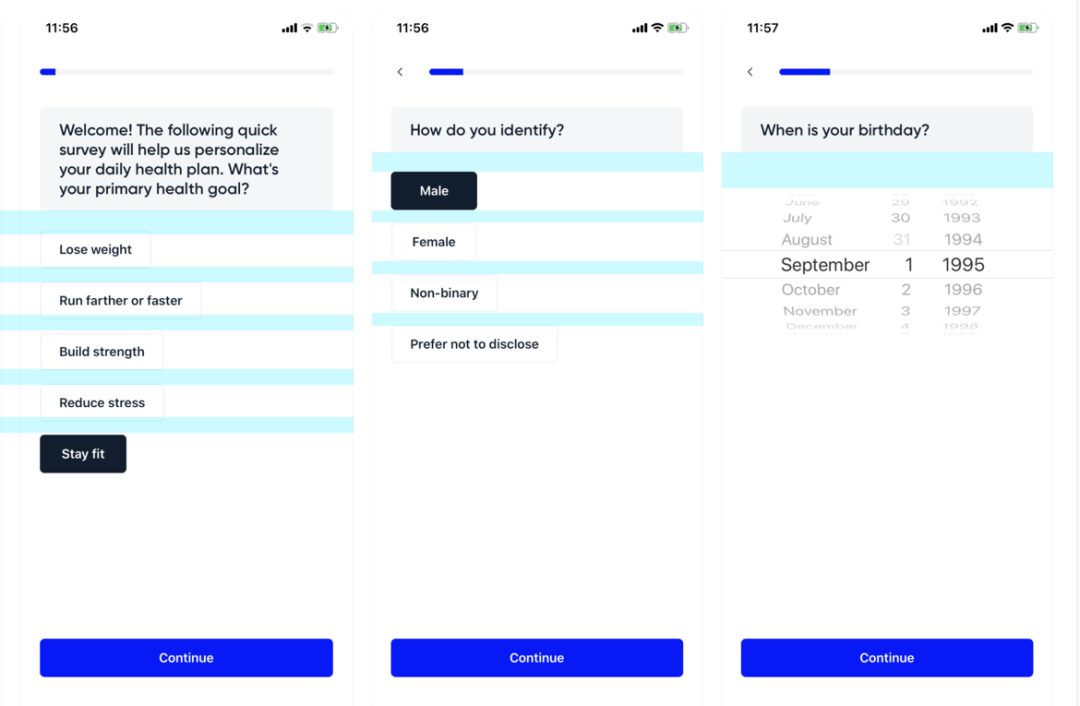
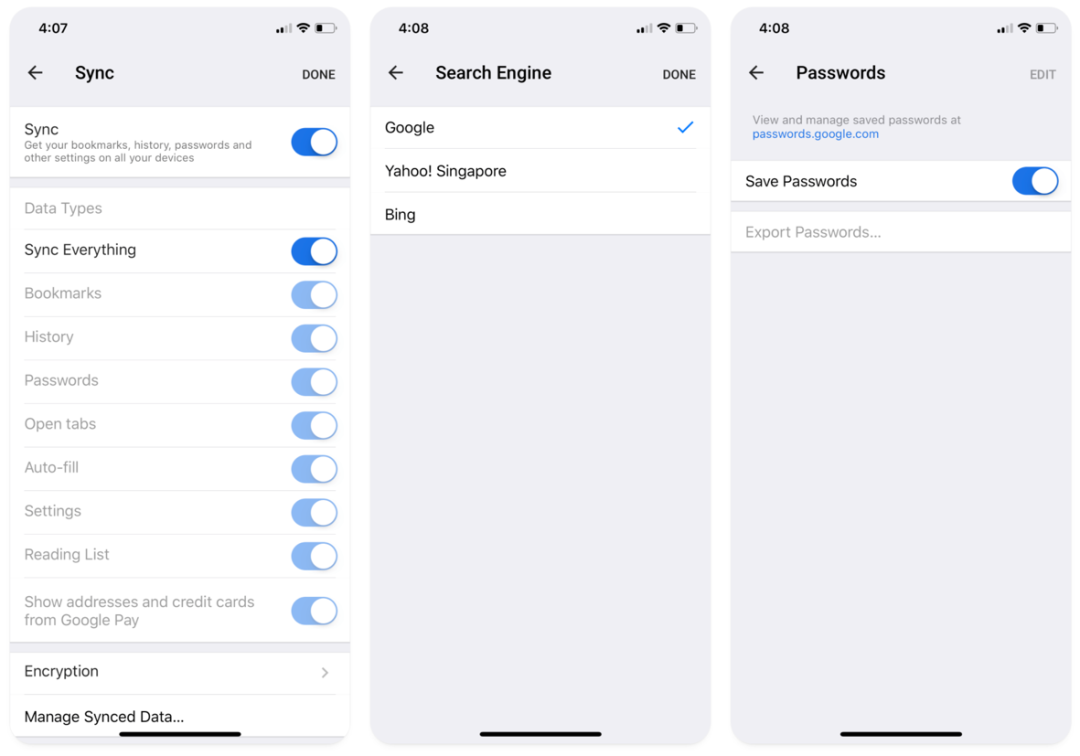
▲使用水平的分割线来区分页面内容,除了分割内容外,还做到分组的效果。如上图阿迪的app和电商app都是通过类似的方式来处理。常用在表单中,能使界面浏览效率更高,更快速去检索内容;是页面分割中最为常见的。

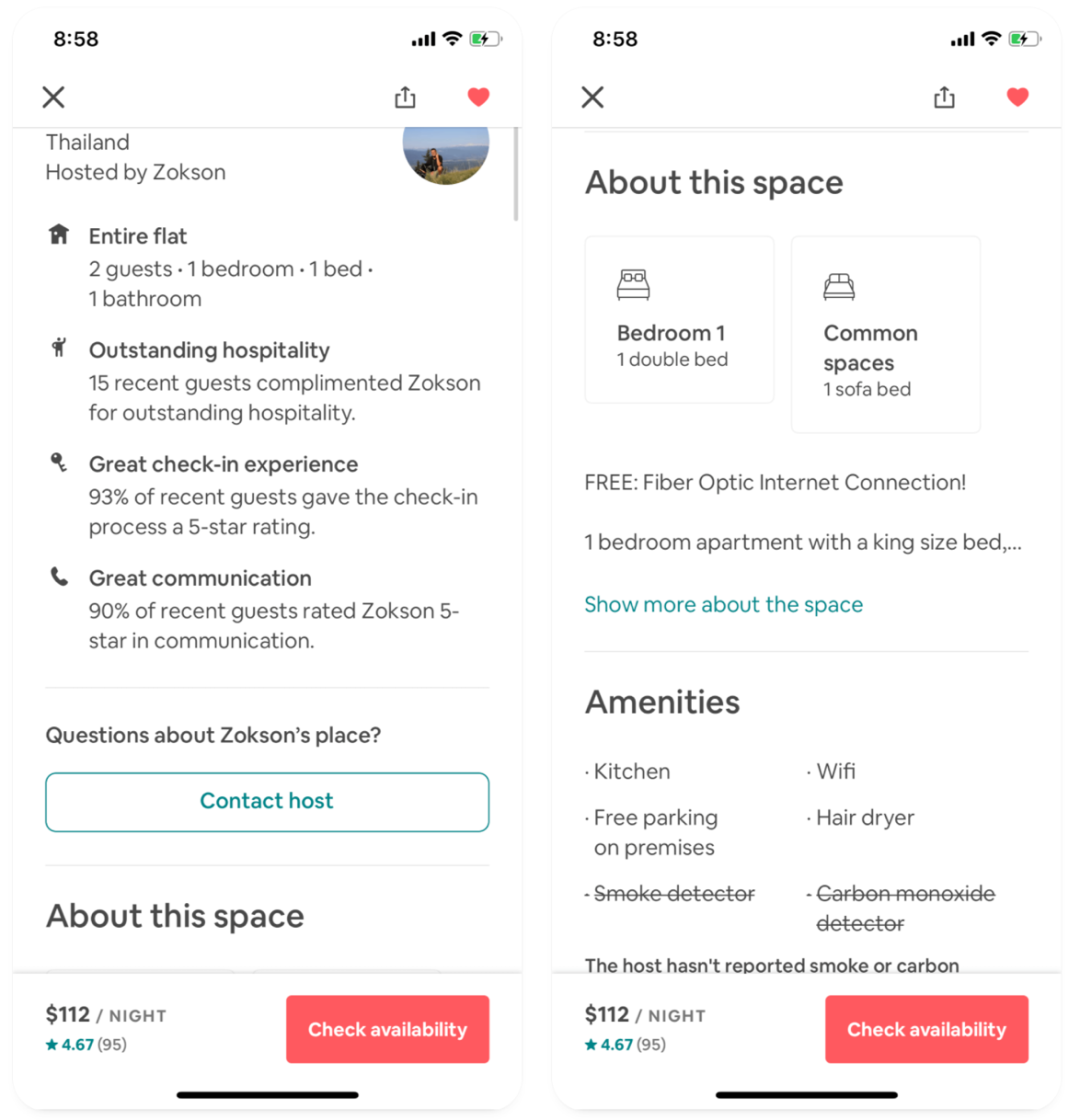
▲比如在airbnb的案例中,分割线就是用来分割内容,起到分组的作用,让页面阅读起来更加有节奏。

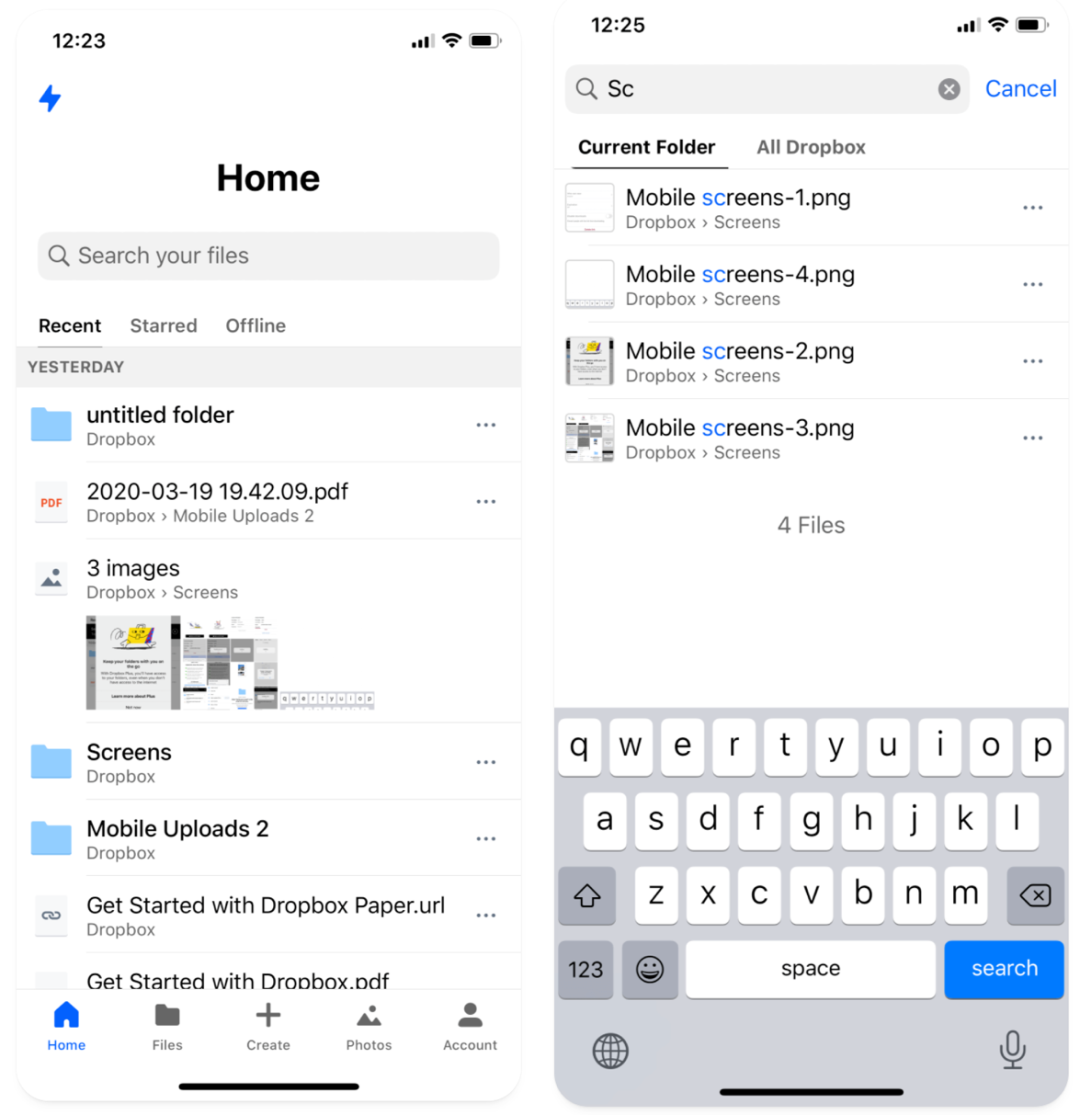
▲在dropbox的设计中,分割线也可以搭配icon来使用,让页面看起来视觉层次更强,同时分类更加明确。

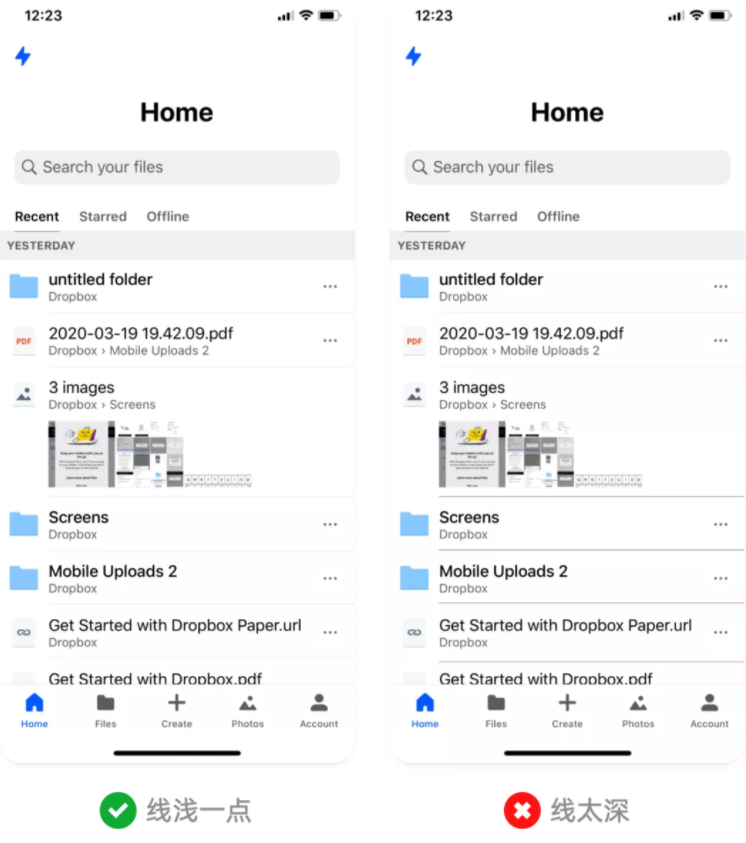
▲分割线可以说是我们每天都在运用的,无论今天的内容设计,还是像dropbox这样的工具产品都离不开分割线。但是分割线运用时候,需要注意分割线颜色不要太深,否则会有山寨感。

▲线太深会让页面不够精致,显得山寨,所以常用的分割线一般是#CCCCCC,#EEEEEE,或者黑色的10%透明度。
三、用色块分割

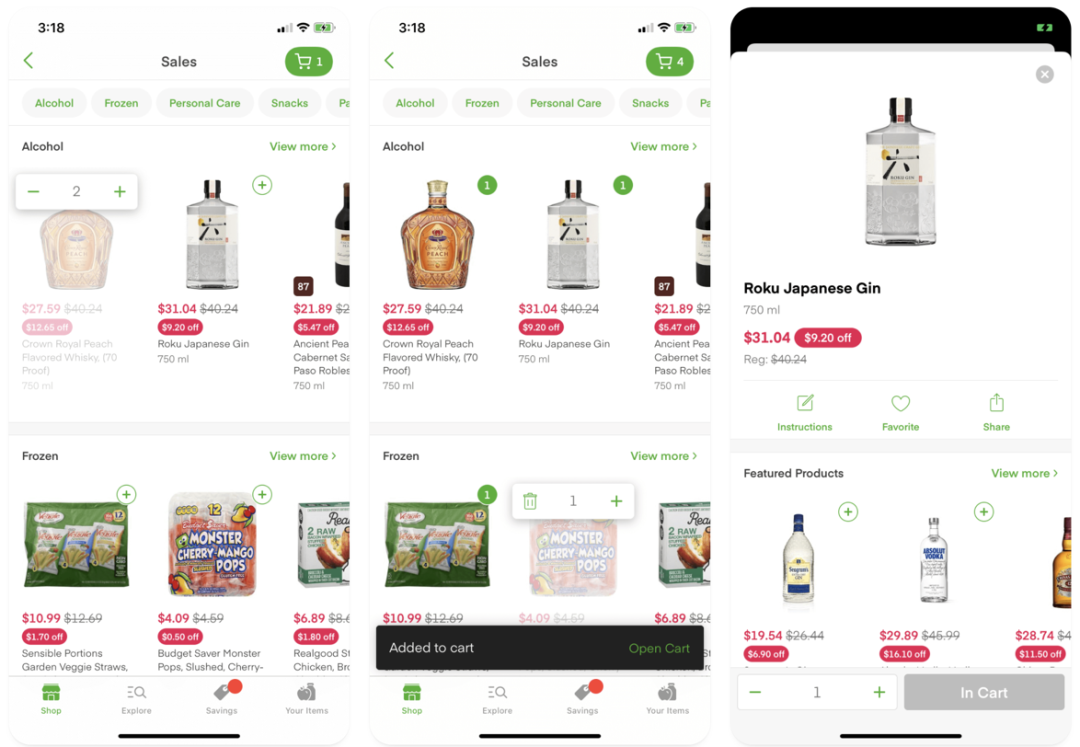
▲除了线以外,色块分割也是比较常用的,一般在页面中用灰色色块来分割,这个色块高度一般20px左右,常用于分割上下两组的内容为主。

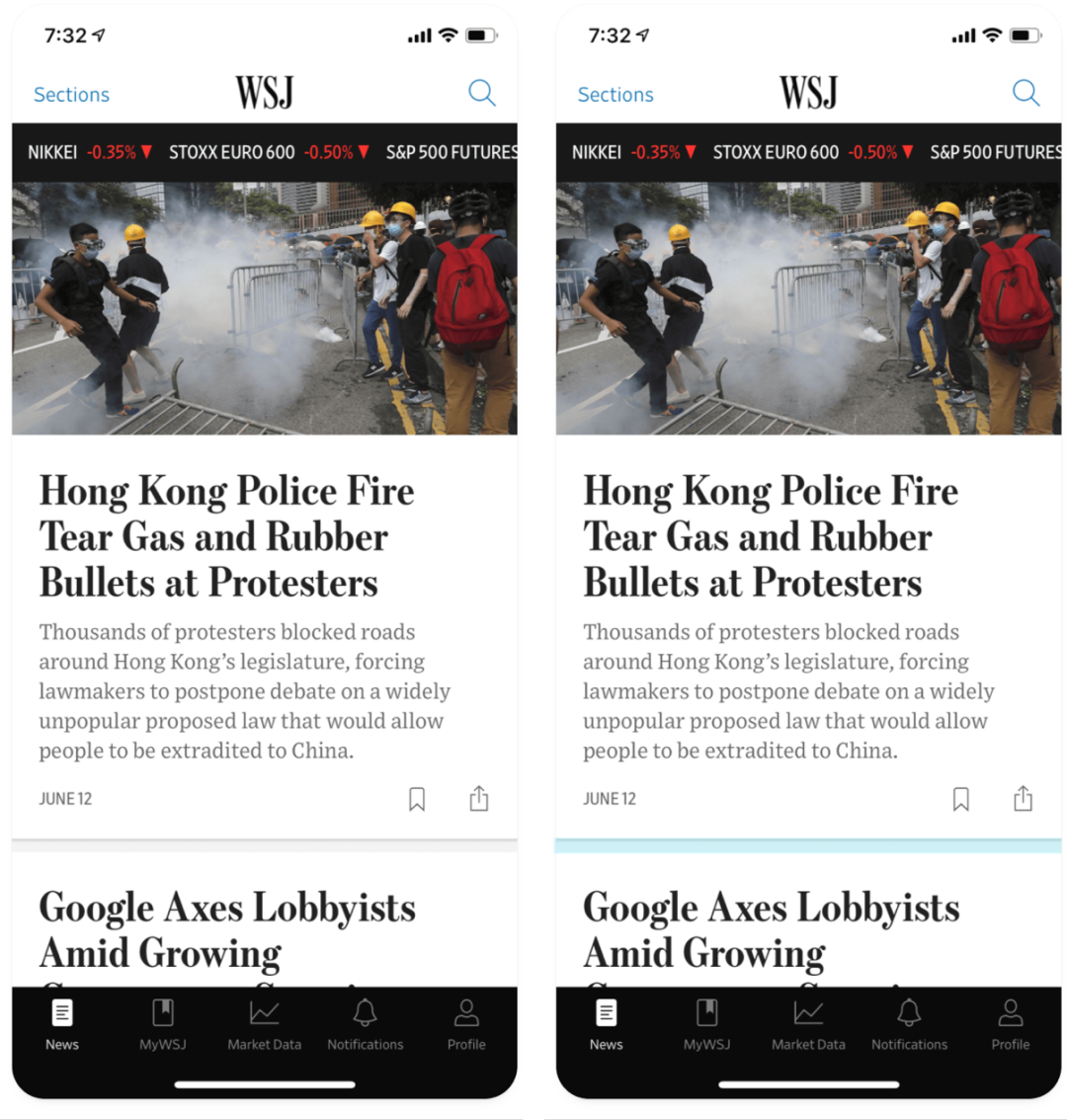
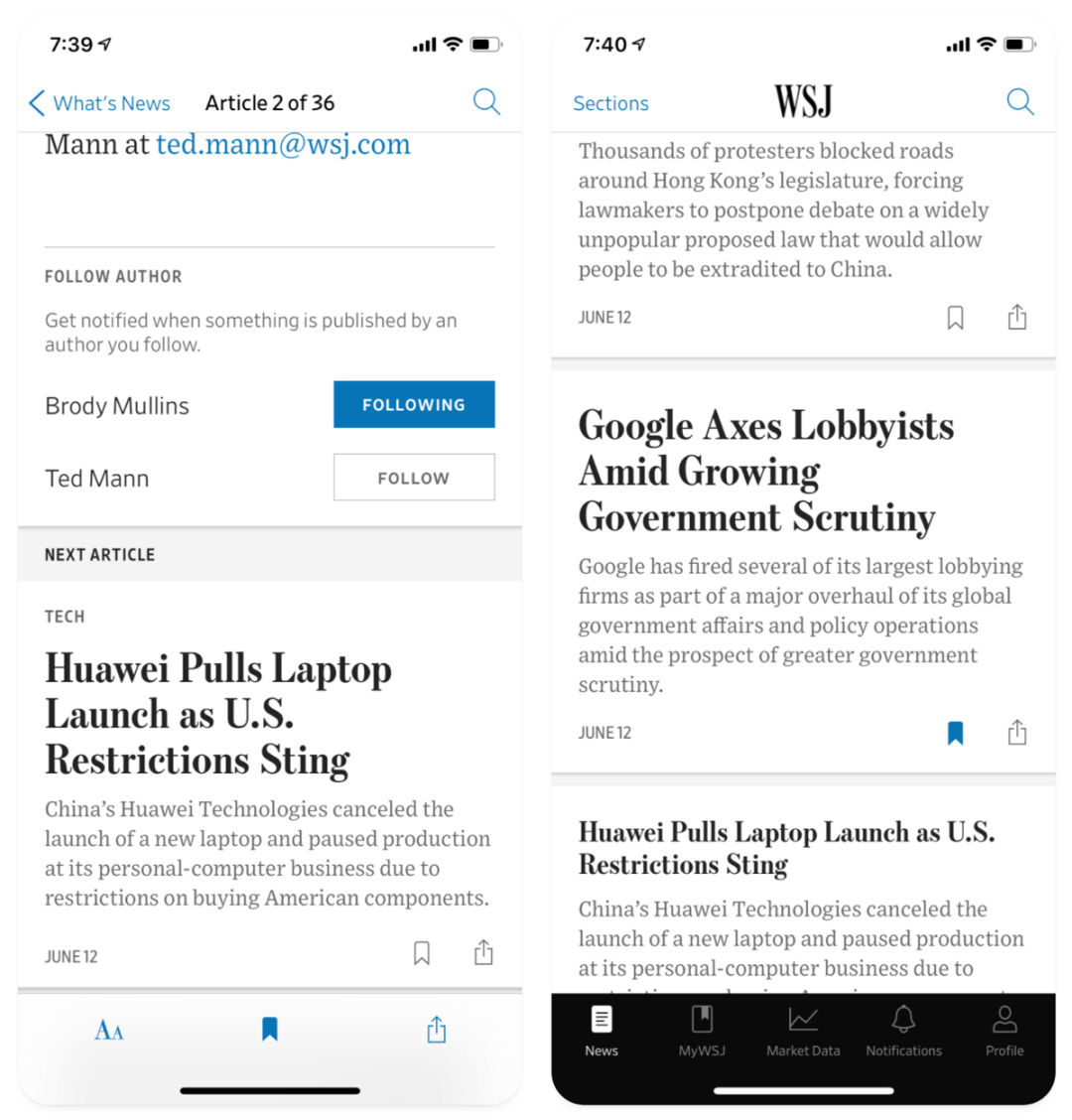
▲华尔街新闻app设计中,大量运用色块对页面进行分割,页面模块更加清晰。

▲谷歌浏览器的设计中,运用了色块的分割,模块更加明确。如果你们的产品需要很明确的划分组和组的关系,可以运用这种方式。

▲在很多电商设计中,这种风格目前还是主流,对于页面内容比较复杂的页面,需要这种分割明显的样式去区分模块和功能。
缺点是风格陈旧

用色块分割,需要考虑产品整体的风格规则,这种分割方式一个最大弊端就是风格会有些陈旧,在当今留白,轻量化设计当道今天,太多色块割裂感强,会显得陈旧,所以使用的时候需要根据产品整体风格去把握。
更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。
四、用图标进行分割

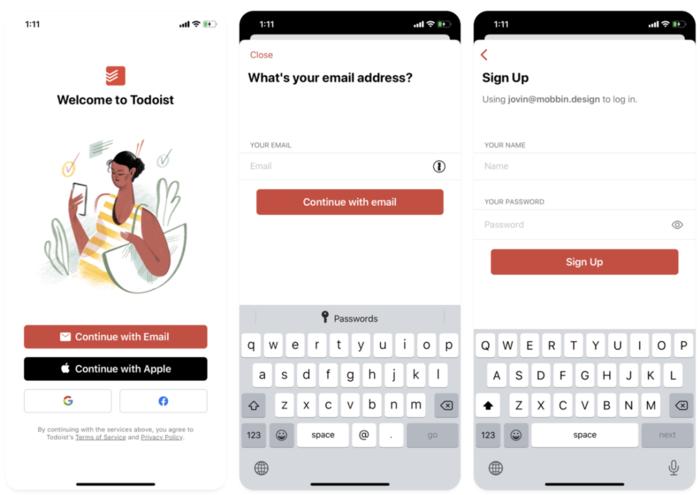
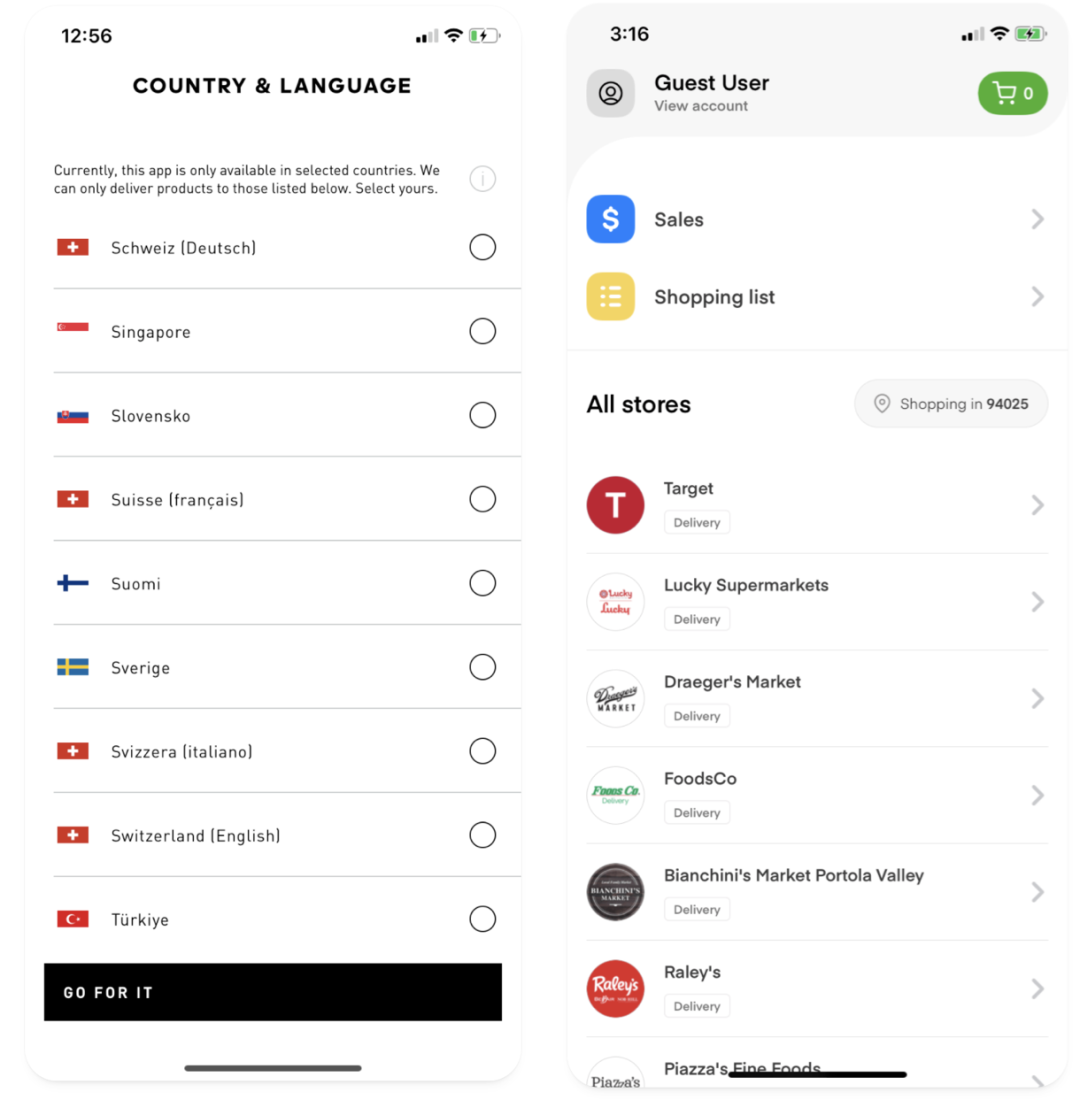
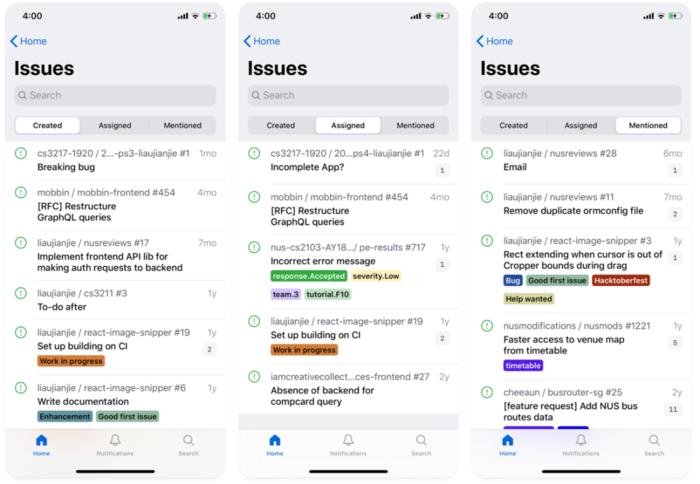
▲除了线,色块还会通过一些插入式的图形进行分割,如上图,整个都是列表的信息流,在列表的前面适当加一些图标来锚定整个页面,会让页面看起来有更大的空间,浏览起来也更顺畅。

▲谷歌浏览器的设计,也是通过图形来锚定页面节奏,让设计看起来更加合理和秩序感。

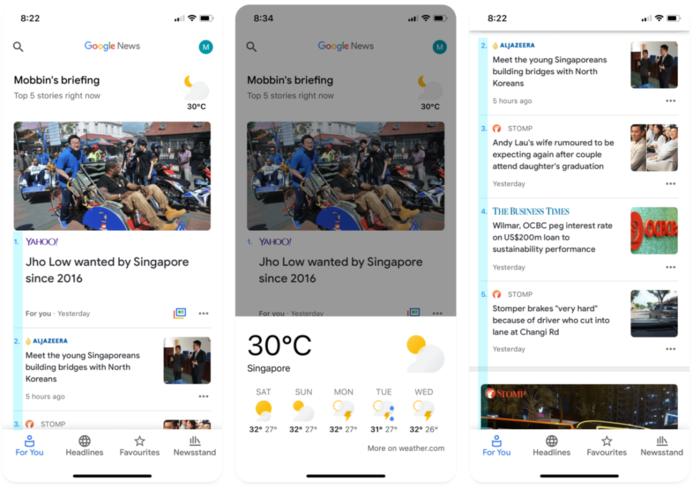
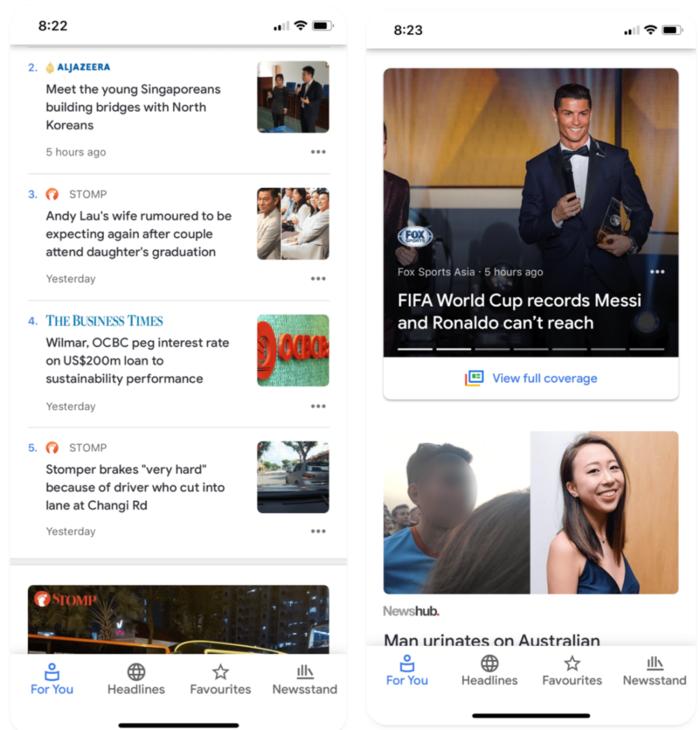
▲谷歌新闻的列表设计,表单前面通过数字来锚定整个页面的节奏和空间,让大段文字看起来没那么累。

▲谷歌的产品系列中,表单前面增加图形或者文字会比较多,也成为他风格统一的非常重要的一个DNA。在表单前面加图标或者其他视觉元素能让页面呼吸和留白更加的通透。
五、用留白进行分隔

常用的的线,灰色色块,图标分割这些都比较传统,且对于页面来说一个最大缺点是占据了很多空间,本身移动端屏幕就很有限,线,色块,图标,无形增加了用户认知负担,所以随着设计趋势的发展,用户也更加关注内容本身,所以慢慢的设计开始尝试用空白去分割页面,同时还能消除了页面多余的视觉噪音。

留白在页面中是设计师没有放任何视觉元素,使得混乱的页面看起来有了喘息的空间,空白的原则创建了空间,通过格式塔的运用,用户自动在视线上形成了分割,同时空白为页面增加了很多呼吸空间,并且让设计看起来更加简洁,在当下也是越来越流行。

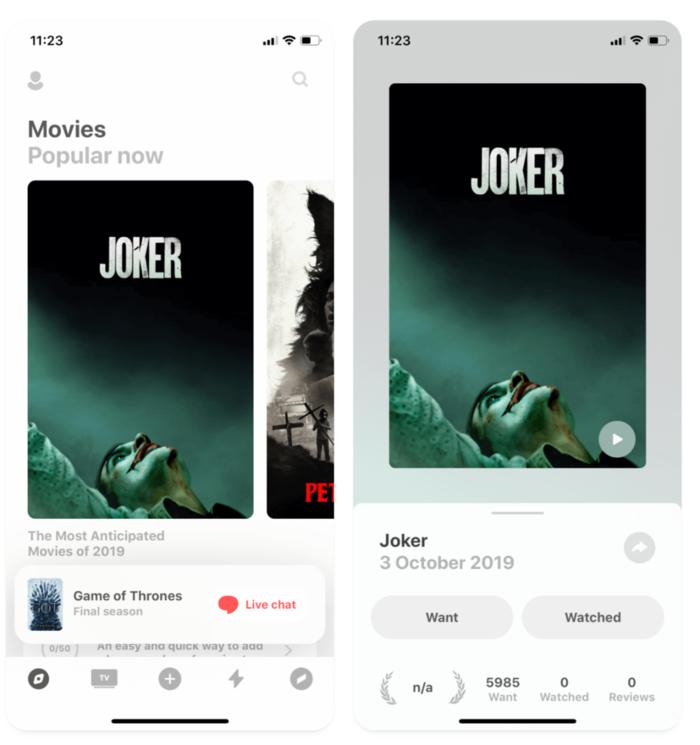
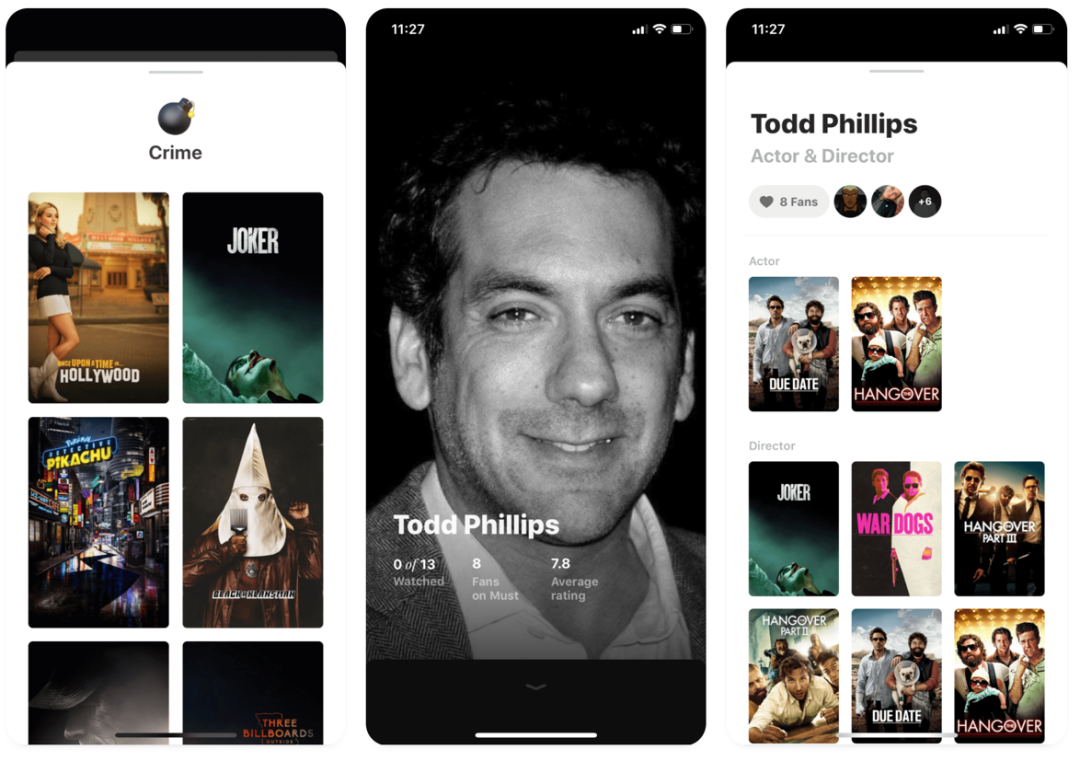
▲国外知名社交电影软件MUST整个页面都是采用的空白分割运用在它设计中,通过内容去区分页面模块信息。

▲有序的留白,从始至终贯穿着整个页面设计,这种风格也不需要任何线条就能将页面层次很好的传递出来。

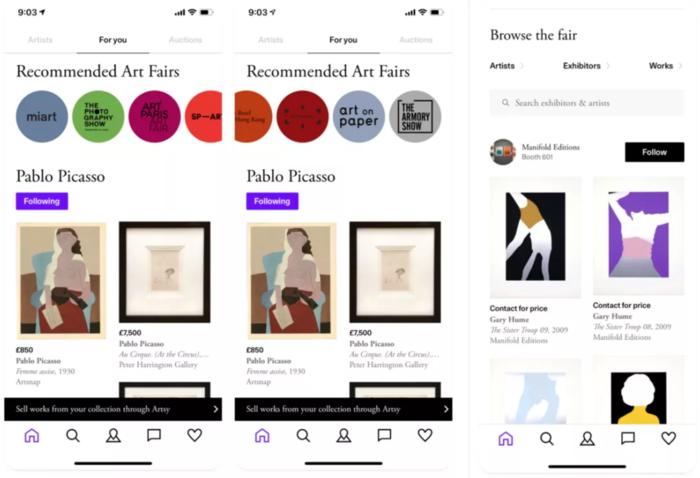
▲知名艺术电商网站Artsy就是运用空白分割,页面干净富有艺术气息。空白来分割越来越成为一种主流设计手法。
六、用色彩进行分割
色彩也同样可以用来分割内容,将色彩运用的好,不仅能吸引用户将关注力停留在页面上,更主要是能让用户更方便的注意到你想表达信息内容。

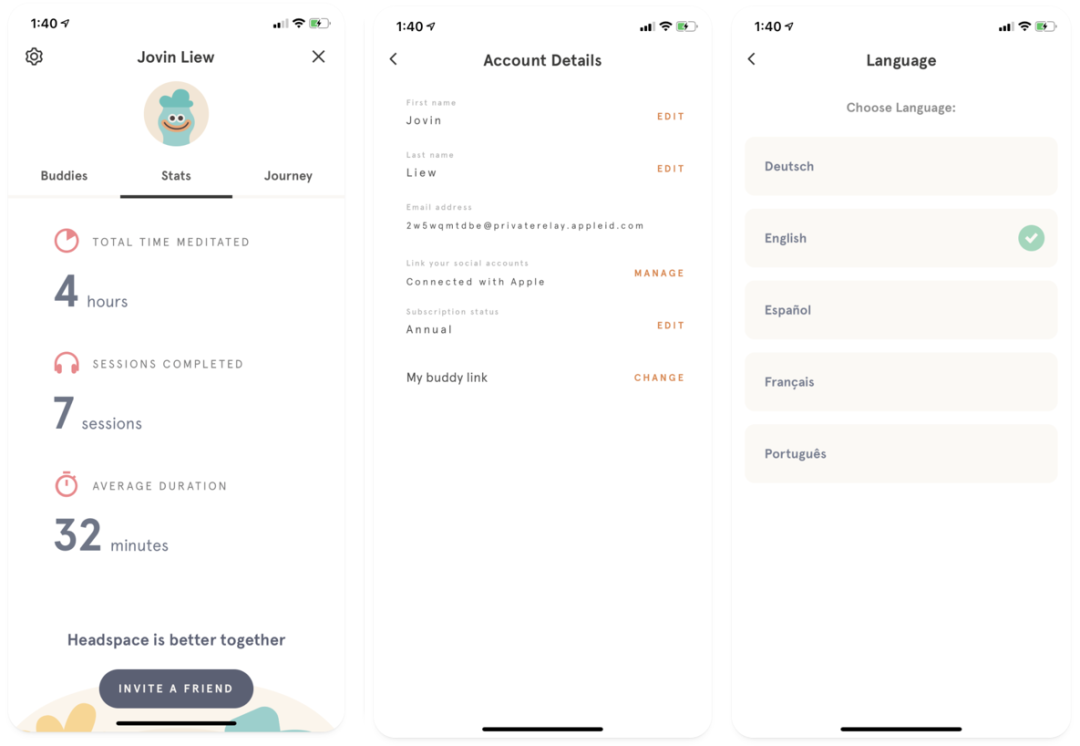
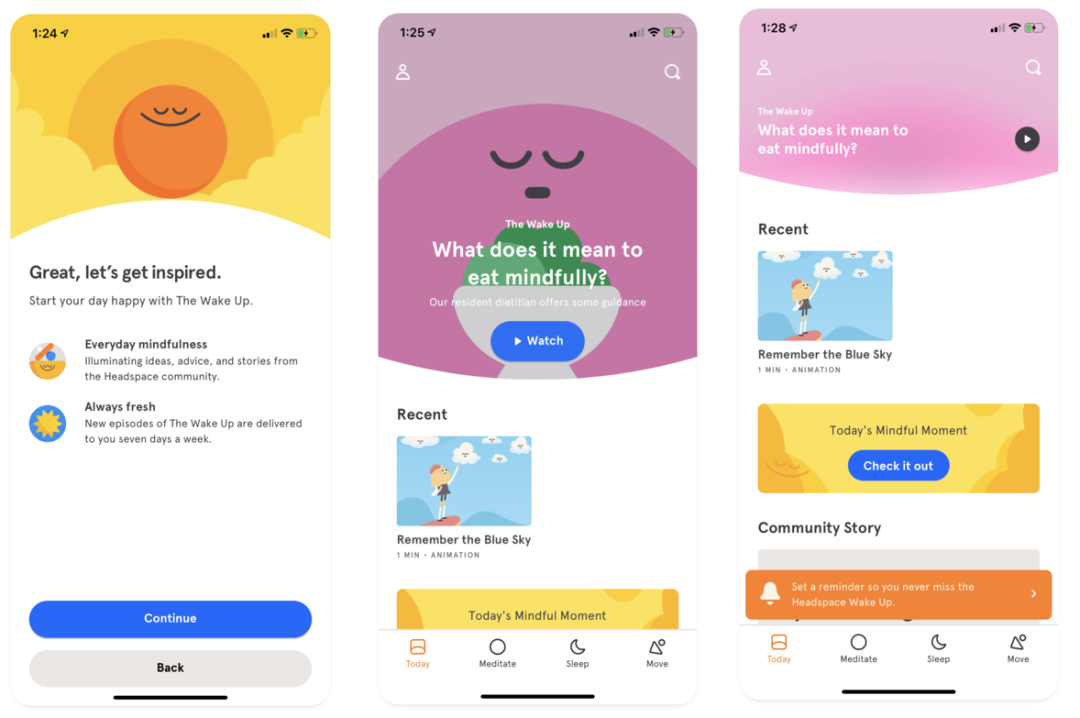
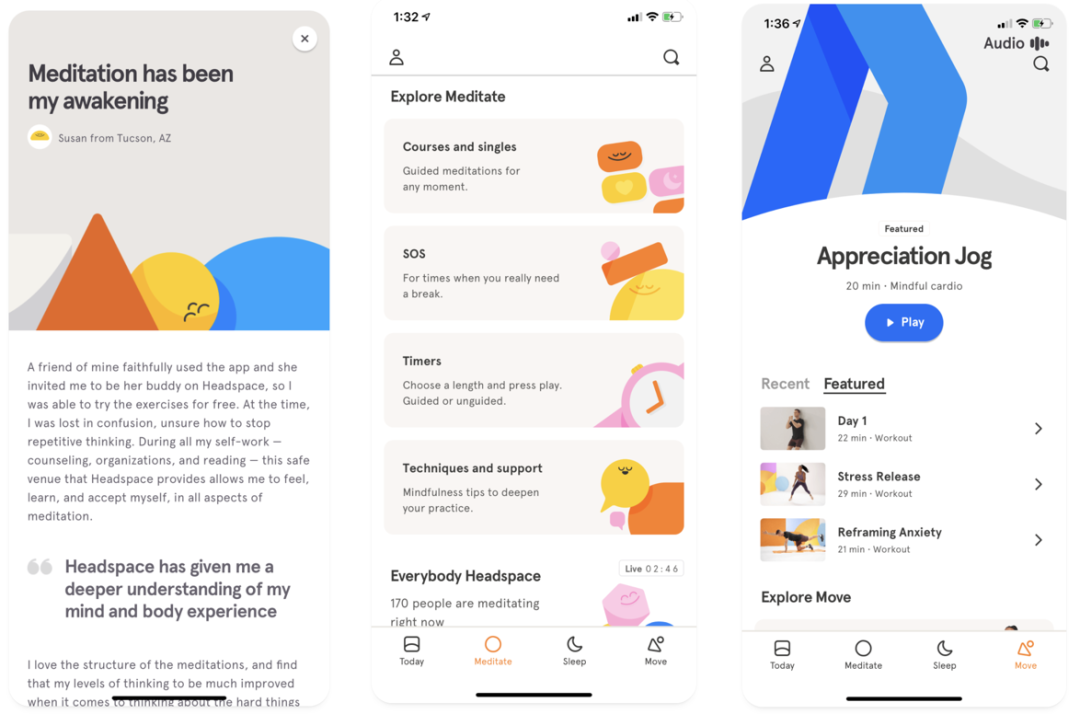
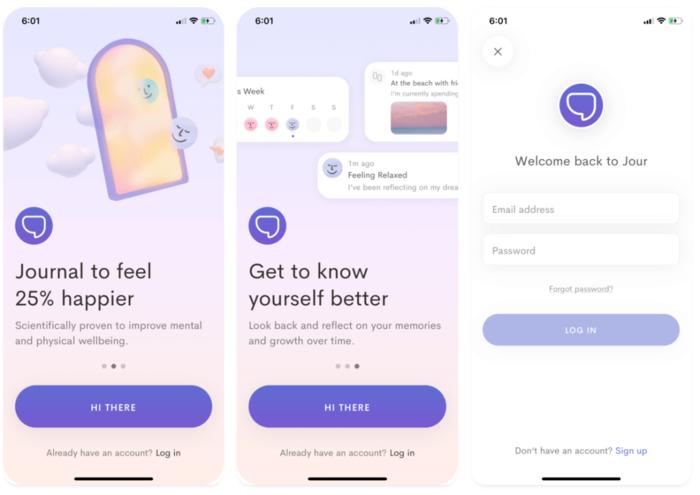
▲Headspace整体页面大多是通过这样的色彩进行分割,色彩本身就是和其他内容有隔离关系,恰到好处的构图,加上色块的运用,很好的将内容和模块区别开来。

▲在他的产品中到处可见这样的设计,不仅让页面非常的年轻活泼,同时这样的配色也会让整体设计让人印象深刻。但是需要注意是不能色彩太花了,图形存在是为了内容做烘托的,最要还是让用户关注内容本身。

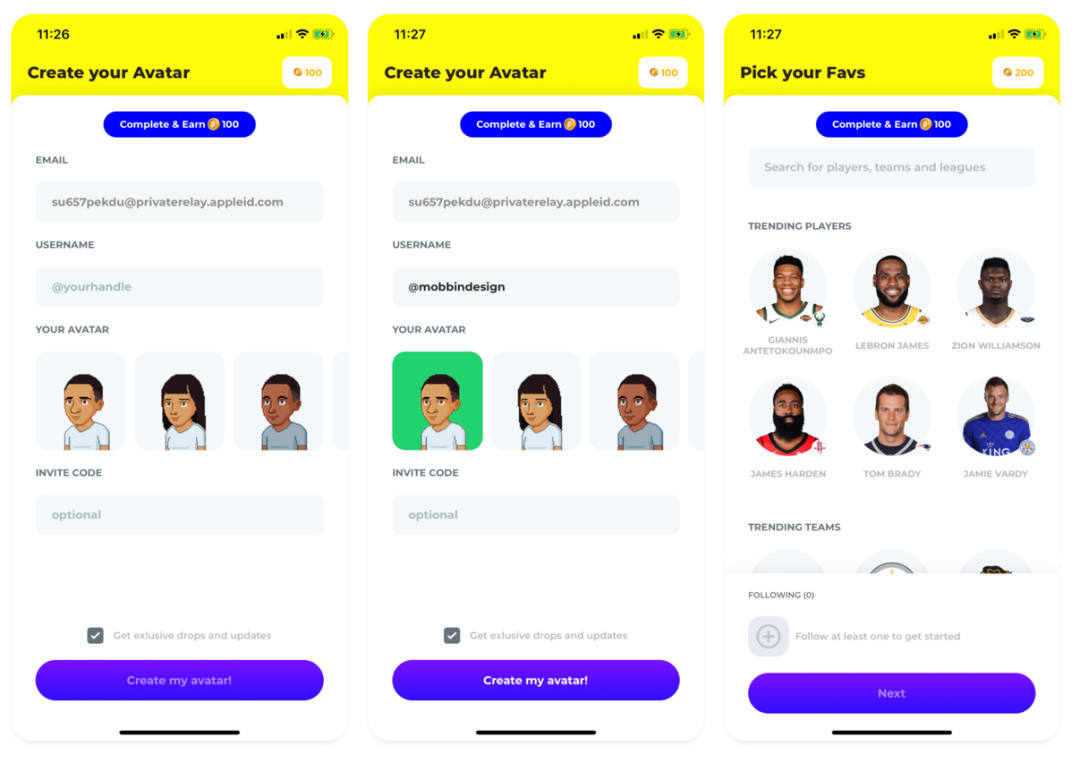
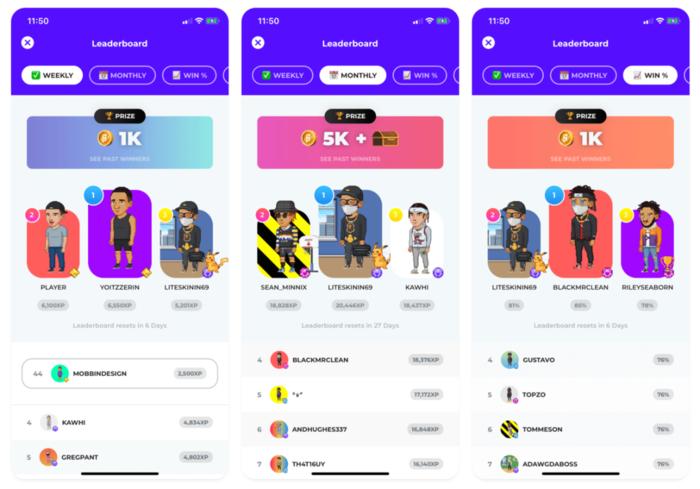
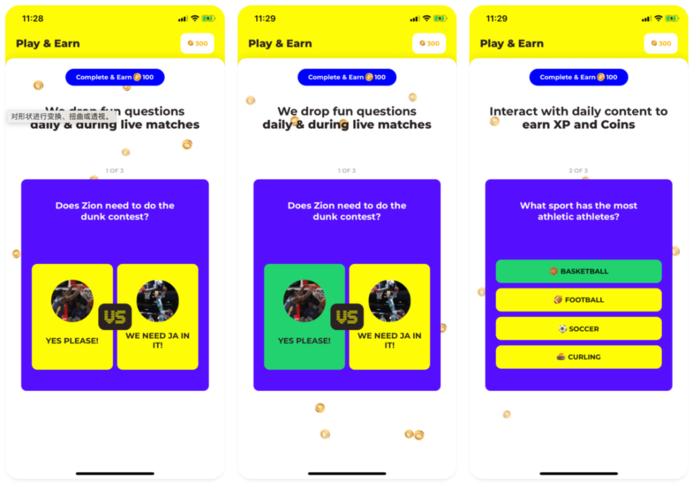
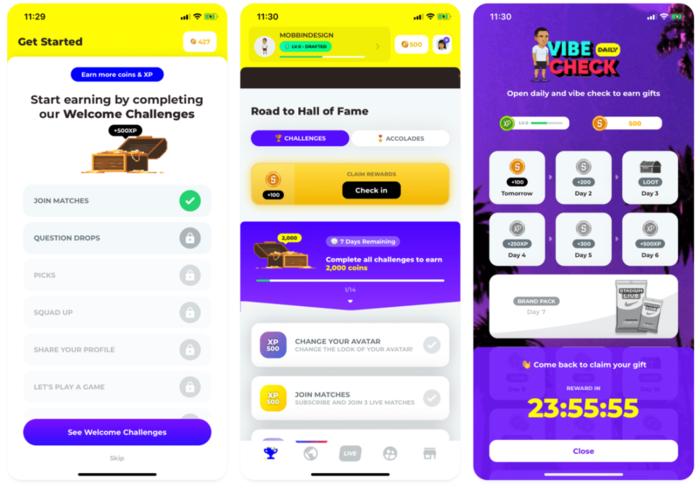
▲Stadium live这款直播产品,将色彩玩到了极致,整体页面就通过色彩来区分内容,非常符合娱乐化产品定位。

▲在它页面很多地方都随处可见色彩的大胆运用,这个对于设计师配色功底要求较高。

▲这款APP也是我非常喜欢的一款产品,大家感兴趣可以去下载体验。也是用色彩做分割非常成熟的一款产品。
七、用投影做分割
阴影在设计中是非常重要的一个设计元素,除了能给页面带来设计层次,同时也能很好的区分内容,业内最出名的莫过于的google的材料设计语言,其中就是大量运用投影来营造页面氛围。

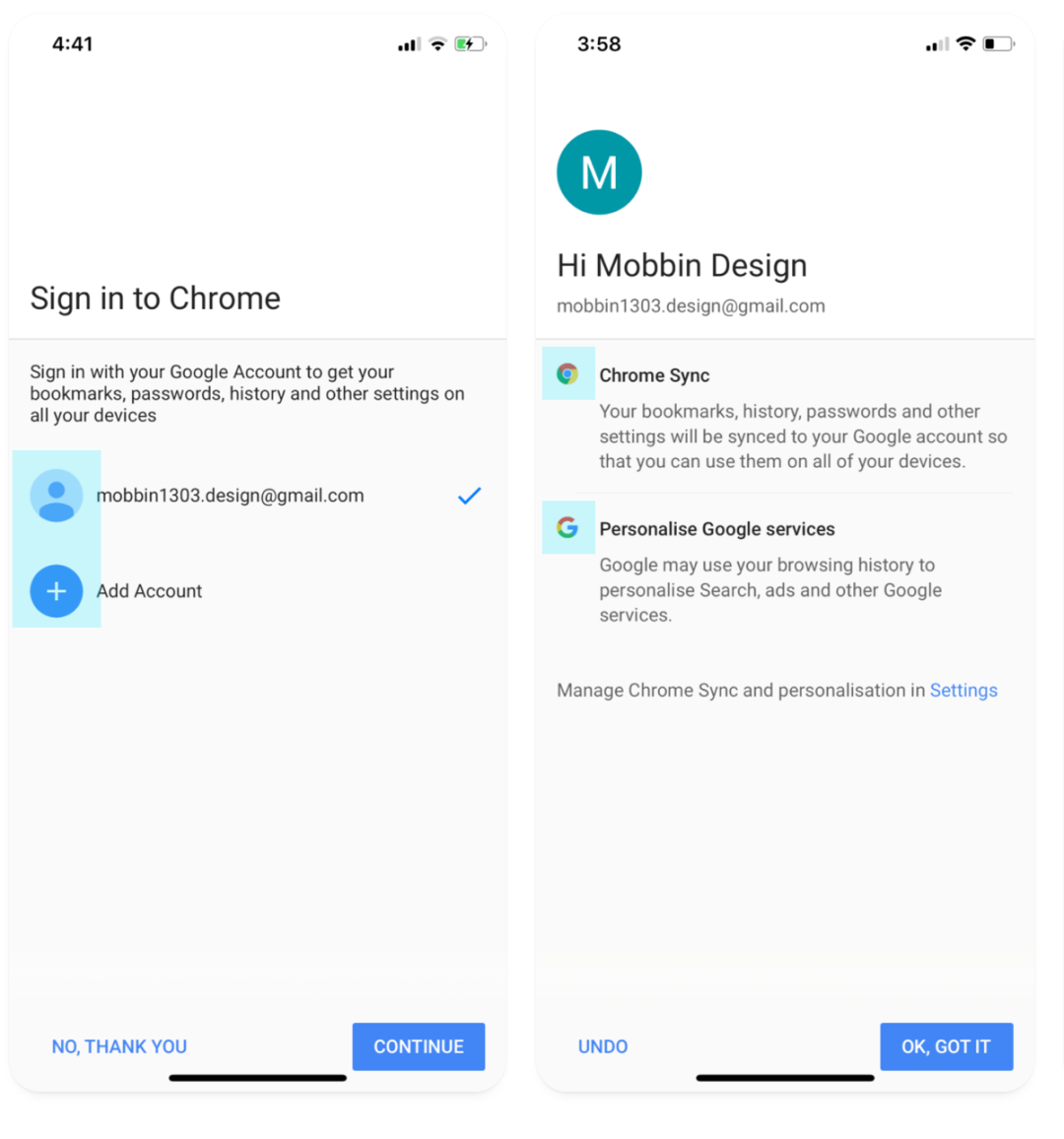
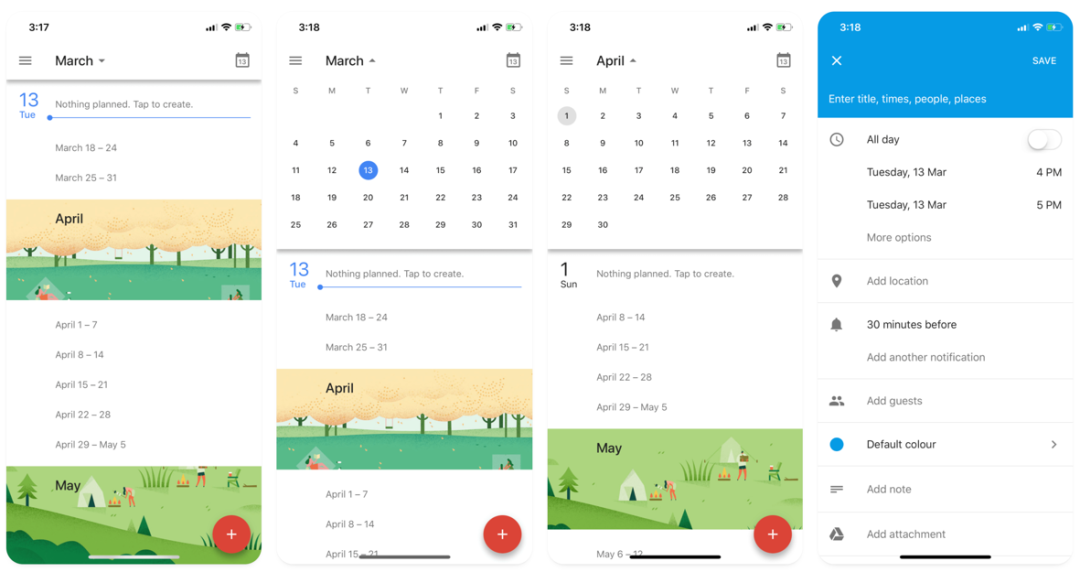
▲在google系统产品中,运用投影来做页面分割非常多,投影除了能拉开页面的空间感,同时在视觉上能更加突出。google日历案例中,导航和核心操作加号按钮都加深了投影。

▲google新闻页面中同样如此,除了导航区域,在卡片上也通过投影方式来分割内容,增强层次。

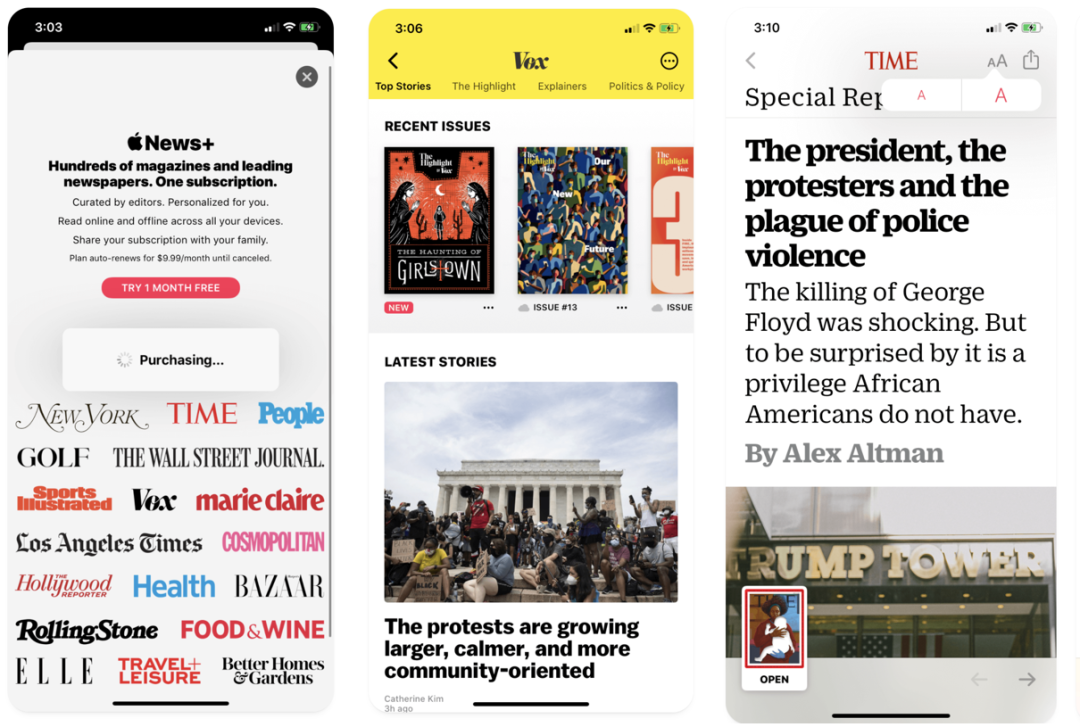
▲在苹果新闻的产品上,同样看见了类似设计手法,通过按钮或图片的投影,增强页面深度的运用,不同于google的是苹果的投影更加柔和。

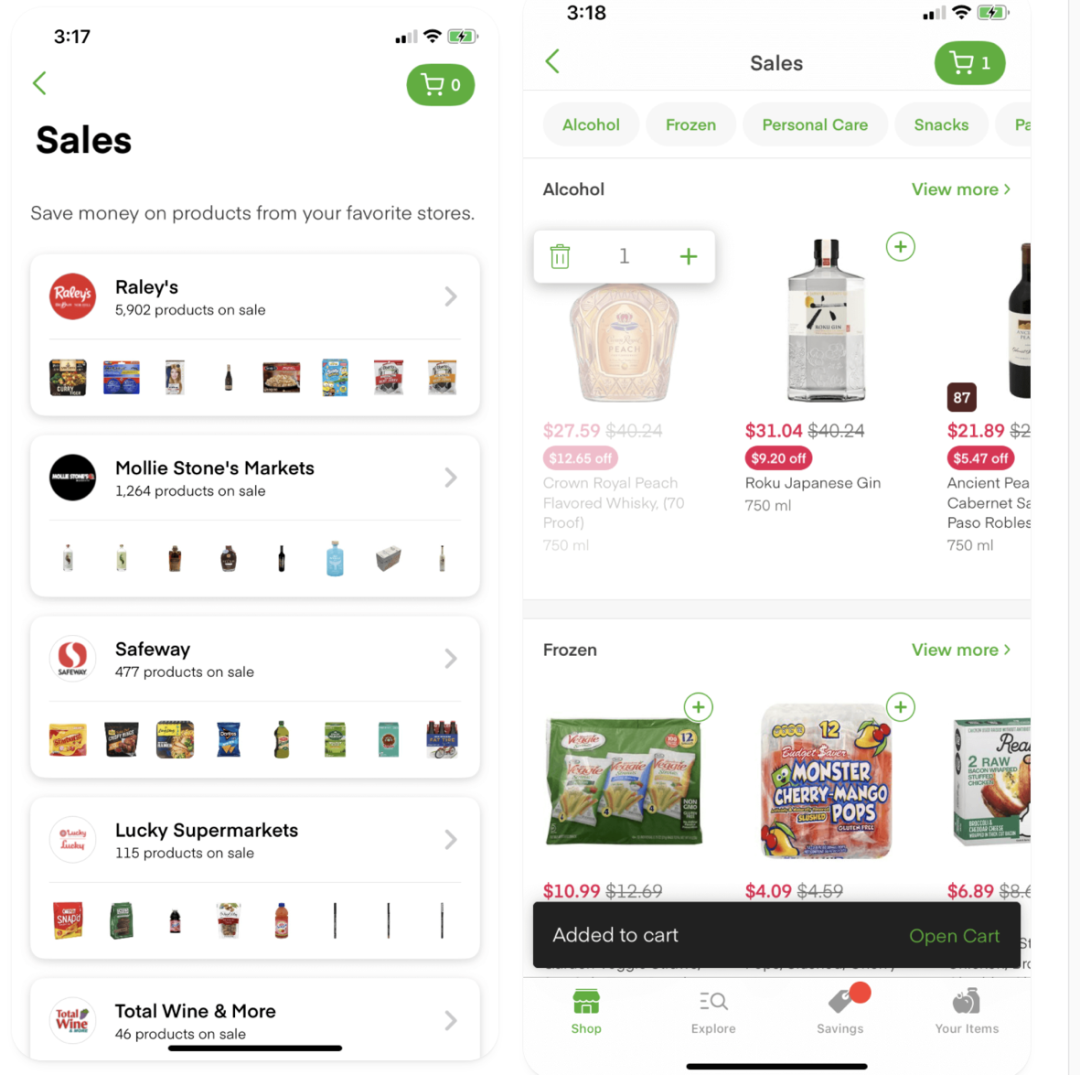
▲Instacart产品也是如此,通过投影来区分内容,他们的卡片外面都增加了投影加强页面深度。总之,投影是非常好的一种增强页面层次和细节的一种手法,大家运用时候定好场景和规则。
八、行业趋势

更多设计文章,设计交流,欢迎添加 | 微信ddm7212
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。

评论回复