引言
弹窗真的是21世纪最糟糕的设计之一吗?可能只是你不会用。陈皮在近期的B端设计中也遇到了各类型的弹窗使用,借此机会整理总结了pc/web端各类型的弹窗使用方法和设计技巧~
前言
相比于移动端,PC端在页面空间上具有得天独厚的优势,可以进行更多的信息展示和任务处理。但更多的页面信息展示也暗示着需要更少的页面跳转,以避免页面频繁刷新导致的卡顿等体验不佳的问题。
在这类型产品的设计中通常会使用弹窗来实现快捷轻量化的完成任务,减少任务操作的成本。本文将分成四个部分一一阐述~

本文量大且干!建议先🐎再看~

开始前需要先明确一个老生常谈的概念——“模态弹窗”与“非模态弹窗”。
为了让大家体会到这两个概念的原汁原味,我找到《About face 3》的对话框一节,进行了原文的搬运:
模态对话框(Modal Dialogue Box,又叫做模式对话框)
是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。
非模态对话框(Modeless Dialogue Box,又叫无模式对话框)
当用户打开非模态对话框时,依然可以操作其他窗口。例如,Windows提供的记事本程序中的【查找】对话框。【查找】对话框不会垄断用户的输入,打开【查找】对话框后,仍可与其他用户界面对象进行交互。用户可以一边查找,一边修改文章,这样就大大方便了使用。
简而言之,即模态弹窗强制性让用户聚焦于弹窗上,当用户未对弹窗进行反馈时,无法进行弹窗以外的其他操作;非模态弹窗打开时,若用户未对弹窗进行反馈,也不影响对主界面进行操作。
模态弹窗由于具有“强制性”的特点,特别适合用于一些关键性操作页面。相对而言的缺点则是,易使用户失去对主页面的掌控、打断当前页面流程,最终可能引起用户的反感。
非模态弹窗则具有“灵活性”的特点,适合于页面的局部操作,或系统的非强制性提示等。但由于给用户呈现的强制性不高,则存在重点不突出、操作极容易打断的风险。
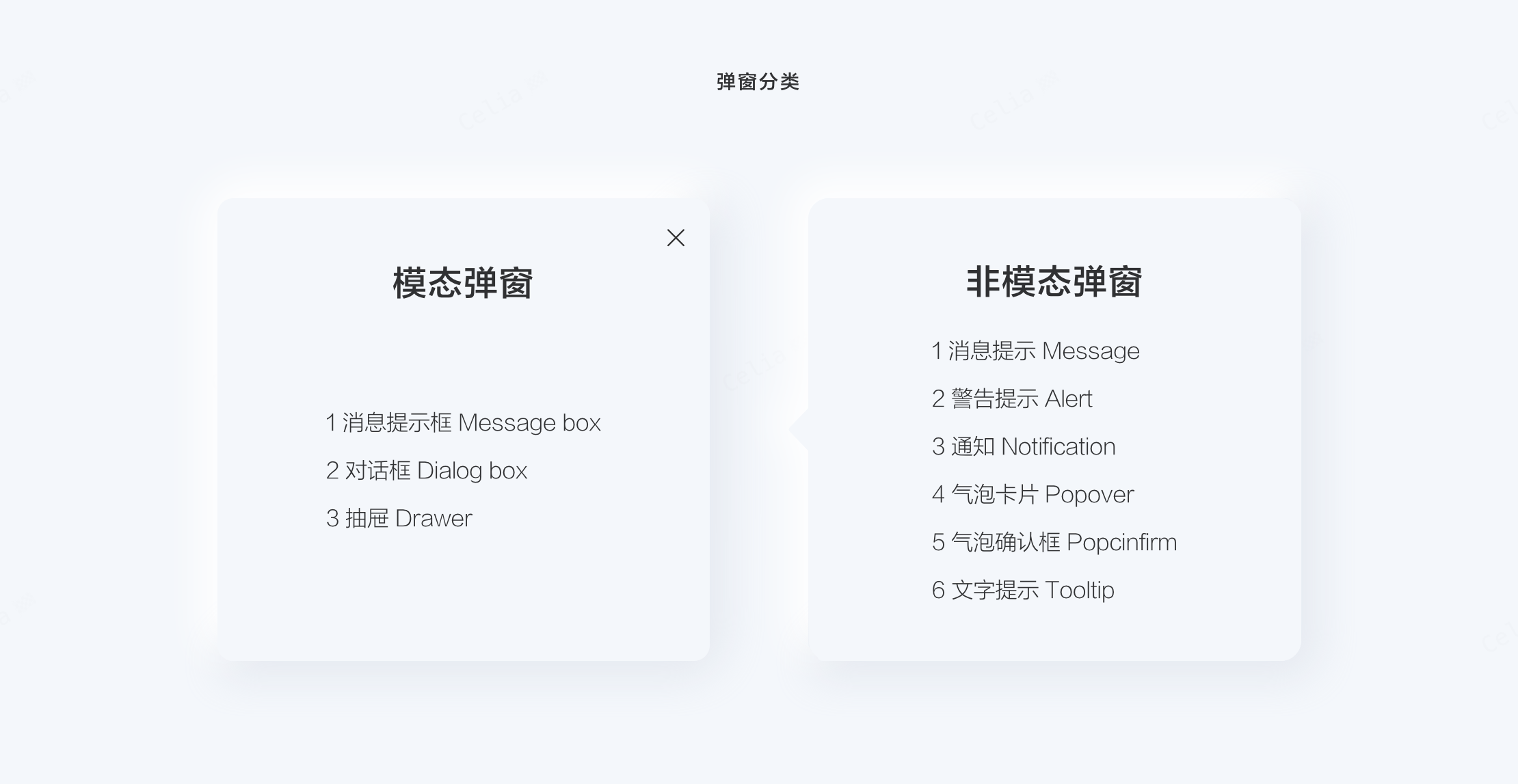
这两类弹窗的实现会运用到不同类型的组件,主要为以下几种类型。

1 模态弹窗
1.1 消息提示框 Message box
模拟系统的消息提示框而实现的一套模态对话框组件,常用与消息提示、确认消息和提交内容。


1.2 对话框 Dialog box
在保留当前页面状态的情况下,告知用户并承载相关操作,相比消息提示框,可以承载一定量表单配置。


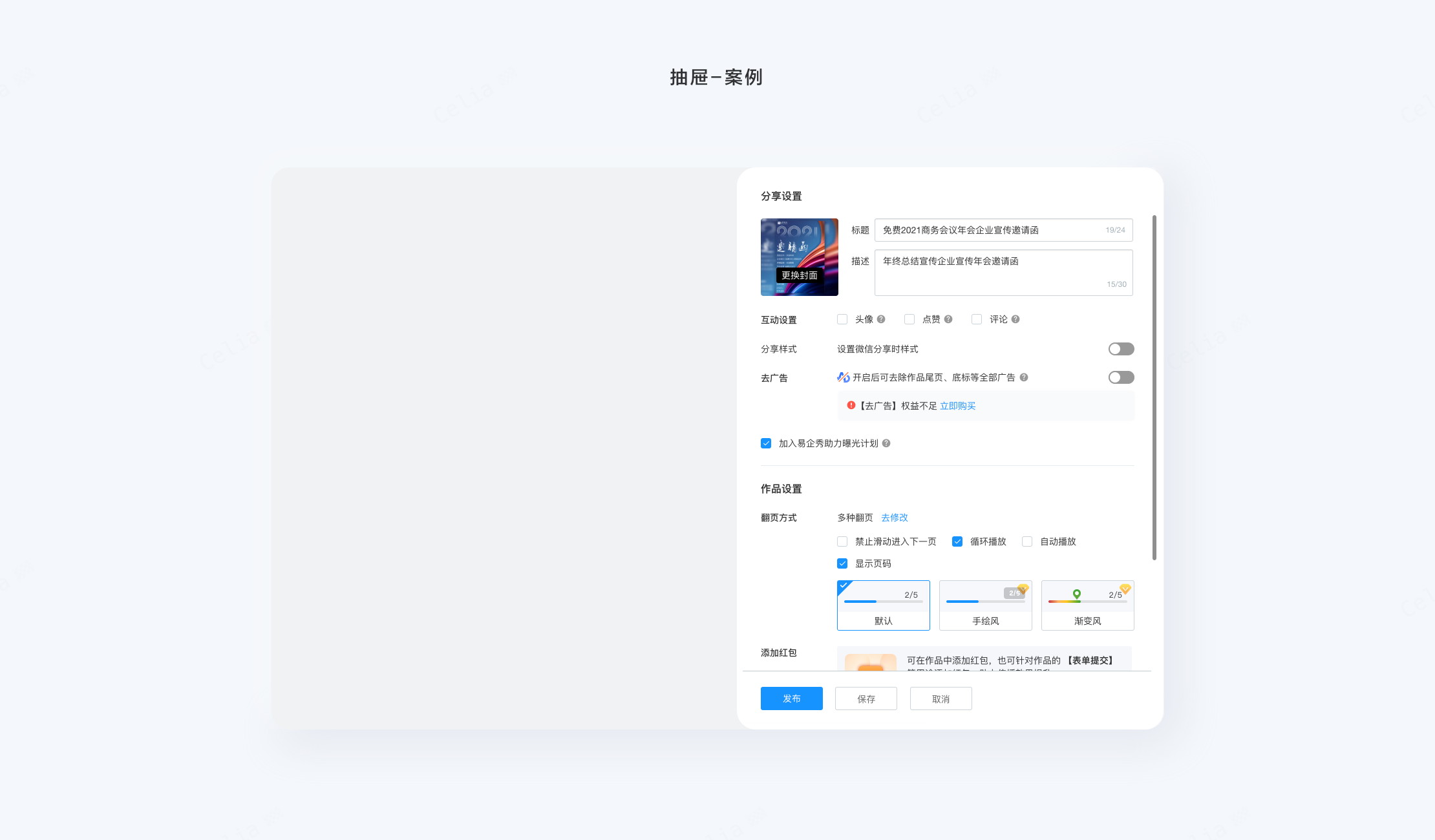
1.3 抽屉 Drawer
比起对话框,可以承载更多的配置需求,比如当表单较长或是需要临时展示一些文档。


2 非模态弹窗
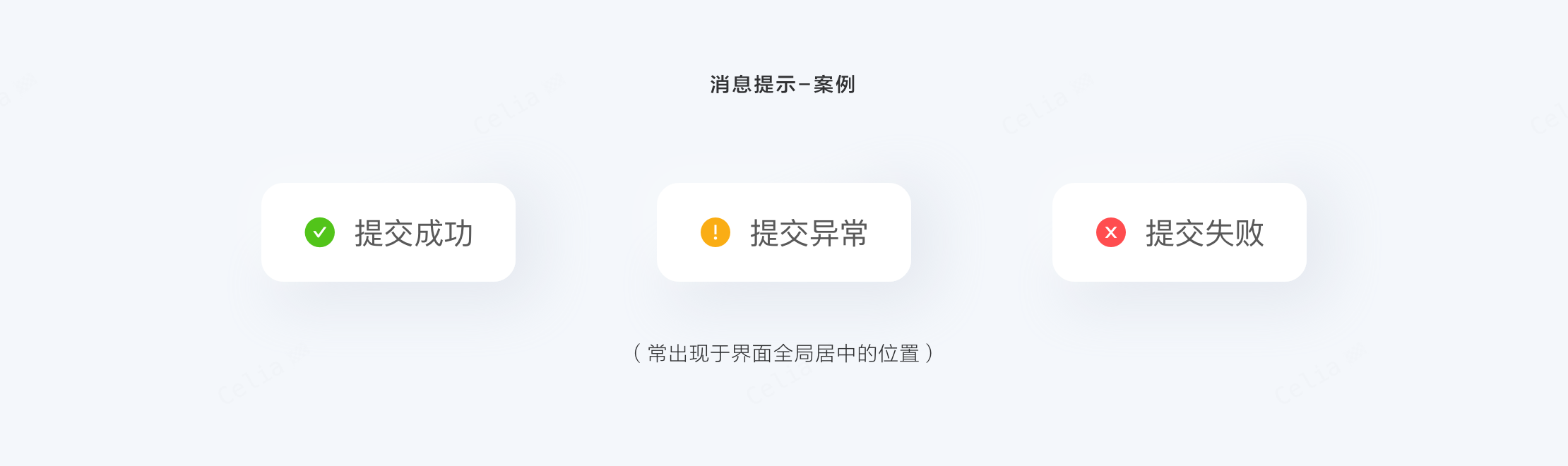
2.1 消息提示 Message
常用于主动操作后的反馈提示


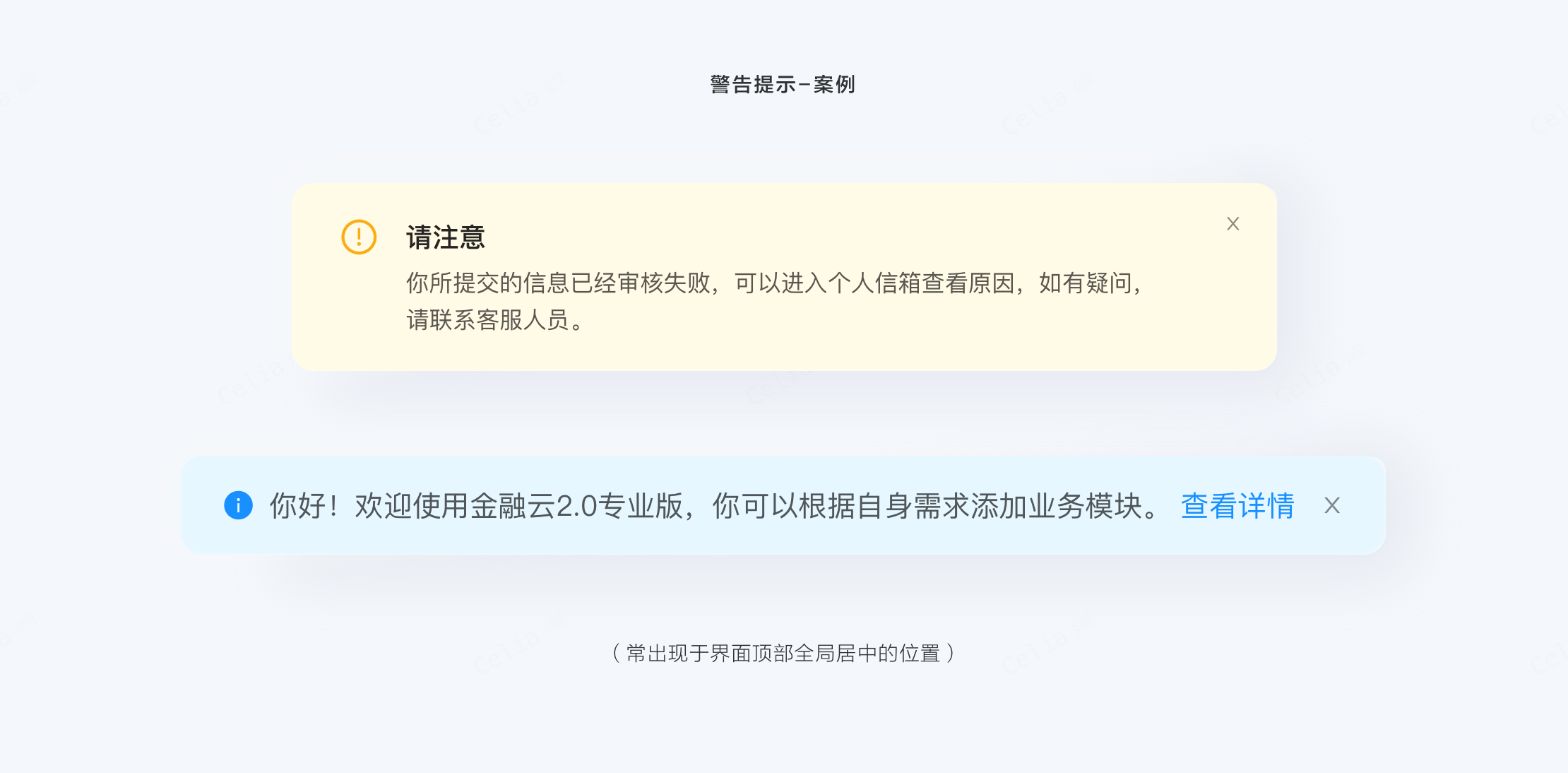
2.2 警告提示 Alert
用于页面中展示重要的提示信息。


2.3 通知 Notification
更多用于系统级通知的被动提醒。


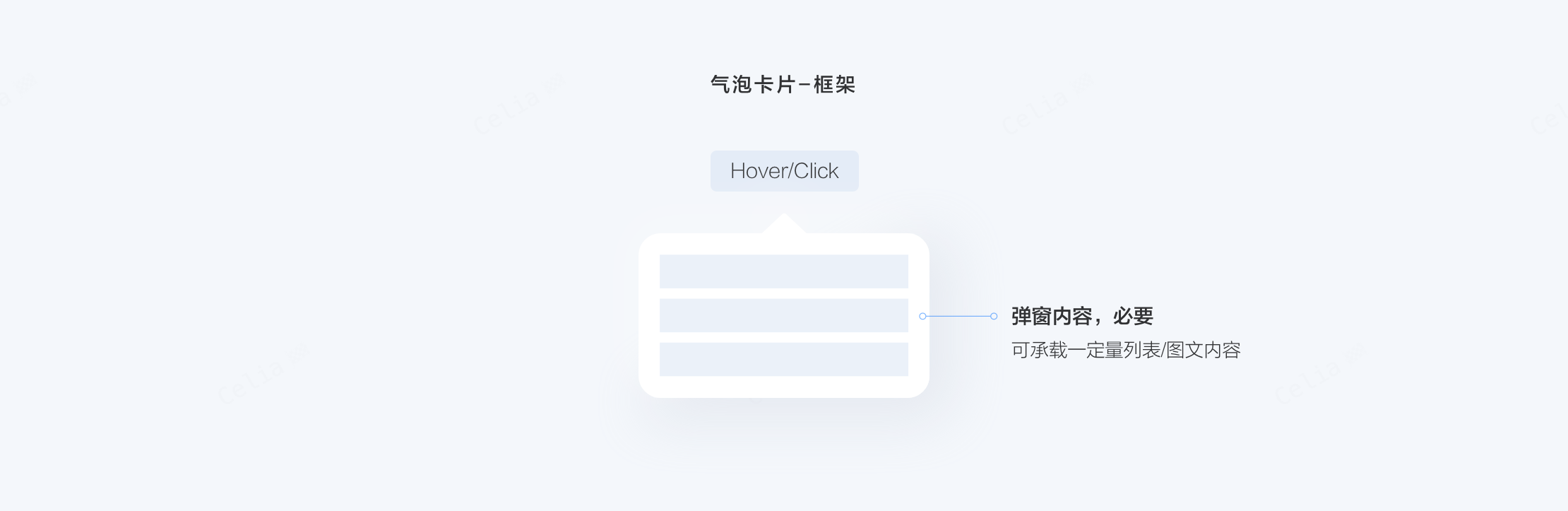
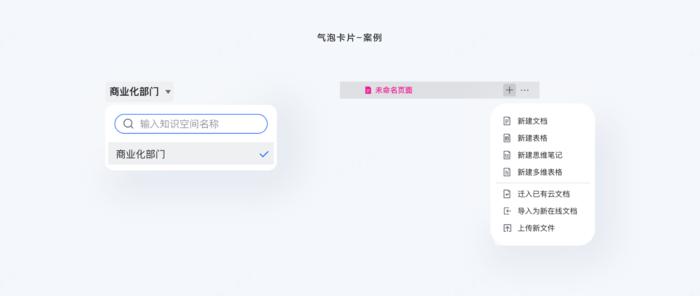
2.4 气泡卡片 Popover
鼠标 Hover/Click 时,可用于承载更多信息/轻量型的操作。


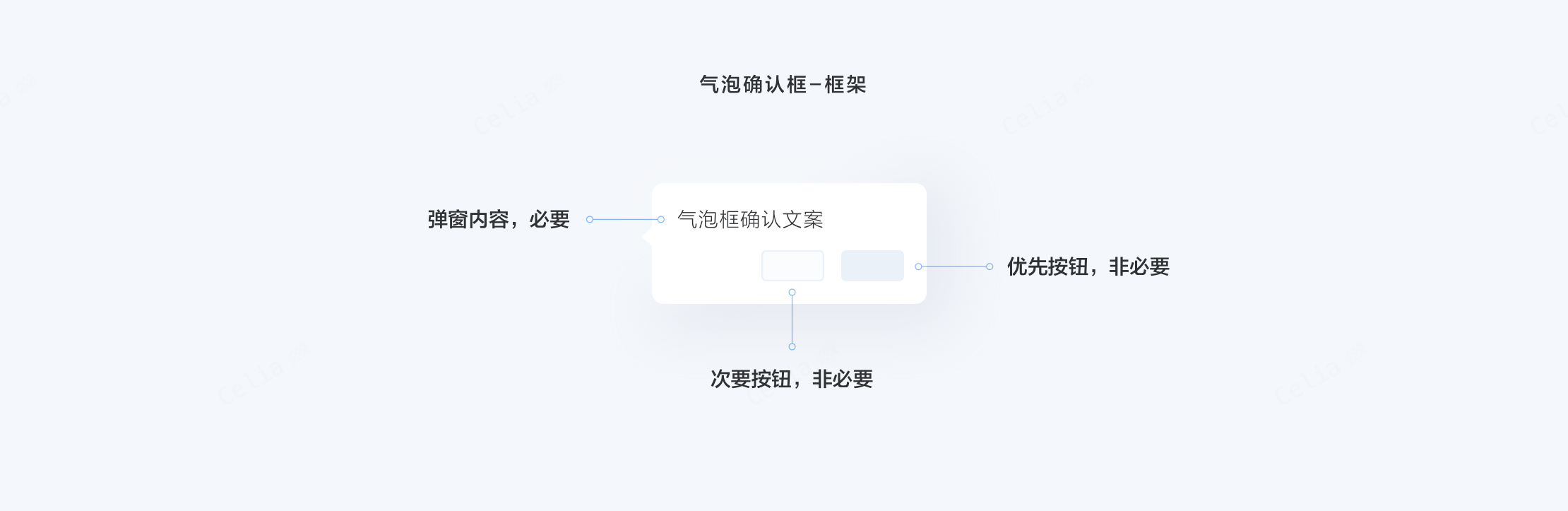
2.5 气泡确认框 Popconfirm
点击元素,弹出气泡确认框,和消息提示框的区别在于,气泡确认框的操作仅会对页面部分造成影响。


2.6 文字提示 Tooltip
常用于展示鼠标 Hover 时的提示信息



追寻到弹窗的触发根源,可以将弹窗分为两大部分,产品触发和用户触发。

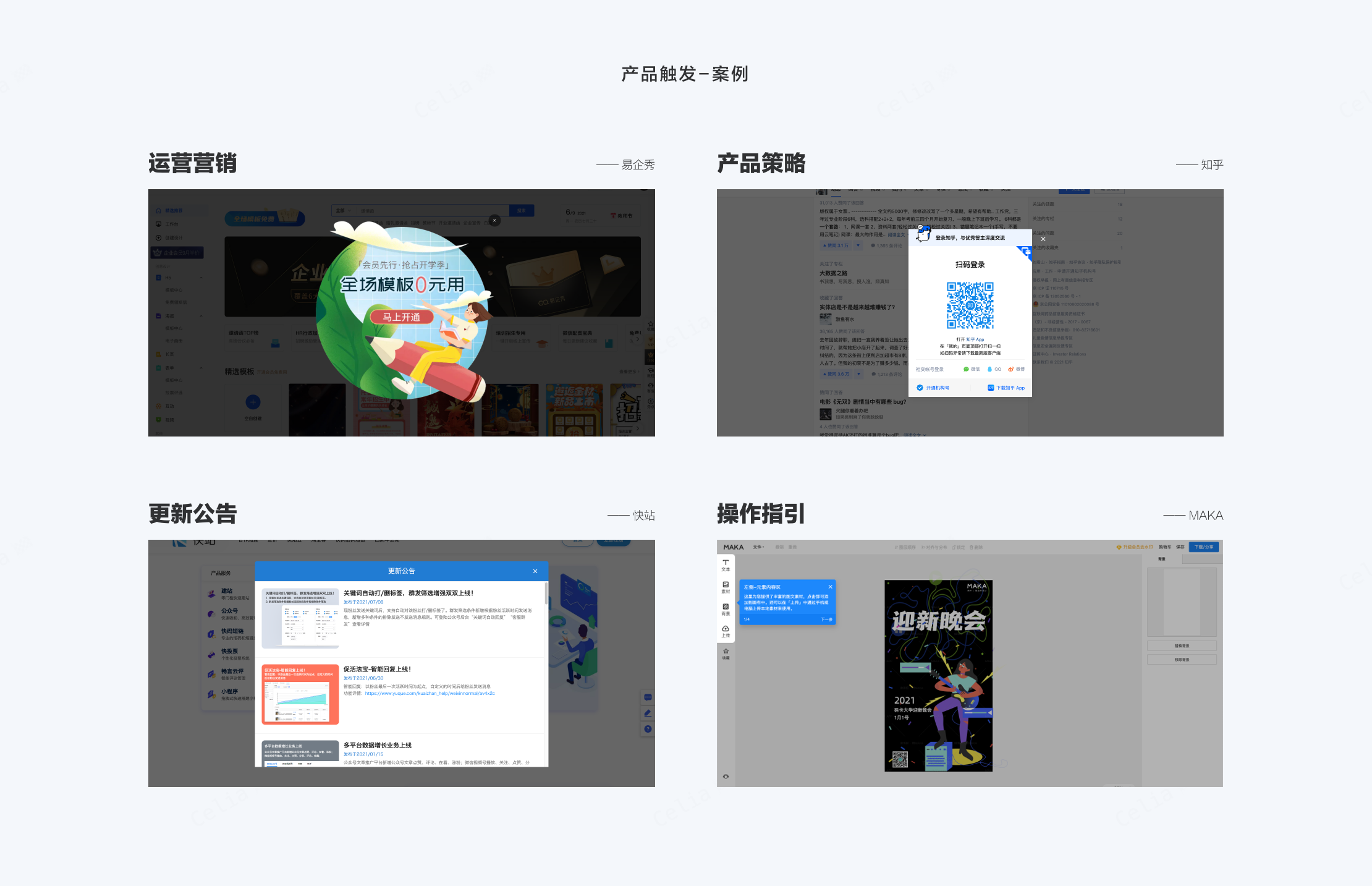
1 产品触发
指弹窗的触发条件源于产品的团队对产品的运营,为实现某产品策略/运营的目的主动向用户push目的实现弹窗,预期实现更近一步的数据转化。
常见于产品的营销推广、邀请登录(登录后产品可展示个性化内容)、版本更新公告、新人操作指引、订阅提醒等。

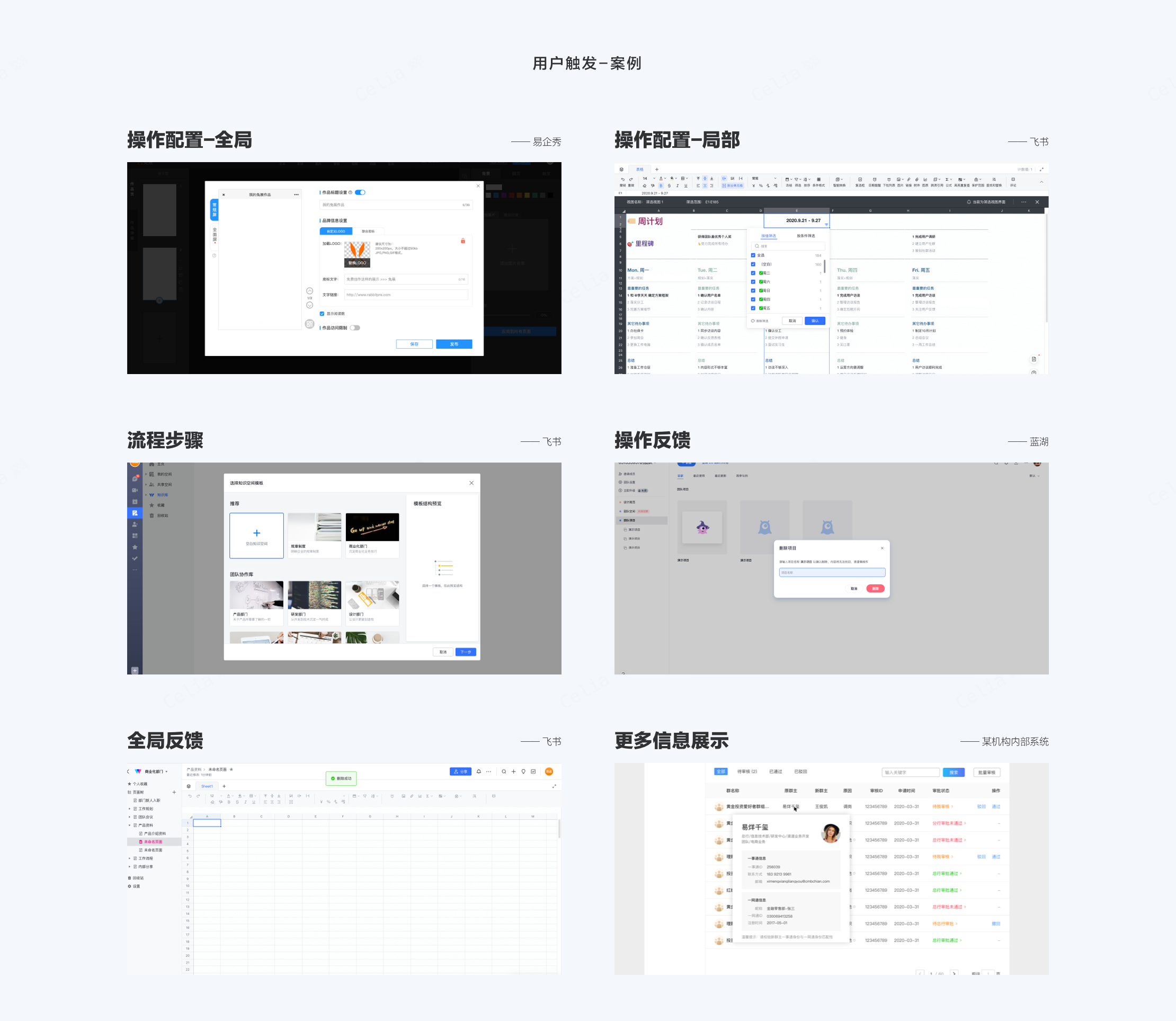
2 用户触发
指用户在使用产品的过程中,由于自己本身的操作,引发的弹窗交互场景。
常见于一些操作配置、某项操作的流程步骤、操作后的反馈、全局反馈、筛选展示信息、更多信息展示等。


结合上述的分析我们已经可以合理的进行弹窗的选择和使用了。但站在产品的全局思考下,还需要注意用户操作的连贯性和浏览页面的切换成本,才能让弹窗的出现变得可预期,提高用户的接受度。
操作连贯性
弹窗可以帮助用户完成一些轻量化的操作,减小产品的页面压力。但轻量化的操作设计,弹窗并非唯一选择。
举个最常见的例子,【重命名】功能,在蓝湖的团队项目中,项目的重命名采用的是弹窗来对项目名称进行重编辑;而在语雀的知识库目录中,文章名称的编辑,并非使用弹窗而是在所见之处即可进行编辑。
从操作连贯的思考下,由于语雀的交互行为可使得用户的眼动范围不大,进而是更能强调操作连贯的。而蓝湖的做法虽然在用户操作的连贯上差了点,但也能更突出更改项目名称的重要。

因此,弹窗的使用,仍需要多跳出既定的选择,更多的思考,是否为最佳选择。而在连贯性的顺序上,毋庸置疑,激活处即可操作>非模态弹窗>模态弹窗>页面跳转操作。
页面跳转成本
更多的页面跳转会导致更大的页面加载负荷,但绝不是所有的操作都尽可能的采取弹窗来解决。但什么行为的跳转是大于页面跳转的成本的呢?除了内容量的差异,还有没有更多的考虑。
找到PC端的另一面——移动端,其最大的特点就是一个页面一个任务。由此引发,当在PC端的页面任务已经完成,且即将开启另一项新的任务时,可以考虑采用页面进行跳转
而当页面任务未完成,而又存在有较多量的操作要进行时如何解决呢?这时候就可以多多考虑抽屉的作用了~
尺寸设计
如何框选出弹窗可承载的最大量呢?需要考虑到尺寸的设计。
目前中国市场主流电脑分辨率分别为:1920*1080、1366*768、1440*900、1280*720,为了保证大部分电脑的适配效果(信息不发生遮挡和挤压),可以考虑采用1280*720的分辨率尺寸进行界面设计。

由于大部分用户使用界面都不是以全屏幕的方式进行浏览,因此确认好物理尺寸后,还需要考虑浏览器地址栏(以100px为例)、系统底部工具栏(以40px为例)等的遮挡,才能确认最终的页面可视区域。
最终弹窗高度应尽量控制在600px以内,宽度则应控制在1000px以内。
在一个产品系统中,弹窗的尺寸类型也不应该形态各异,可以考虑设定为4种尺寸大小:
Samll:通知提示类、Medium:配置简单类、Large:配置复杂/扩展详情、X:特殊形式
当你发现你在很努力的把所有元素挤进弹窗里,这通常代表弹窗已经不是最优的解决方案了。

1 模态层
相较于非模态弹窗,模态弹窗还多了一个模态层的构成元素(即蒙层),在模态层的设计上也有需要我们注意的细节考虑。
1.1 不透明度
模态弹窗中蒙层的使用,使得用户对弹窗内的信息更聚焦,而不透明的程度不同也能给用户传达不同的体验。
当不透明度更高时,背后露出的信息会更模糊,能让用户更专注于当前的页面,潜意识的给用户传达更专业的氛围;当不透明度更低时,背后露出的信息相对更清晰,能减轻用户的跳出感,潜意识的给用户传达出更贴近的感觉。

随着产品对弹窗的使用,也会采用不透明度为0的蒙层,最小化打断用户的操作的不良体验,但需要注意在不透明度为0时,用户多形态的关闭方式设计就显得尤为重要。
同时也需要注意在一个产品系统中蒙层不透明度的使用应该统一。
1.2 弹窗的关闭
模态层虽然会从视觉上隔断页面与弹窗直接的联系,但并不会因此限定弹窗的关闭方式。在用户普遍的认知下,弹窗可以具备的关闭方式有以下几种:

细节1:是否需要配置点击模态层进行关闭?
一般来说,会综合考虑弹窗内的交互任务来判断是否需要采用点击弹窗外其他区域将弹窗关闭。
对于承载表单操作的一类弹窗来说,一般不建议采用,以避免误操作导致进行中的配置行为被打断,甚至需要重新操作。
对于操作反馈类的弹窗来说,由于并不会在弹窗上停留很长时间,可以采用此关闭方式,便于快捷关闭。
而当设计采用模态层不透明度为0时,建议采用点击模态层关闭的方式,避免界面表达和用户心理预期的不一致(不透明度更低能给用户距离原页面关系更紧密,更容易回到原页面的感觉)。
细节2:底部取消按钮和弹窗关闭按钮是否重复?
虽然行为的结果返回相同,但是操作按钮的驱使因素不同,不同按钮实则承载不同用户需求和心理体验,可以更高效的满足不同用户的情感体验。
“关闭”其实际上是关掉弹窗功能,反应的是由于误操作或暂不需要进行此项任务的需求;而“取消”则是当前弹窗任务的确认不执行,反应的是用户的某种决策。若用户选择了“关闭”,从心理的角度,实际并没有进行任务的执行。
1.3 多模态层的设计
虽然原则上不支持多弹窗的叠加使用,但是在部分更为复杂的B端业务中,难免遇到多弹窗同时出现的问题,于是就需要考虑到多弹窗的位置错层展示,一般来说会根据出现的时间顺序,往右下角错层,并且需要保证错落的间距可以看清每一个弹窗的标题。

2 弹窗主体
2.1 内容设计
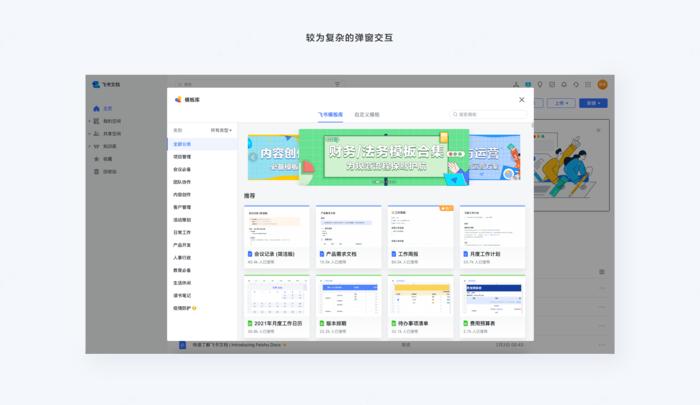
由于弹窗使用场景的多样性,不仅可以承载复杂的配置操作,也可以承载单一的系统操作处理。当弹窗承载较为复杂的交互时,可以将整个大弹窗分成两或三个层级,这类型的弹窗更多展示功能的操作,

当承载单一系统操作时,需要更多向用户展示系统的文案信息,因此,在一个产品中,需要保证同类提示语的使用一致,避免每个地方的描述结构都不一致,以下将从两个常见场景进行叙述:
系统通知
系统通知是各类产品的基础功能,目的是从产品的角度向用户传达信息并进行必要的处理。因此需要保证,以产品的视角陈述,精准、实时地告知用户客观信息(使用主动语态),让用户及时了解情况。
通用句式:「情况陈述 + 相关操作(可选)」

操作反馈
操作反馈是指产品对用户的行为作出的即时响应。因此需要保证对于完成的操作,即时性地告知用户结果;对于有风险的操作,先告知用户风险,再请用户确认,常见于弹窗的二次确认。
二次确认句式:「操作风险 + 给出建议(可选)+ 是否执行」
建议对应的按钮使用具体动词或词组,而不是直接使用通用的「确定」、「OK」、「是」。

最后,在风险告知时,除一些异常流程中技术上确实无法判断问题所在,否则避免使用“可能”、“大概”、“也许”此类不确定的词汇,增加用户对后续操作的不确定性。

2.2 操作按钮
操作按钮的指示命令顺序
在PC端的操作系统中,Windows 和 Mac 的弹窗按钮放置顺序是不同的。

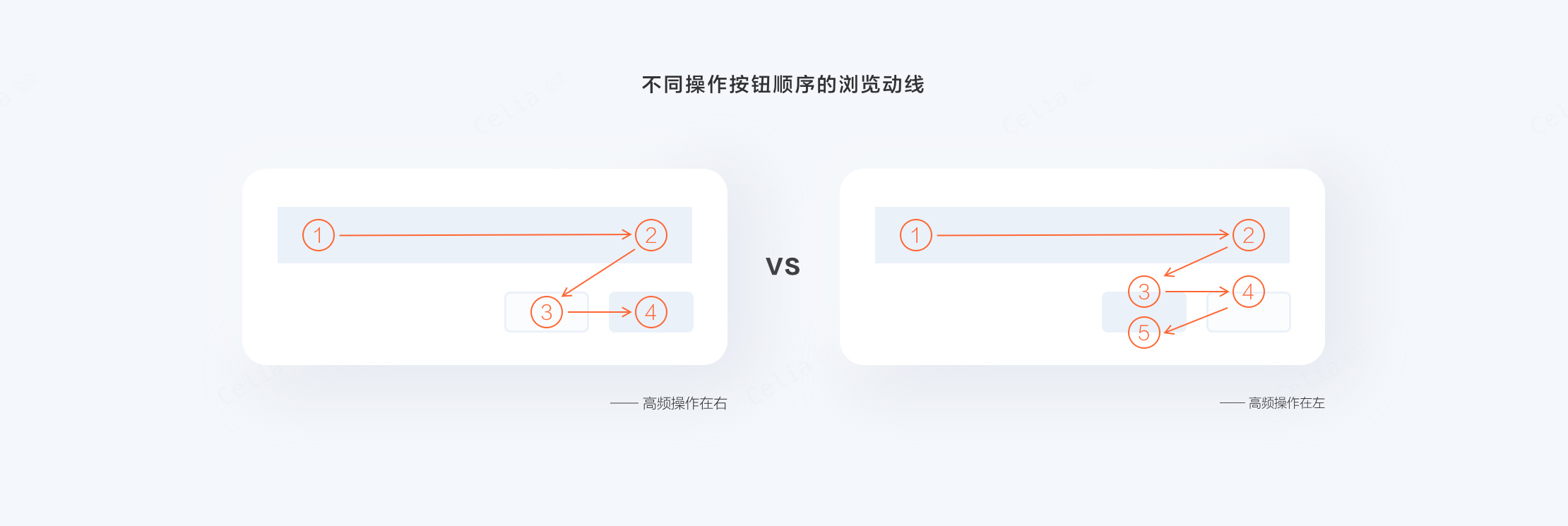
然而哪一种的操作方式更适合用户的潜意识思考呢,我们基于古腾堡原则,对弹窗的浏览路径进行分析

一般来说,用户的浏览顺序是从左到右、从上到下,于是视觉落脚点就会落到右下角的位置。
其运用到弹窗的场景,如果将用户的高频率/业务主推操作放置到左边时,视觉动线应该如状况1所示,而这样就会导致轨迹会在水平方向轴上来回的往复运动,无形中增加了用户选择时长;相反将高频率/业务主推操作放置到右边时,当用户扫时到右下角的信息,已经完成了一次所有信息的浏览,就可以进行操作,是有助于提高用户操作效率的。

按钮文案
按钮的文案设计也是非常需要考究的细节,当按钮的文案设计得模棱两可时,很容易导致向用户传达错误的信息而导致用户操作错误。
准确传达操作指示
避免出现指示操作模棱两可的情况

表意符合使用场景
比如常遇到的相似词用法,“确定”和“确认”、“提交”和“发布”、“关闭”和“取消”等,其实只要正确理解词语背后的真正含义,即可快速适用于正确的场景中。
· “好的”和“我知道了”
好的:更多用于操作的反馈;我知道了:带有契约性质,多用于信息的反馈
相较于“好的”,“我知道了”更能传达出信息的正式,可以用于给系统一种契约的同意,而“好的”更多用于表达在一直某件事情下的处理方式的确认,
· “确定”和“确认”
确定:明确肯定;确认:明确辨认
“确认”并不具备“承认”和“肯定”的意思。其着重强调的是对事物进行“肯定”时所发生的过程,而不是对事物的直接“肯定”,例如:“经过确认,我们可以确定”。“确定“适用于系统需要用户进行决策的场景,而“确认”适用于需要用户核实某些信息或配置。
· “提交”、“发布”和“发送”
提交:将某些信息并上传至下一流程;发布:将某些信息传输至公众场合
“提交”传达更多的是一个步骤的完成,而“发布”更强调一件事情的完成。从情感上来说,“发布”显得更加庄重,对后续影响力更大。
· “关闭”和“取消”
两个词就不过多说明了,在上文的弹窗交互细节设计中也有提及过,“关闭”表达的是关闭弹窗,而“取消”表达的是对当前对话框操作内容的反馈。
结论
本文先从弹窗的类型、使用场景,再到弹窗的细节设计进行了全面且详细的分析。在分析的过程中除了个例的分享也结合自身经验对部分设计方法论进行总结梳理,希望能够帮助到各位读者们。若有不足也欢迎多多指正,相互学习~
最后,在2010年《时代周刊》的评选中,模态弹窗被选为21世纪最糟糕的50个设计之一,但陈皮认为适合预期功能设计的弹窗仍能是一个简便用户操作的设计。但如何让这个“糟糕”的设计变得不糟糕,需要各位同行的共同努力~
参考资料
1、https://www.zcool.com.cn/article/ZMTE3NjYyMA==.html
2、https://www.zcool.com.cn/article/ZMTE1OTkzNg==.html
3、https://www.zcool.com.cn/article/ZMTE2OTAyNA==.html
4、https://www.uisdc.com/b-end-product-copywriting

评论回复