什么是UML?
可能有些朋友没有听过UML,但一定画过流程图、泳道图,而这些都是UML( Unified Modeling Language 统一建模语言)
官网地址:https://www.umldesigner.org/
我们在描述一些业务场景的时候会使用到泳道图、流程图; 在做产品规划时会用到结构图;在风暴会上我们会使用Xmind或者白板来画结构图
好像这些图表一看就会,但是总是会遇到一些问题:
a:流程图表示状态还是活动?我想两者都表示,要不就批注在下方,但是感觉太乱了,终于画好了,但是好乱啊,虽然显得还挺专业,但怎么这么不清晰
b:这个流程好单一啊,就一个角色,泳道图就一条泳道太难看了,要不就横向画个流转图?
c:我给开发解释那么多遍了,就这几个系统角色还拎不清,有这么难懂吗?
d:功能结构图和页面结构图、产品结构图到底什么区别,颗粒度细分到什么程度才合适?
e:Visio中这么多种图形到底干啥用的,我使用得正确吗?
…
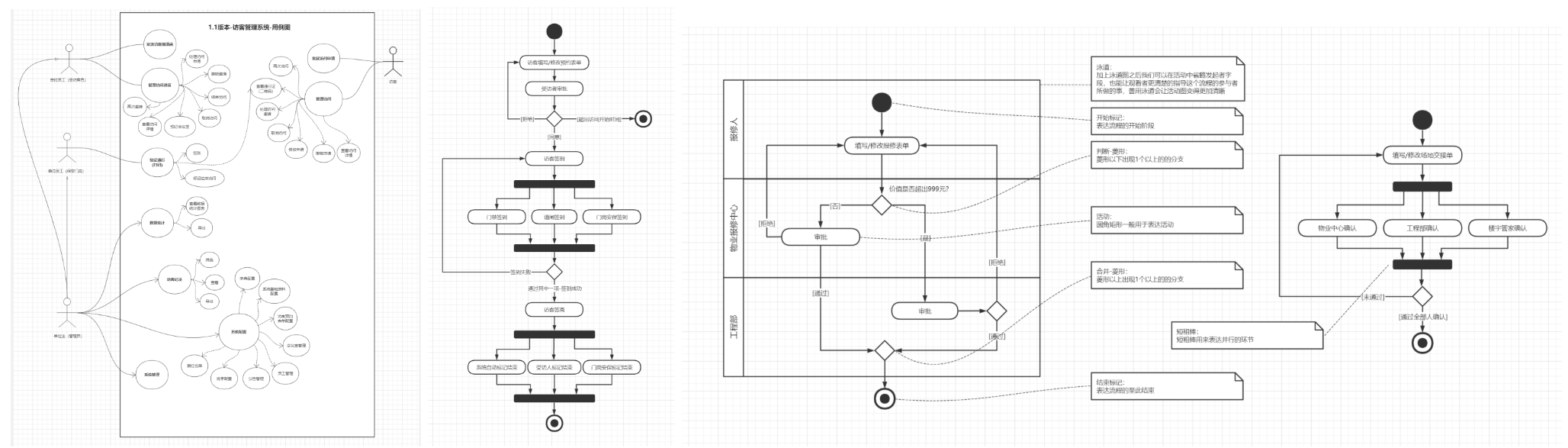
相信很多朋友一定会有这些疑问,再给大家看一下在UML中,这些图是怎样呈现的:

是不是突然觉得有些看不太懂,但又感觉懂了,如果你认为这些简单的图表不需要学习,那么你大概率会随着做的项目越来越多,接触到的复杂项目越来越多。遇到各种各样让人头疼的问题。
如果不去学习UML,也许对于简单的流程我们依然能够得心应手,但对于复杂的业务场景我们连该用什么图来表示都不知道。简单的流程图,只有箭头、框框、判断用的菱形,只能使用这些简单的图形,很难描述复杂的逻辑,或者很难清晰的表达复杂的逻辑;
就比较常用到的活动图(流程图)而言,可以用到的图形还有很多:泳道/分区流程、并行粗短棒,始止状态图标,就连我们平常用到的菱形判断,可能都是错误的。
UML 到现在V2.5版本已经有了10种最通用的图表,关于产品设计方面最常用的图表6种
接下来我会用小于3篇的内容来跟大家一起学习UML我认为比较常用的图表,以及实战中如何去善用这些图表,成为专业的UML设计师,帮助我们在工作中提高效率。
第一篇我们会讲讲最常用的3种图表,帮大家掌握这三种图表的基本语法;
后续有没有实践篇、进阶篇不一定,如果有的话,后续这个系列我们讲讲UML图在实际项目中的各个阶段怎么使用,包括什么样的项目适合用到,颗粒度的大小如何去控制。
哪些人需要学习UML,哪些场景需要演示UML
a:产品的设计人员要用到UML(产品设计者:UX设计师/UI设计师/产品经理)
在站酷上应该不少所谓UX设计师,在大厂有这个岗位,有时会是交互设计师,甚至在一些小公司有时会是UI设计师来担任部份产品设计相关的工作。而这些工作都常常跟业务逻辑相关,如果仅用原型、文字进行表达,可能会造成上下游交付困难或者浪费大量时间成本。
b:程序开发人员要用到UML(产品架构师/开发人员)
UML不仅包括我们常用的流程图结构图等等,也包括类图和包图等跟程序结构和数据结构设计相关的图表,这些在这个系列中不会讲到,毕竟站酷极少有开发人员。
c:前期的客户需求确认/中期的原型PRD评审都需要用到UML进行演示
相信大家对需求反复、开发理解出入太大的一些场景不会陌生,而这些场景究其根源就是没有即严谨又清晰的文档进行交付,仅仅包含文字、原型和部份页面流转图的PRD是不直观的,设计者总会先入为主的认为大家都像自己一样已经经历了前期的调研工作,对于这份PRD只是一个补充说明。
对于项目制的产品,给客户进行需求确认时,也往往会有先入为主的偏见,实际上这些就是导致进行不顺利的原因。
如果我们使用UML图,无论是需求确认还是交付时,只要简单的说明UML图的理解方法,普通人也能很容易看懂,避免反复的需求讨论会和原型评审会。
怎么学习UML
我需要买一本专业的UML书籍去啃吗
市面上有不少讲UML的书籍,UML官方也有大量的文档和指南,如果能静下心下去啃一啃,系统的细节的学习一下,自然是最好的。
我也可以推荐一本书给大家《UML大战需求分析》,这是我啃过的一本关于UML的书,书中意思相对比较好理解,作者张传波也很有趣,如果要啃,建议大家可以优先考虑这本。
如果你并不想花太多的时间去啃一本书籍,那这个系列的文章就很适合你,我会将我对UML的理解,用大量的图形和案例在文中表达,去头去尾,我会把类图包图这些程序设计需要用到的图表抛弃,只讲最实用的,最常用的图表。如果你能认真学习,也能有不小于啃一本书的成果。
如果你决定啃一本书籍,你可以流光掠影的看一下这个系列,帮助你有一个初步的理解,提高对UML设计的兴趣。
用什么来画UML图
常见的Visio就可以,但我更推荐用在线一款产品Processon,至于为什么,可以尝试一下,免费版文件数量有限制,体验一下足够了!
废话就说到这为止了,我们正式开始!
本章学习内容
一、活动图
二、状态机图
三、用例图/用例表
一、活动图
活动图用于表达流程,我们常用到的流程图可以理解为他的简化版本。
描述用例要求所要进行的活动,以及活动间的约束关系,有利于识别并行活动。能够演示出系统中哪些地方存在功能,以及这些功能和系统中其他组件的功能如何共同满足前面使用用例图建模的商务需求。
基础语法:
1.初始状态(实心圆)
2.结束状态(圆环)
3.活动(圆角矩形)
4.判断(空心菱形之后有1个以上分支)
5.合并(被多个分支连接空心菱形)
辅助工具:
1.泳道
2.并行(短粗棒)
3.批注
(1)通过实例来学习活动图的基础语法
在学习活动图之前,我们先来回忆一下流程图
最基础的流程图是这样的:

非常简单的接力棒,描述简单的流程时没有什么问题甚至更加清晰,简单的流程可以采取简单的方式表达。比如用户操作引导一般是很简单的,可以在图形样式上下一些功夫让图表更加清晰和美观,当然产品设计阶段不追求美。
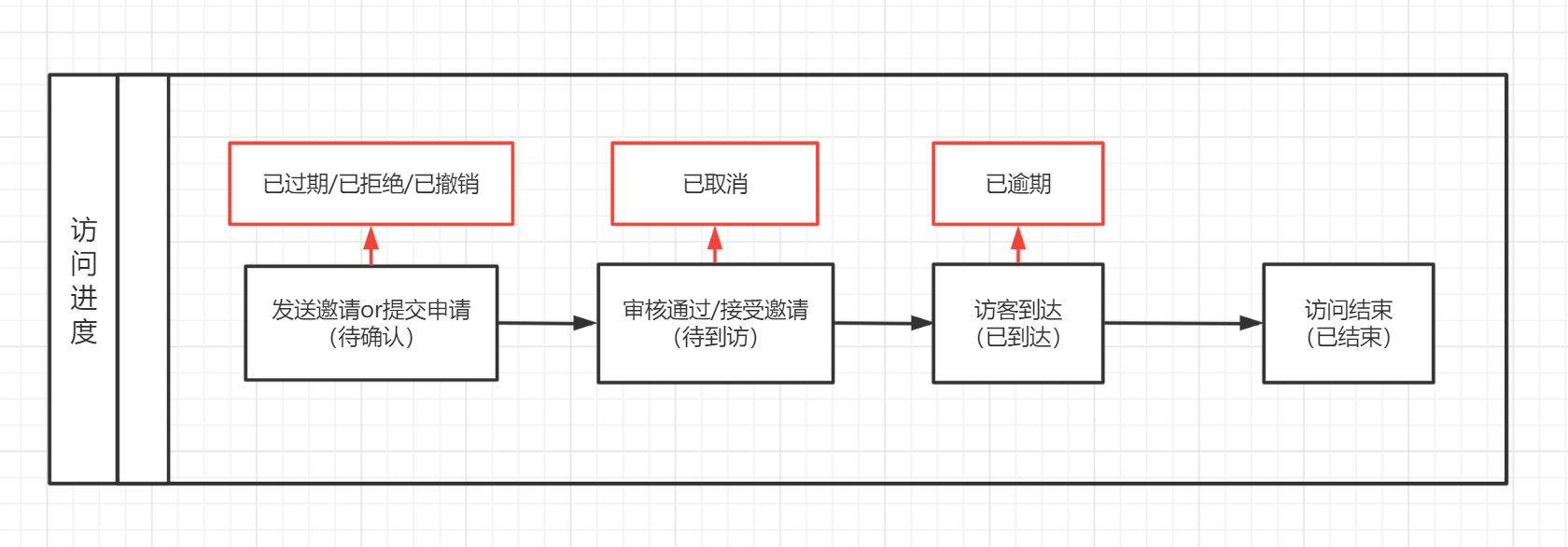
这种图表达复杂逻辑时就会遗漏很多问题,以上的流程图涉及到的只有矩形框来描述活动,红色表式异常,再专业点的会加一些判断。
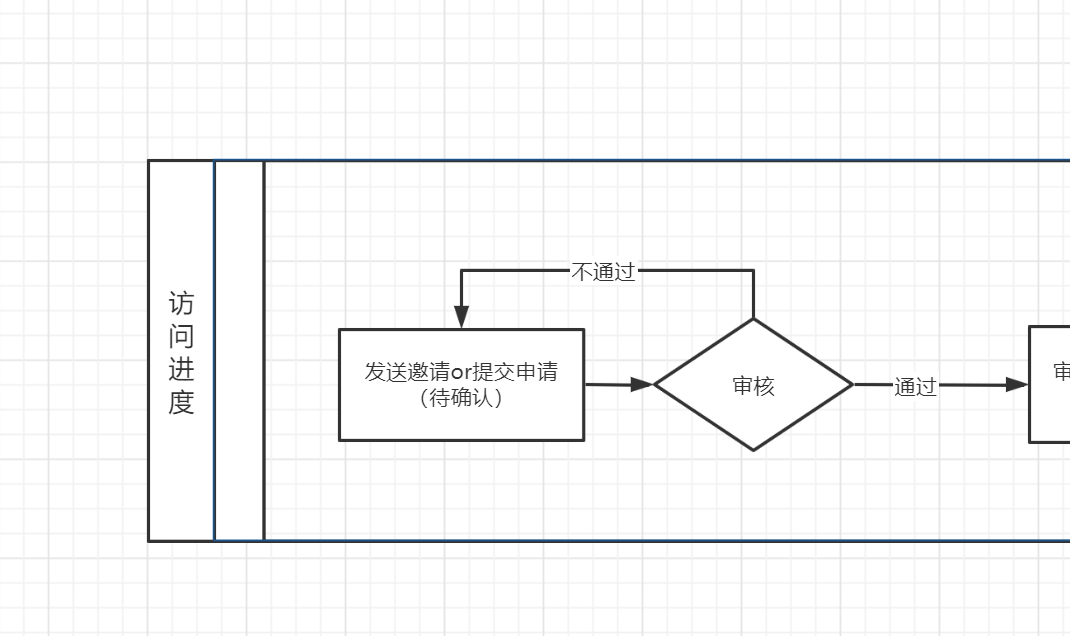
加点判断:

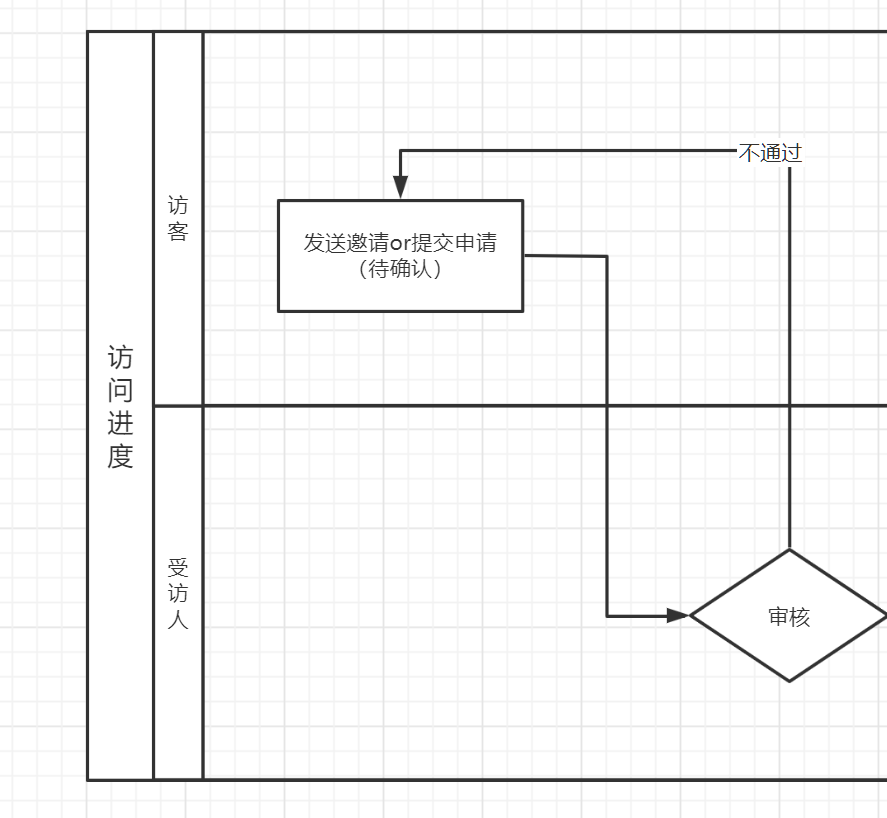
或者再根据系统角色完善一下泳道:

活动图也大至类似。在活动图中,我们还需要学习到开始和结束标记,学习到在没有泳道的时候怎么去画得更加清晰,学习到假如出现并行审批任务用短粗棒如何处理。
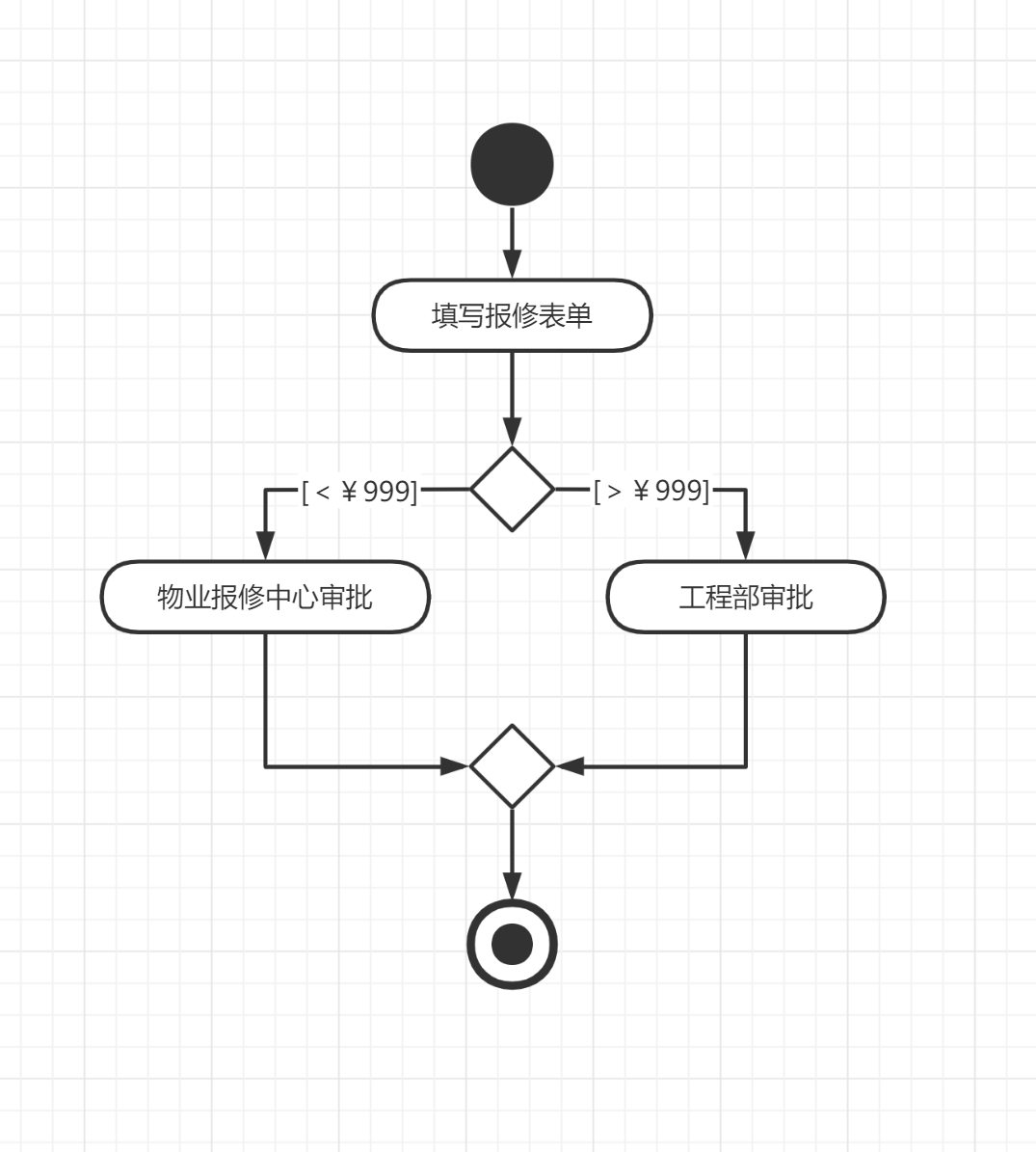
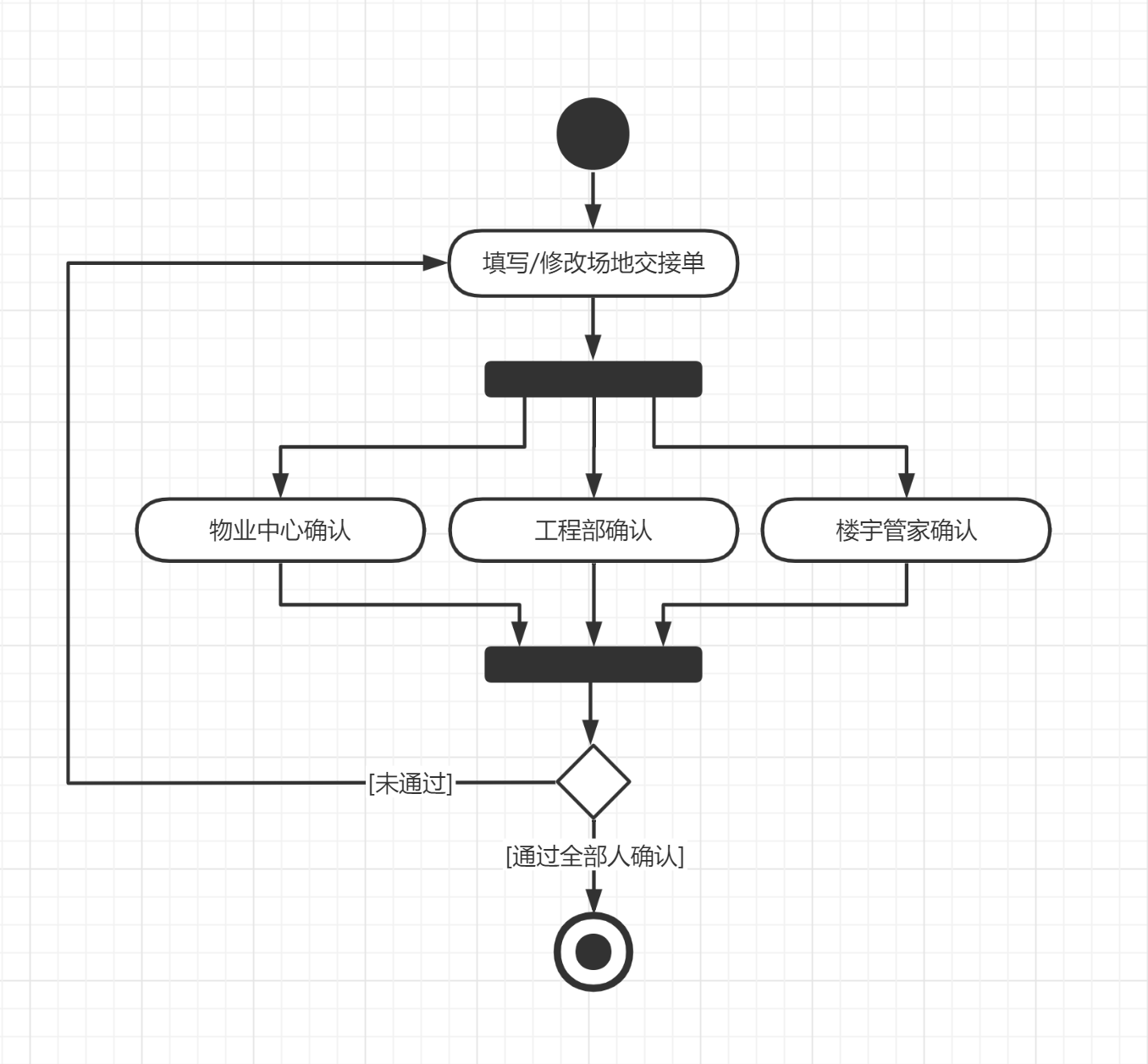
基础的活动图是这样的:

某园区的组织架构是内部工程部/第三方物业公司,当出现设备设施的维保事件时,如价值小于999元则由物业公司直接分派人员维修,当价值大于999元时转由内部工程部核实并修理。
所用语法:
实心圆代表开始,圆角矩形代表着一个活动,上面的菱形左右分开两个分支代表判断,下面的菱形被两条分支聚合代表合并,最后圆环代表结束。
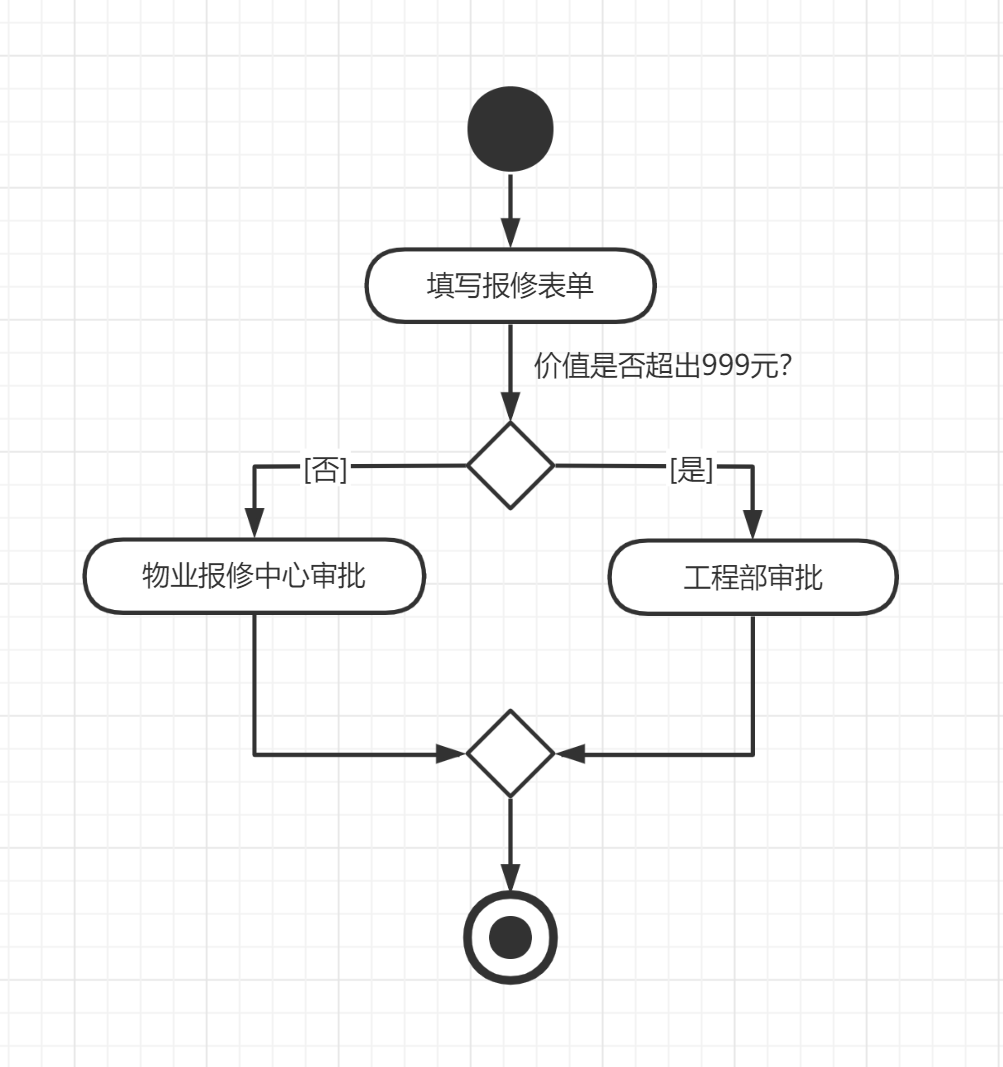
对于判断的处理还可以这样做
面对if,else的简单判断,我们还可以在菱形上方写上判断依据,再在[]中写下判断,被括号的这段叫监护

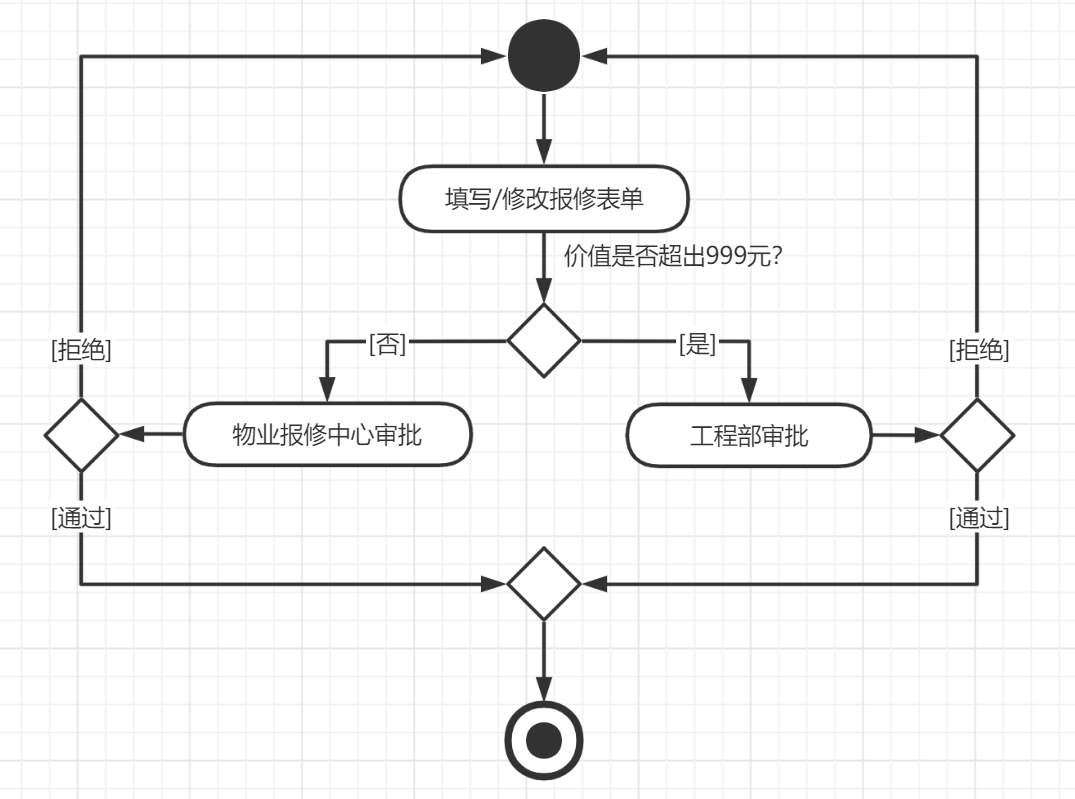
假如出现异常
刚才演示的都是绿色流程,如果出现异常,我们还需要考虑更多。
①需要注意的是,不断垂直去延伸判断在复杂的活动图中会较乱,我们可以将判断往两边延伸。
②当出现异常返回到上游环节时,文案注意不要引起歧义,比如这里,我们把“填写表单”改成“填写/修改表单”就能避免被误解

总结一下
活动图与流程图语法大致类似,学习活动图的语法让我们知道怎么把流程画得更加规范。
(2)通过实例来学习活动图的辅助工具
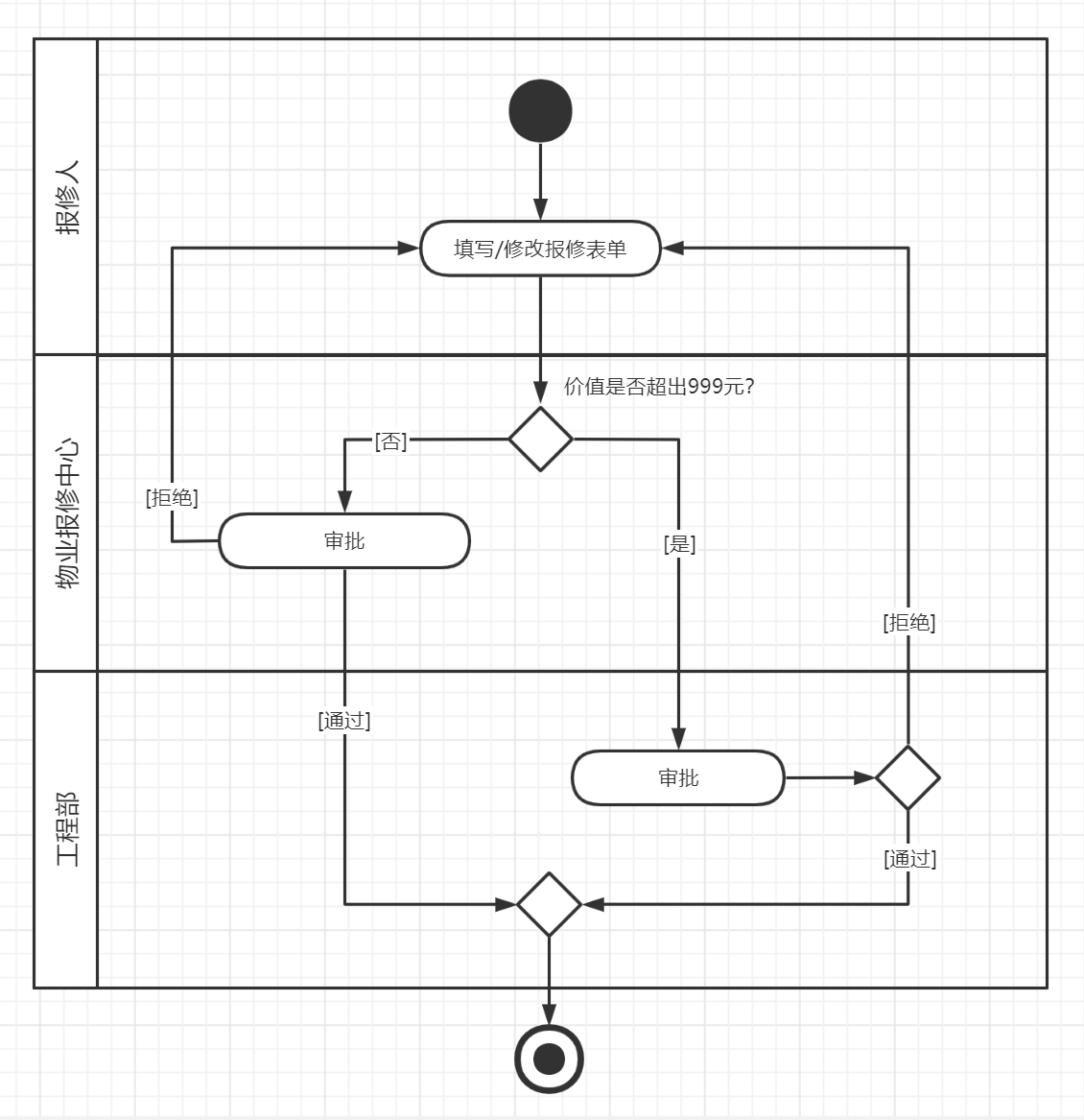
试试泳道
加上泳道图之后我们可以在活动中省略发起者字段,也能让观看者更清楚的指导这个流程的参与者所做的事,善用泳道会让活动图变得更加清晰

什么时候用到“并行”
当出现可以/需要同时进行的环节时,就可以用到并行,比如审批中不难见到的会签流程
这时我们就可以用到短粗棒来表达这段流程是并行的。

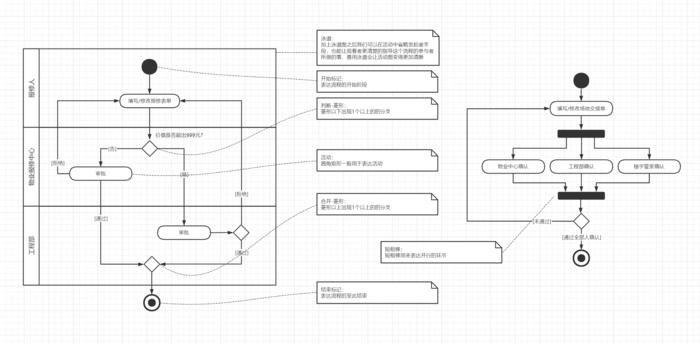
批注
批注可以帮助我们对某些流程和环节进行补充说明,在仅凭图形无法达意时可以使用批注
这里我使用批注来对我们上述所学到的活动图基本语法和辅助工具做一个简单解

二、状态机图
相信大家在学完活动图后大概率有一个疑问,活动图表达了流程中的活动事项和活动的流转,那状态呢?由活动流转引发的状态改变如何展示,这是很大的问题,接下来我们要学习到的这个图就会告诉我们。
描述类的对象所有可能的状态,以及事件发生时状态的转移条件,可以捕获对象、子系统和系统的生命周期。它可以告知一个对象可以拥有的状态,并且事件(如消息的接收、时间的流逝、错误、条件变为真等)会怎么随着时间的推移来影响这些状态。
基础语法:
1.初始状态(实心圆)
2.结束状态(圆环)
3.状态(圆角矩形)
4.终止状态(圆X)
辅助工具:
1.泳道
2.批注
(1)通过实例来学习状态机图的基础语法
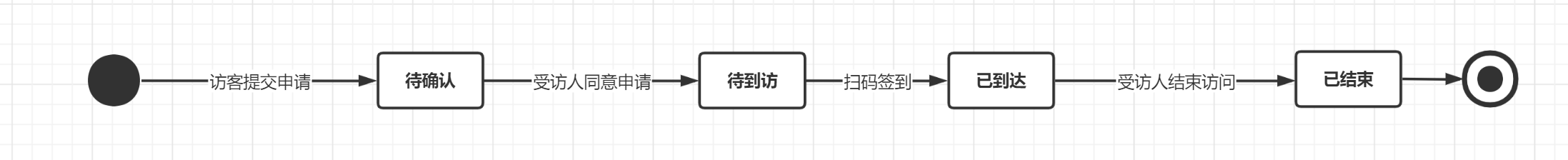
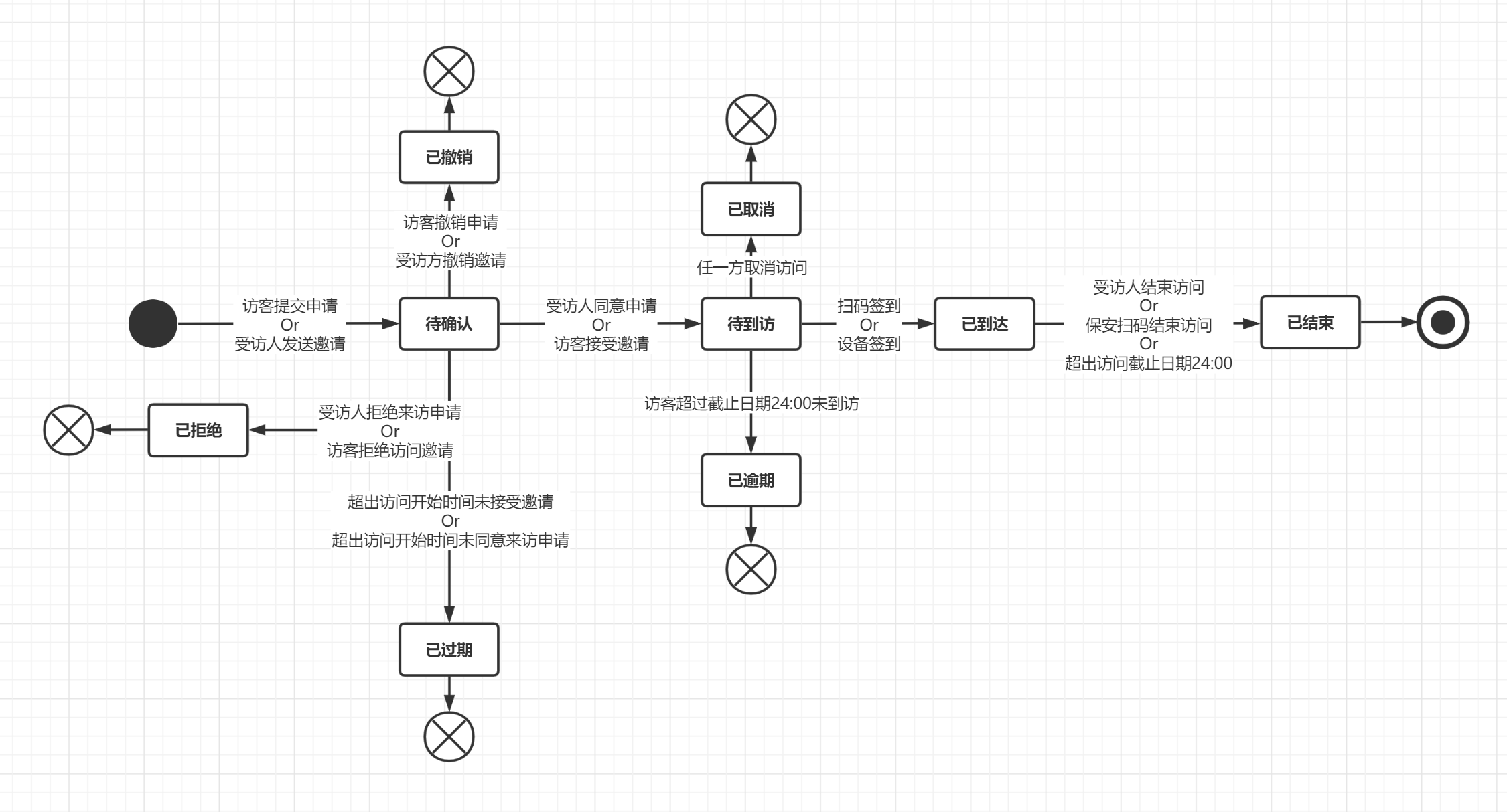
基础的状态图是这样的

也是一个接力棒的形式,不用的是活动/动作被描述在状态与状态的中间,矩形中展示状态,表达的意思是当发生这个活动后,状态由什么状态变更为什么状态,至到结束。
所用语法:
实心圆代表开始,圆角矩形代表着一个状态,最后圆环代表结束。
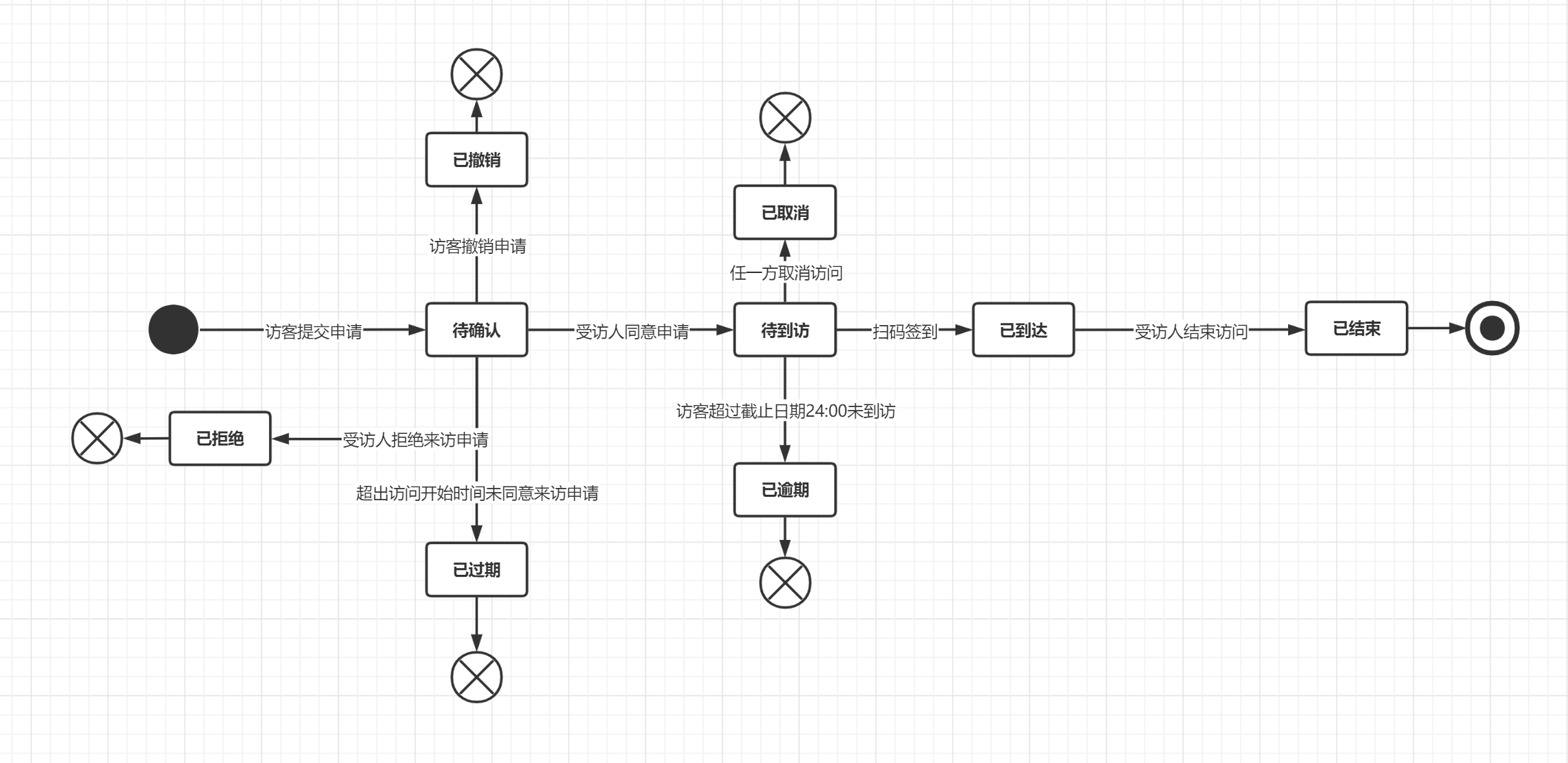
加点判断:

所用语法:
实心圆代表开始,圆角矩形代表着一个状态,最后圆环代表结束,圆X代表异常终止。
情况多一点的时候可以用Or表示:
切忌因此让状态图变得不清晰,如果实在太多无法表述,宁愿用多张状态图也不要强行合并

除此之外,辅助工具的使用方式与活动图相同:
使用泳道可以省略状态图的主语,并且更加清晰的知道活动的参与人,使用批注对状态图进行补充说明。
总结一下
活动图搭配状态图,可以对整个流程详细的描述清楚,怎样流转,怎么变更状态。
三、用例图/用例表
不知道大家有没有过这种情况,评审时反复的提到我现在用xx角色演示一遍,本以为说得很清楚了,最后发现大家对这些角色使用到的功能和所见的内容范围还是会有很大出入。即使写了很多关于角色的描述还是需要反复的讲述。
这就是用例图的作用,帮助我们以非常直观的方式把系统角色在系统中的作用描述清楚。
描述角色以及角色与用例之间的连接关系。说明是谁要使用系统,以及他们使用该系统可以做些什么。一个用例图包含了多个模型元素,如系统、参与者和用例,并且显示了这些元素之间的各种关系,如泛化、关联和依赖。
基础语法:
1.系统角色(公仔)
2.能做什么事(椭圆)
3.关联角色/关键父功能(普通箭头/空心箭头/虚线箭头)
(1)通过实例来学习用例图的基础语法
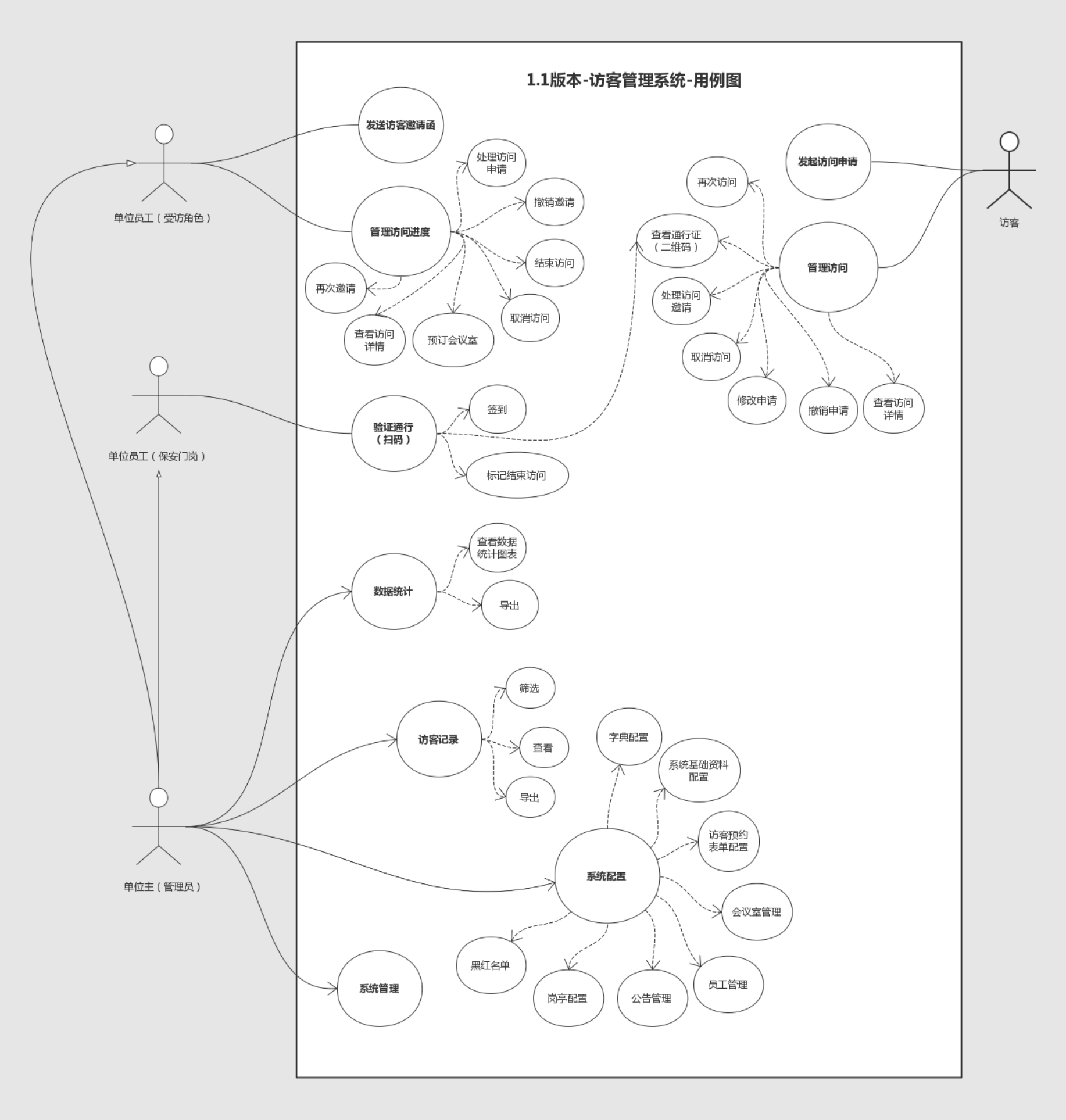
基础的用例图是这样的

所用语法:
小公仔代表系统角色,小公仔之间的空心箭头代表着管理关系,大矩形中是系统的功能,具体能做些什么,大椭圆是父功能,小椭圆是子功能,父子功能之间的联接使用虚线箭头表示,角色与父功能的联接用实线箭头表达。
需要注意什么:
用例图的设计比较简单,不需要太多解释,但需要注意颗粒度的问题,功能太概括等于没画,太细的crud(增删改查)可以视情况不同可以不画,至于这些就需要在实践中慢慢体会了。
基础的用例表是这样的

有点像PRD中写需求点时的表格,需要写出前置条件,流程,结束状态,涉及的正常异常流程
总结一下:
用例图可以帮助我们表述系统角色在系统中的作用,不但在评审时效率更高,在与客户确认时也能起到很直观的效果,用例图的颗粒度控制需要多实践才能完全掌握。
用例图和用例表不是所有的产品都需要,比如用例表其实就很少会用到,这种取舍需要在实际项目中自行判断。
最后
本篇到这就算是结束了,这个系列不一定会很快做完,如果迫不及待想更深入的了解,还是建议去买本书看看,一定要记住在实战中多多运用UML,这是帮助我们提升最快的方式。

评论回复