产品体验探索之时间科技官网设计(设计篇)
*本文仅代表个人的设计观点,如有更好的优化方案,也希望与广大设计师们多多交流,以评促优,以友会师。

在该项目的产品篇文章中,结尾处提到了对时尖科技企业官网的改版设计思路,对其原有未上线的官网demo进行了功能与视觉重构,结合企业服务的对象与其使用场景进行了整合。在满足其使用场景合理化的前提下,加之以功能的交互操作改良与对应板块的视觉重构,来综合提升整个产品的用户体验,达到在用户、场景不固定化形态下,依然能够无缝衔接,将用户体验达到相对极致的状态。
本篇就项目改版设计,从产品功能、交互体验、视觉设计等维度继续进行分享。
一、视觉规范的定义
基于产品的企业背景、面向对象以及品牌的整体调性,进行官网设计规范的延伸,从视觉设计的角度,进行了统一的色彩属性、文字属性的规范。

1.色彩的选用
对于官方网站整体的配色而言,从品牌标识中撷取了蓝色和橙色作为网站的基础色。
蓝色进行了深化处理,一方面是结合行业的属性,企业是为省内各大高校提供智慧校园、智慧教室的软硬件配套设施的服务,采用“科技蓝+工业质感的深色”相结合,提炼出工业蓝色(R:13 G:47 B:84);另一方面也为后期的交互与视觉考虑出发,深蓝与亮橙加大视觉对比,能够让用户的视觉更加具有页面功能的聚焦感,将产品的重要功能与次要功能做出视觉对比,重点突出某些想要让用户快速捕获到的功能区域。
橙色进行了高亮化处理,一方面是产品的主色,面向的用户对象一是高校项目管理者,二是高校学生,橙色更具活力号召感,能够直入学生内心,关注到产品企业,在企业长期发展中,学生的庞大基数数量也不失是一个品宣的重要主体;另一方面自然也是为做功能板块的对比区分,将重要的功能板块进行高亮处理。
2.文字的规范
文字的规范上,中文采用国内商免的阿里巴巴普惠体,英文采用了常规的三番体进行设计。
3.产品尺寸规范
鉴于企业站项目对接的甲方提出后期要适配于多端设备的需求,因此为了产品有更好的向下兼容性和设备普适性,设计尺寸应用了1920*1080px。
二、产品视觉组件定义
为了达到产品视觉在团队设计时的高度一致化,同时考虑到后续项目改版的视觉统一性以及项目交付开发团队后的开发周期成本,针对项目低保真demo的功能、标题、装饰等效果区域进行了组件化的设计延展,在保证功能不丢失、不缺少的前提下,进行视觉层面的优化改良,以此来缩短整个项目的周期成本,提高团队项目运营效率。
*这里展示部分出现频率较高的项目组件


三、功能板块的设计思考
B端产品重在功能与信息的设计,在特定的场景环境下,能够降低用户的认知成本,提高产品的操作效率,明确对应的信息传递,快速捕获到对自己有用的数据信息,短时间内高效无误地完成工作任务,才是在产品设计前需要综合考究的问题。
在这里,就产品的功能与视觉融合的设计进行复盘解析。
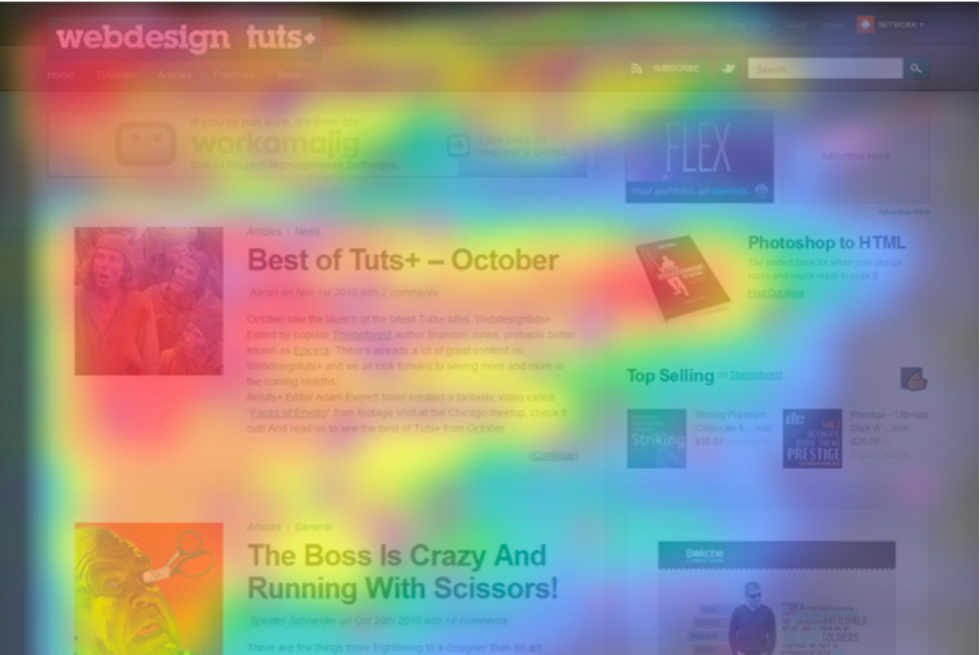
在产品首页中,95%以上的导航设计都是居于顶部位置,如以下示例:

虽然在用户操作时,这种设计下的导航栏可以固定常驻,但其缺陷有二:
一是在产品设备化延展适配后,由于现在市场中,移动电子产品的屏幕尺寸加大,通过费茨法则 Time = a + b log2 ( D / S + 1 ) 可以得知,当目标按钮距离游标越远,所需耗费的点按成本也会越高,同样的道理应用在移动手持设备上,就可以理解为,当用户在单手操控手机时,其手指的肌肉拉伸感会加大,带来的用户体验也就相对越差;当用户在使用平板设备操作时,惯用右手操作自然也需要延展到屏幕顶端,这样不仅加大了操作成本,在操作的同时,也会因手臂遮挡屏幕而降低良好的视觉体验;
另一方面,从产品感知的角度,市面上大部分导航都如出一辙,而作为当前产品的甲方,既想让产品易用好用,快速让用户捕获到有效信息;同时也想让用户能够沉浸在产品当中,加深对企业和业务的认知了解,从而多点多维达成业务合作。基于此,在能够让客户在快速定位到自己关注的信息板块同时,也要考虑产品的视觉差异化,从而让客户能够沉浸在产品中,通过视觉优化功能结构板块的方式来增强用户体验,并引导用户不断探索产品的业务服务,满足用户的猎奇心理。
为此,对于该产品的导航,基于不同的平台,给出了不同的方案(由于该产品需要企业为高校管理人员在阅览时进行不同方案讲解,并在客户选定方案后可直接在官网提交申请表单,因此考虑到使用场景,项目只做PC与pad端使用,暂无手机端):
to pc——导航集中在产品右侧
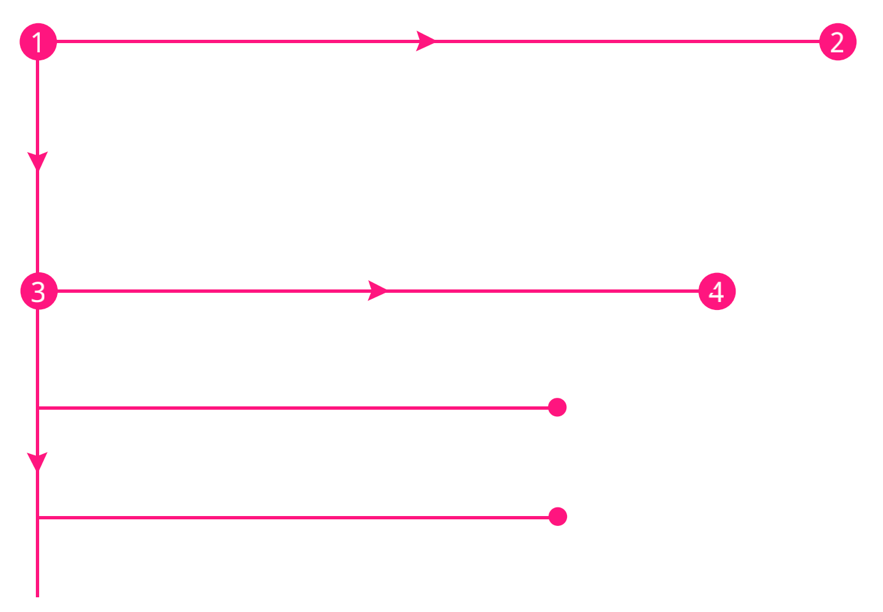
结合上文提出的费茨法则,为了快速促发用户切换信息板块,在一稿设计时,将导航放置在了页面右侧

但该形式的展现,结合PC硬件本身的特点与用户眼动热区的分析,又经过反复的体验测试,发现:常态中,用户在使用PC端进行界面浏览时,眼动路径一般是从左至右的,而且产品本身也希望客户在浏览时能快速定位业务对应的导航板块,为此,进行了进一步的调整,将PC端的全部导航移至界面左侧:


 to pad:
to pad:
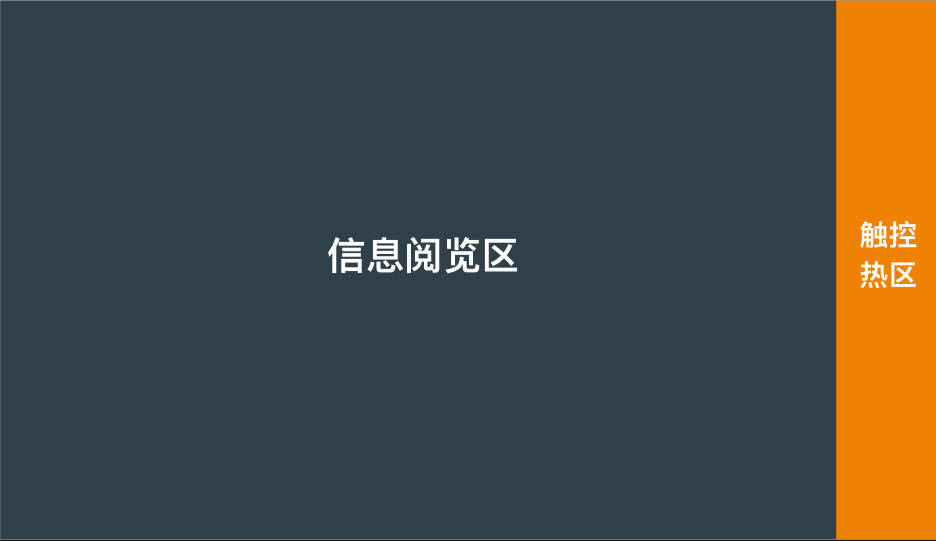
pad端与PC端不同,客户可以直接用右手手指点触(暂无左手设计,毕竟左撇子的人数占比量较低,针对此类特殊人群可由企业人员陪同操作),这样屏幕右侧就成为触控热区,左侧则可以用作信息阅览

因此,对于pad端产品设计就采用了PC端的一稿设计方案:

这样设计既符合了用户的使用场景,也能为开发节省一定的时间成本。
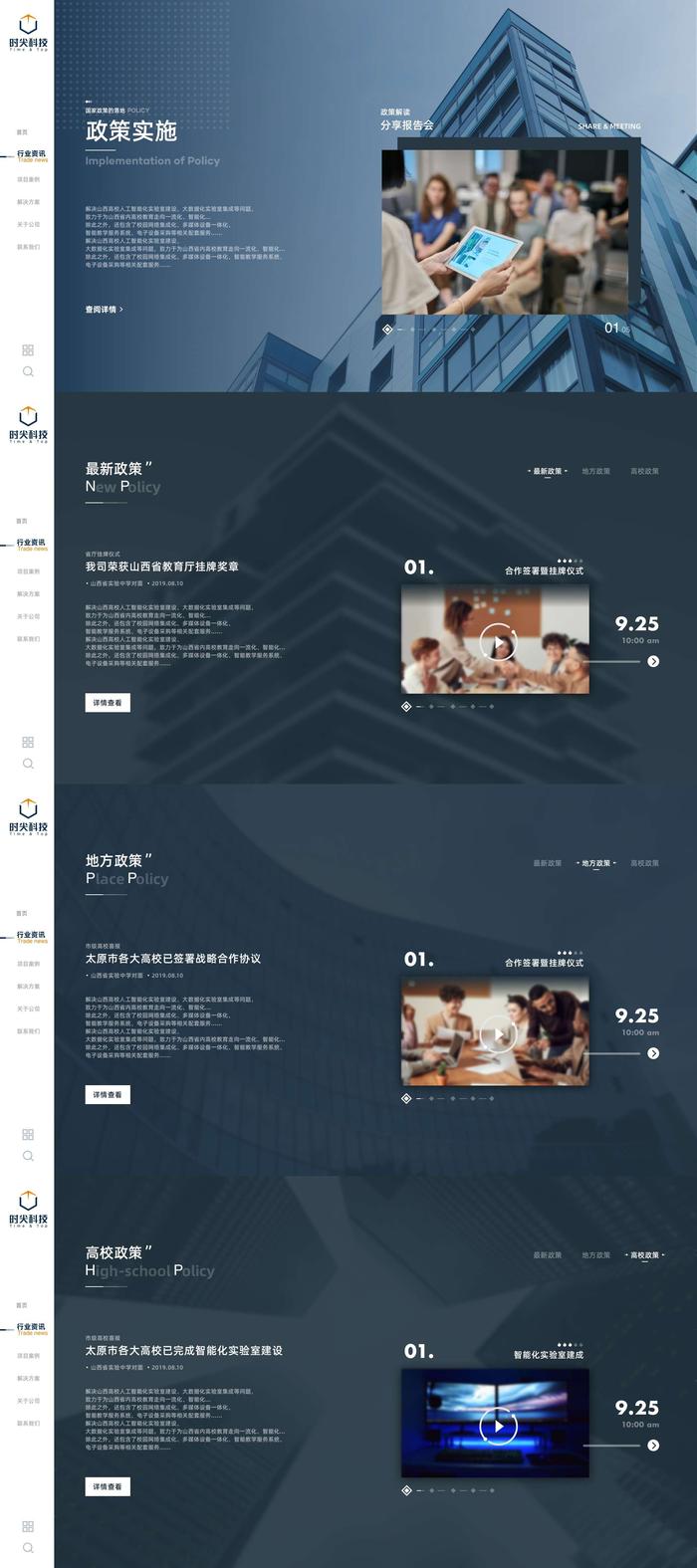
四、产品高保真视觉效果
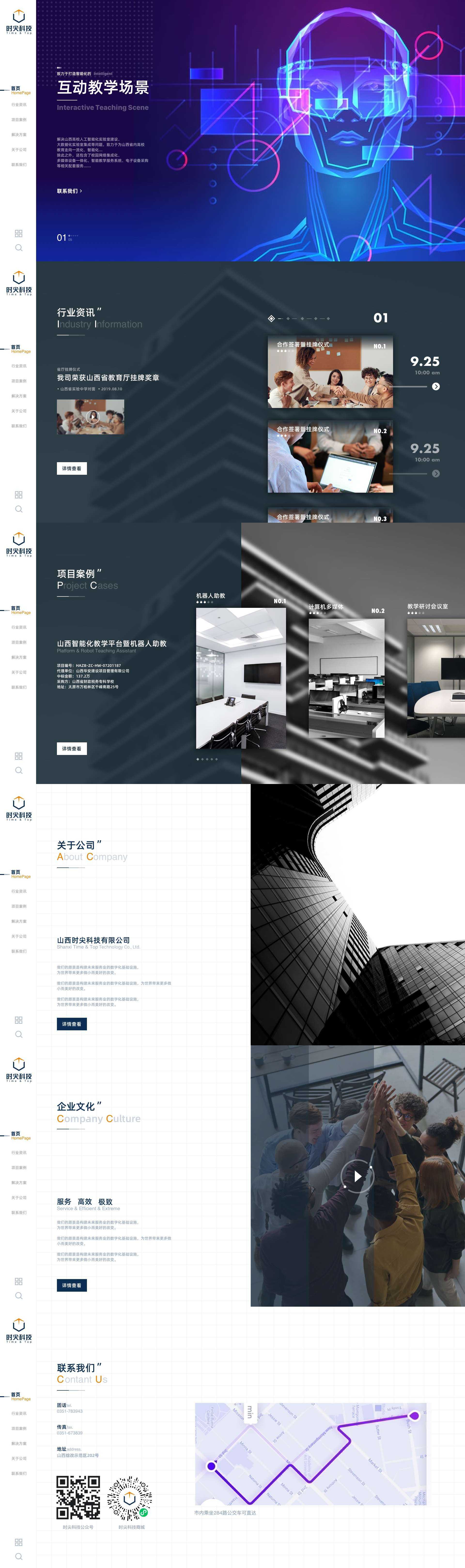
首页设计:

二级页面设计:



ok,对于时尖科技官网站的产品设计到此也就告一段落了,该项目于2021年4月完成设计,不仅于此,对于这个项目,团队还为甲方提供了其产品logo与产品画册的设计,后续也会陆续更新……

评论回复