
我们在设计中经常会遇到新版本或改版的设计,从创意想法到设计初稿的过程可能会花费比较长的时间。而作为设计师除了自己思考设计之外,还需要与产品、设计老大沟通我们的一些设计想法。因此,我们需要在不同的阶段输出不同的内容反馈进度并达成一些共识。
I 情绪版的概念
首先我们要明确什么是情绪版?我的理解是:情绪版既不是初稿也不是最终的风格方向,而是设计师在了解了相关的产品背景后,基于自己对于产品的理解给出的一个较为初始的设计建议,并且希望可以通过这个初始的建议与产品侧达成一些相关的设计共识。

II 情绪版的大概流程
情绪版的设计流程大概分为前中后三个阶段,前期:分析-收集,中期:筛选-组合,后期:打磨-呈现。

前期:分析-收集
主要是分析产品相关背景或需求本身的方向,结合产品背景及需求本身再进一步分析大概的设计方向并收集相关素材内容。

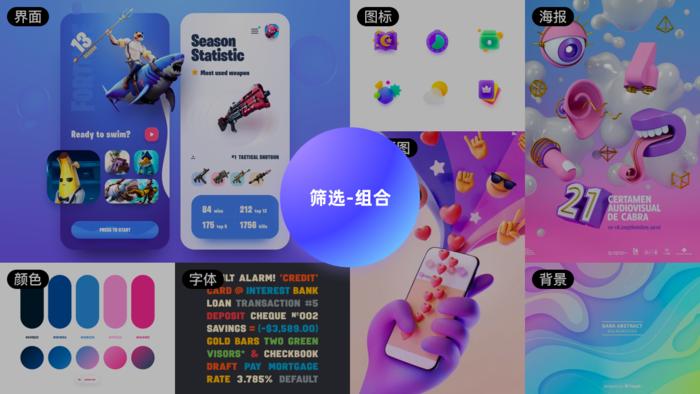
中期:筛选-组合
当我们收集完成后需要对现有素材进行二次筛选并组合,基于现有素材组合大概的设计方案结构。

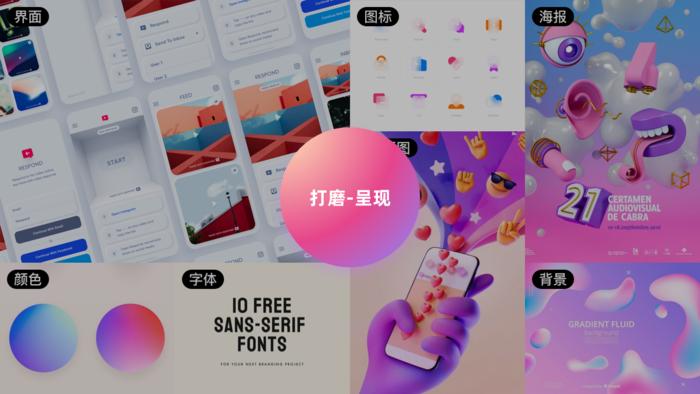
后期:打磨-呈现
基础方案组合完成后需要进行二次打磨,细化方案的内容表现,检查整体的一致性及完整度,最后呈现给产品方。

III 为什么要做情绪版
可能很多设计师会疑惑为什么要做情绪版,直接设计初稿不就好了吗?如果有这个疑问,可能还没实际了解到情绪版到作用。但我们可以试着从我们在设计过程中遇到的痛点来了解情绪版的作用或者意义。
在设计的过程中你是否会存在下面几个问题:

IV 情绪版的作用
从这几个问题中,我们可以得到一个比较统一的结论就是:前期设计呈现内容不够,导致沟通不足而产生方向不统一。因此基于这个关键点,我们再来看情绪版的作用。

1/辅助构建世界观
在前期,世界观、背景方面的内容大多是以文字的方式呈现,因此设计师可以通过情绪版的方式,来输出对应的世界观设计表现,这样可以更加直观的表现出对应的视觉语言。

2/具象设计想法
在初期与产品侧沟通时,单纯靠语言表达的方式很难让对方达到一种脑补的状态。因此借助情绪版的方式更加直观的呈现设计想法,通过具象的图形或者图形,大大降低双方的沟通成本。

3/明确设计方向
基于第二点的沟通,我们可以明确的了解到产品侧的一些喜好。为后续设计初稿时起到一个清晰的方向作用。

4/提高前期设计的效率
从零到一设计一套完整的方案往往需要耗费较长的时间,借助情绪版设计的方式来快速响应一些想法及创意,这样可以大大提高前期的输出效率。

V 情绪版的基本原则
从多次的尝试中,我总结梳理了几个基本原则,了解这些原则可以让我们在做的时候更加严谨,输出更加准确的设计方案。

1/多方向性
情绪版的设计与我们日常设计一样,需要给出不同的方向建议,单一的方案往往难以抉择。多方案输出除了提升抉择空间之外,还可以增加方案碰撞的情况,往往可能是方案A的某部分内容叠加方案B的某部分内容才能产生最初的方向。
2/尝试性
此阶段的所有输出皆属于尝试与探索,因此不必过于考究设计细节,重点在于表达出需要相关的设计概念及思考想法,把更多的时间留作设计思考及方案尝试。
3/效率性
情绪版的输出重点在于前期沟通而达到一个比较好的共识,因此在保证质量的情况下,避免花费过多的时间而影响输出的效率性。尽量做到快与准。在过往中项目组,基本上是以半天(4个小时左右)为一个单位来完成一套方案。
4/试探性
情绪版是一种非常有效试探产品侧想要往那种方向去推动的方式,因为我们在实际的设计过程中,产品侧可能也对整体的设计大调并不少特别有明确的脑补,因此设计师可以借助情绪版的设计来挖掘产品侧想要往哪个方向进行发力。
VI 情绪版设计的方法
这里总结情绪版的设计方法大概有这几种:1.借助图像/插图、2.结合实际场景引申、3.借鉴摘取同类型设计、4.绘制草稿。
1.借鉴图像/插图
在我们设计一些专题活动或者绘制插图相关的一些设计时,可以考虑使用这种方法来输出你的情绪版设计,可以通过借鉴一些设计网站或插图网站上的现有素材来拼接,并表达自己在这方法的一些设计意图及想法。

2.结合实际场景引申
从更概念化的角度出发,通过引用一些实际场景、物品、图像,来拓展相关的图形、质感、色彩方面的设计,并且输出相关的设计雏形。例如我们在设计LOGO或者图形类的一些设计,使用这种方法就可以帮助我们突破一些现有的认知壁垒。

3.借鉴摘取同类型设计
在设计之初,我们通常会有一个大概的思考雏形,但如果直接开始设计往往效率上并不高。因此可以借助一些设计网站上的设计,通过摘取组合的方式呈现自己的初步想法。我通常会在UI新版或者改版的时候使用这种方式,但只能表达大概的想法且不能代表最终的初稿设计。

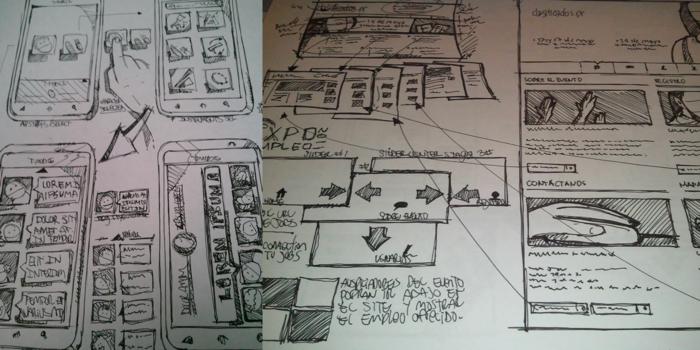
4.绘制草稿
当我们想要表达一些沟通或者框架的设计时,我们可以使用草稿绘制的方式来表现,这个方式简单快捷,可以很有效率的对齐大部分的设计共识。

VII 情绪版设计的注意事项
基于原则及方法,我们可以来简单了解下情绪版设计中需要注意的一些事项,通过这些内容让你在实际操作过程中少踩一些坑。

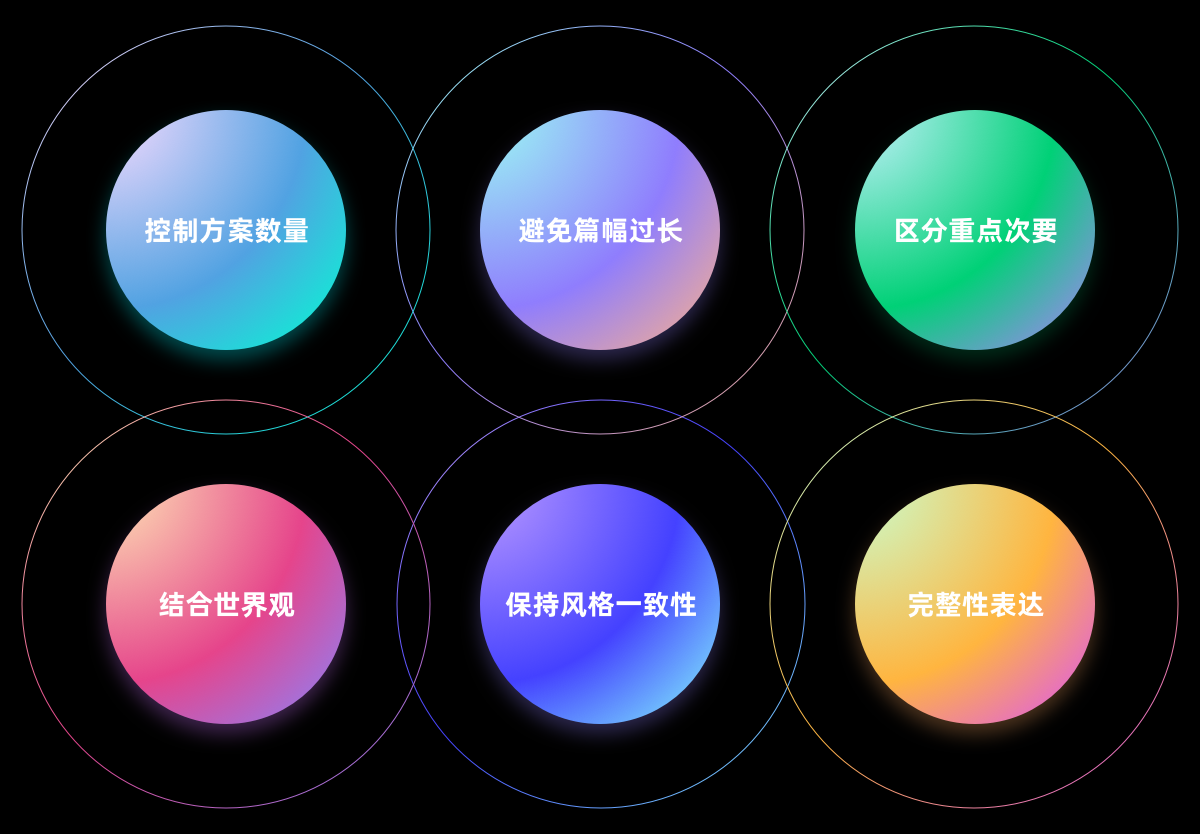
01/控制方案的数量
设计方案控制在2-3个左右即可,前期大多是属于试探性方案呈现及找方向,太多则容易导致选择困难。
02/避免篇幅过长
篇幅过长往往容易降低别人阅读的耐心,对于情绪版的输出也是如此。结合过往的经验,建议以16:9的画面为一页来呈现一个方案。
03/区分重点次要
在一页内呈现的方案避免过于平均,可以适当突出某些想要重点表达的内容,例如在这个方案中想要重点突出图标、颜色等,那么这里需要突出这部分在画面中的比例,适当缩小其他模块的尺寸。
04/结合世界观
在输出情绪版设计方案时还可以适当考虑结合产品的世界观,通过一些具象化的图形或者插图来表现相关的内容。例如我们之前在游戏中心改版的尝试中,就发散了几个相关的世界观,因此我们在输出方案时,则只需要把对应的世界观作为方案,通过情绪版的方式表现出来即可。
05/保持整体风格一致性
一致性是表现一个设计师是否具有系统化、全局观的思考思维,因此我们在表现情绪版时也需要关注这方面的内容,避免整体的调性不匹配。
06/完整性表达
在呈现方案时,尽量多维度的进行对比,呈现一个完整性、系统性的设计。例如我们在设计UI相关的内容,从图标、颜色、字体等等一系列的内容需要细致的阐述清楚,让人更加能够了解你的意图。
VIII UI情绪版模版分享
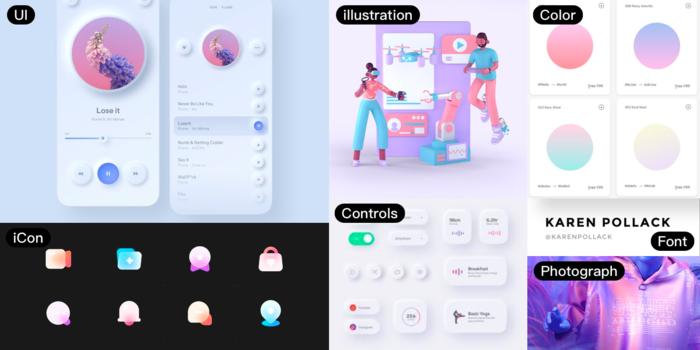
由于我日常以设计UI为主,因此可以给大家重点分享我在UI情绪版设计的经验。希望可以帮助到大家快速上手。
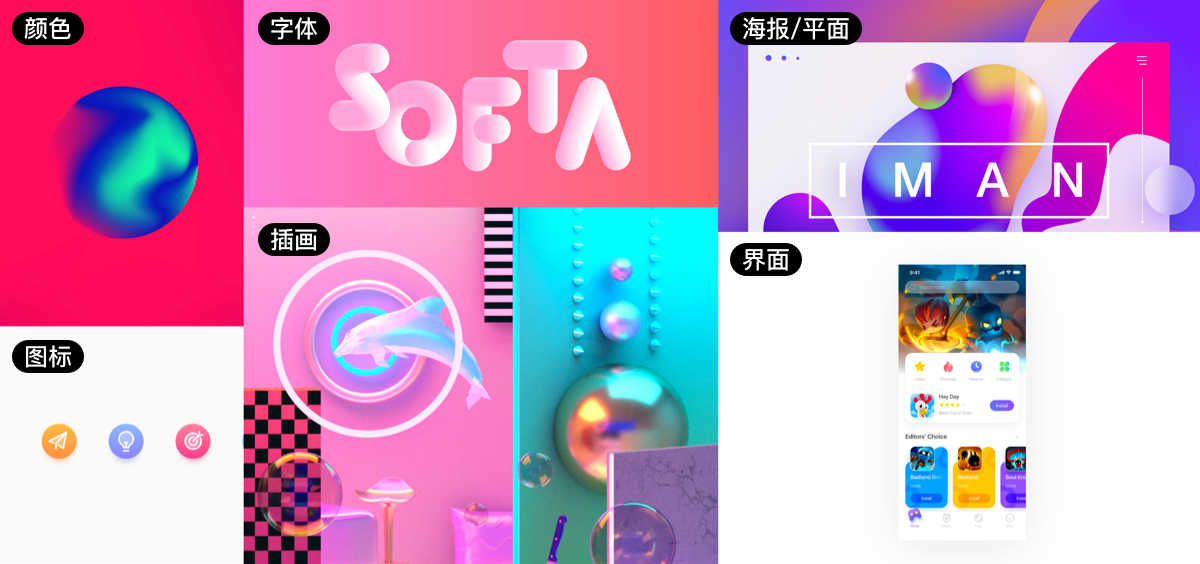
当你在做UI设计情绪版时,需要明确了解UI设计中的结构,更系统性的去思考整体的内容。我们在UI设计中往往需要包含以下这些内容:图形系统(图标+辅助图形)、颜色系统、字体字形系统、质感形态、界面形态、插图风格、动效系统、影像系统,等等这些部分的内容。

UI情绪版模版

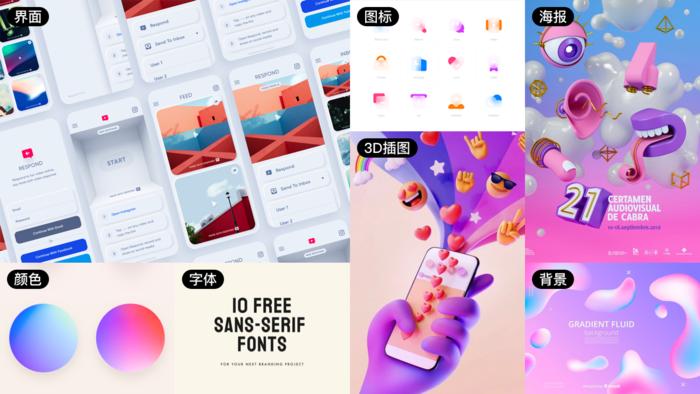
过往实际案例分享
案例一:整体风格比较偏个性一些,页面尝试用深色的背景设计
优点:整体风格比较酷,配色比较未来感符合年轻的人的审美,深色的背景让内容更加聚焦。

案例二:整体风格3D化的设计,包括页面的一些体验上都可以增加视察的效果来设计
优点:整体设计风格比较新颖,符合现在的设计趋势,整体感觉也比较年轻多彩
缺点:3D的制作成本相对较大

案例三:整体风格比较清爽,白色融入渐变的设计也会显得比较年轻
优点:整体页面清爽,可以满足任何内容的透出,渐变色的图标和按钮的设计补充了细节

IX 最后总结
很多时候我们会觉得情绪版设计可有可无,或者因为时间的关系不允许我们经过这一步。但,如我一开始提到的点,情绪版可以在前期帮助我们去打通很多思考的壁垒,辅助设计师在前期直观的与产品侧进行方向上的探讨,从而找到大方向上的共识。
以上都是属于我个人总结的一些经验,因此建议大家在日常项目中多去尝试,并在尝试中找到适合自己的方法。

评论回复