扁平化设计开始像潮水一样涌来啦!这不是我说的,最近很多研究报告都显示——人们真的很喜欢这样设计!(于是苹果就来了这么一下子T_T,看看苹果最新的IOS7系统)
当然,这个世界的审美是很难讲的,从前的历史证明,稍纵即逝的流行趋势比比皆是(比如曾经大家热烈追捧的水晶效果)。不过,如果仔细研究扁平化设计这一理念,会发现其内容远远不止于视觉外观的改变。这其中的乾坤内容还看我细细讲来。
什么是扁平化设计

扁平化设计可以被看作极简主义的表弟,不过这位表弟更加精致、复杂、多功能。他可以是很好看的极简主义,也可以在此基础上更加的复杂。扁平化设计摆脱了复杂的立体效果,从而凸显了视觉元素锐利和清晰。本质上,扁平化设计有两个目标:
1、适应越来越多的屏幕尺寸和相应参数,而不是用一些技巧性的设计企图掩饰。
2、 以简单作为出发点,简化设计,使网站(包括其他互联网产品)速度更快,拥有更多功能(你觉得苹果这次做到了吗?)

扁平化设计并不意味完全去掉立体效果。比如http://foundation.zurb.com/( 见上图)这个网站,插图清晰,有一定的透视角度和立体效果,非常适合用来表达网站明确的观点。不过,既然叫扁平化设计,总体的趋势还是以简单和最少化为主。比如左侧的按钮是扁扁的带着小尖角的色块,而不是明显的阴影,斜面浮雕,或者是轻易就能看出来的渐变。
扁平化设计是对拟物主义(Skeuomorphism)问题的回应
这是个连锁反应的世界。在数字设计领域中,面对拟物化风格,扁平的画面总是站在对立的一边,但是扁平化设计不仅仅只是艺术风格的处理,它更是对拟物主义Skeuomorphism所带来的功能性问题的回应。
什么是拟物主义Skeuomorphism?
如果你还不知道这个词,那么就在这里简单介绍一下。在设计中,Skeuomorphism(拟物主义) 是指将设计对象的外观设计成另外一种物品。具体到用户界面设计,就是模仿真实世界的实物纹理、光线,质感等,也就是通俗的拟物化设计。当新的理念、工具、应用程序出现时,拟物化设计可以帮助人们唤起熟悉感,减少使用的学习成本。模仿这一原则在我们身边到处都有:比如一把看上去是木质的椅子,其实是用塑料做的。
在数字世界里,拟物主义(Skeuomorphism)经常和苹果的产品联系到一起(尽情的想想看iOS6的界面吧……),精致的拟物图标一度成为业界标准。比如下面的设计:
 · 明显的能看出来的:计算器,时钟,日历等都是真实物品在电子屏幕上的再现。
· 明显的能看出来的:计算器,时钟,日历等都是真实物品在电子屏幕上的再现。
· 细节中的细节:投影,立体按钮,带肌理的背景,甚至秒针的微弱运动都被作为动画呈现在界面上。
Skeuomorphism 拟物主义带来的问题
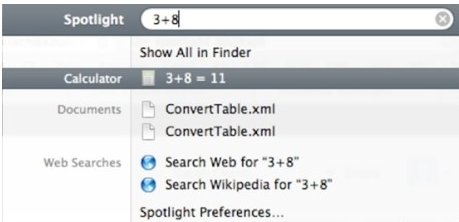
Skeuomorphism拟物主义当然有其独特的哲学内涵,所以这些年来有那么多追随者。不过随之而来的问题也不少。比如说,上图那个钟表,看时间就没有电子表LED数字来的直观(虽然可能在大脑里只延迟一两秒吧……),再比如说如果在拟物化的计算器中计算3+8,你需要用鼠标去按计算器的按钮,不过苹果的spotlight里,你只要用键盘输入3+8,就可以选择计算,这比打开计算器应用,按下“3”“+”“8”来的快多了(如下图)。

拟物主义的问题:
1、 由于过于坚持对实物模仿,而忽视了界面交互的特点,拟物主义限制了功能和创造力。
2、 拟物主义要求精致的立体效果,这会与其他维度较少的设计元素(点、线、面)产生不和谐的感觉。那些拟物化设计很多时候和界面任务没有任何关系,从而缺少存在的逻辑意义。
3、 拟物主义很好看,不过也经常占用界面上宝贵的面积。这些精致细节通常存为图片,需要用户不停的去loading,占据了大量的加载时间,而最关键的是,这些花了时间loading出来的效果对功能没有任何影响,本质上没有任何意义(如果你了解用户体验,你会更加清楚的了解,用户是绝对不愿意等的!)。
4、 拟物主义有一定的排他性,跟其他风格的设计放在一起就觉得非常奇怪。这就限制设计的整体感觉,和元素混搭的组合可能性。

评论回复