排版、无论是 印刷还是屏幕布局,都是平面设计的最重要的方面之一。跨过多个页面或屏幕的设计,无论类型的或大或小,必须是吸引人的,并容易为所有人接受的方式。为此我们不得不考虑的一个重要方面——控制视觉层次的设计。 在这篇文章中,我们将着眼于怎样把不同类型分解成不同的层次,如重要性和语音语调等。我们将探索如何依靠这几件事情,可以实现不同视觉质感和色调。
设计师作为读者
文字组成单词,每个单词都有意义。虽然文字规模,色调,纹理是组成设计的必要元素,但人们认可设计时,必须考虑到实际的话的含义。通过阅读,并试图了解在一个项目中某些文字使用的频率来决定的排版顺序和相对重要性的信息是至关重要的。有价值的设计师,能使关键单词和字母耐人寻味,具有挑战性,甚至令人震惊的效果,进而吸引读者注意力。 为了提高目标受众对设计的理解,并促进其与它的互动,设计人员需要换位思考,并解释他们的层次结构,根据内容增加或减少文字。

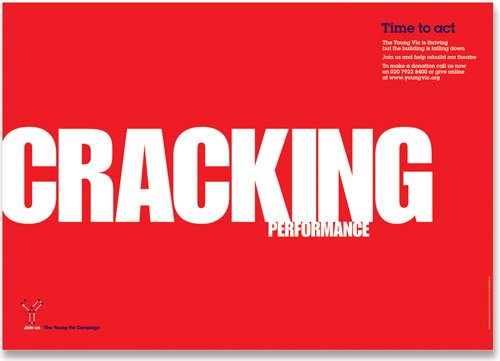
Rebecca Foster’s在英国青年维克剧院的海报,展现了一个聪明的双重含义。


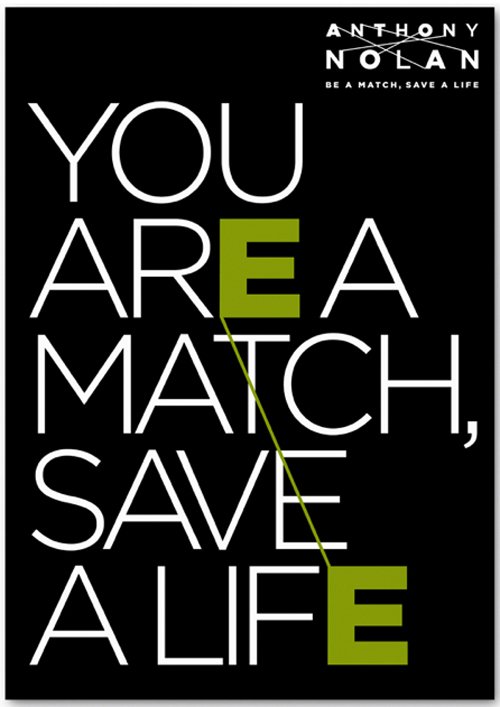
安东尼诺兰信托基金成立在20世纪70年代在英国找到骨髓匹配,以帮助在抗击白血病。海报和Web页面,由约翰逊银行设计的,反映这些不同的单词相同的字母联系。 大胆使用全大写的无衬线字体是高度可见的,但它们经常被用来警告危险,他们大幅增加在整体设计中某些词的意义。 更多装饰字体能吸引人,但可能会难以阅读,将不可避免地影响到视觉上的层次,但不一定都以简单的方式呈现,所有的字体的视觉影响都需要考虑周全。

Little Miracles的设计,使用简明的无衬线字体,用来传达微妙的口味和健康性能的有机能量饮料。
纹理和色调
字母,单词、图案多种类型在一起,形成不同的色调值和不同的特征的图案或纹理。根据这些色调值的规模及纹理,观看者被吸引到的程度不同。字体,点的大小,色调,重量,字间距,行间距和一般的空间位置分布也是重要的,因为它们的布局会造成不同程度的影响

纹理和色调控制用户读取文本的顺序。虽然主流报价在灰色方块和文字不是在页面顶部,但他们会让人第一眼就看到。
字体结合创建层次
在本节中,我们将讨论相结合的字体产生趣味。创建层次结构的关键是对比,它可以来自简单的改变重量,规模、定位、颜色、语气或字体。虽然这听起来容易,但做起来是复杂的。尽管使用了似乎是一个完全不同的字体,可能会有意想不到的效果。因此视觉的判断是至关重要的。

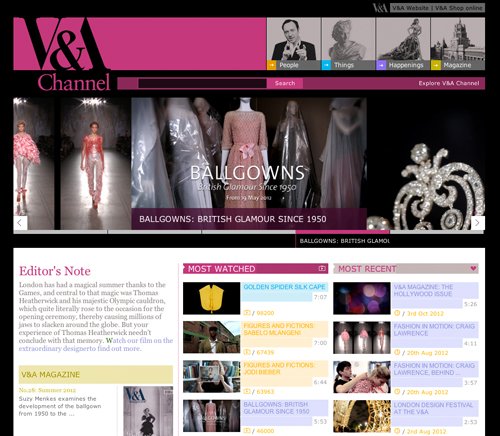
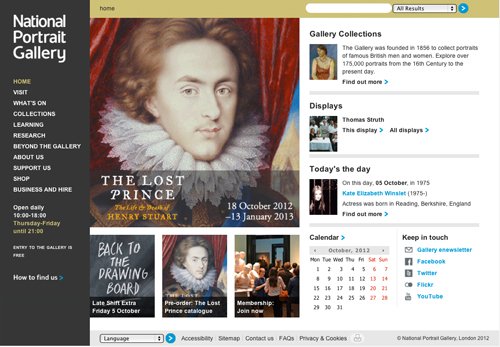
两种截然不同的字体,Baskerville and Futura组合。 博物馆和画廊网站优秀的示范了复杂层次结构。字体组合增强机构的视觉识别,往往采用不同的字体匹配不同的展览内容。



维多利亚和阿尔伯特博物馆,国家肖像画廊(伦敦)和古根海姆博物馆(纽约)所有的网站层次结构复杂,所有使用字体精心打造,充满秩序、结构和号召力。
多彩类型
在创建层次结构中,颜色扮演许多角色。光明和充满活力的颜色往往会吸引我们,而柔和的淡颜色可以用来征服细节。特定的颜色在不同的文化中会有不同的联想。

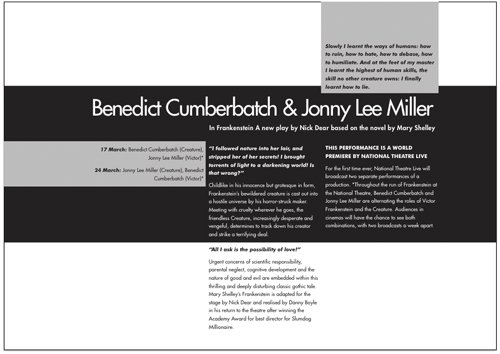
Frost Design使用的粉红色在这个广告的戏剧性的对比效果,并增加了吸引力。

Frost Design的设计,红色是巧妙地用于某些字形,引导观众去读第一和第二层次的含义。
数量型
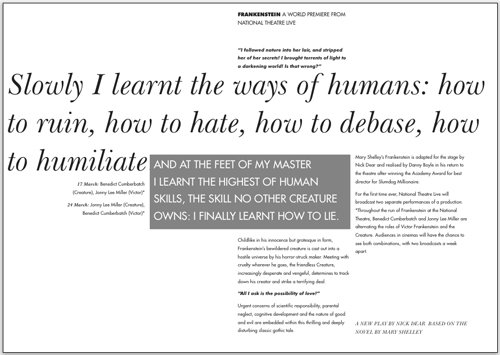
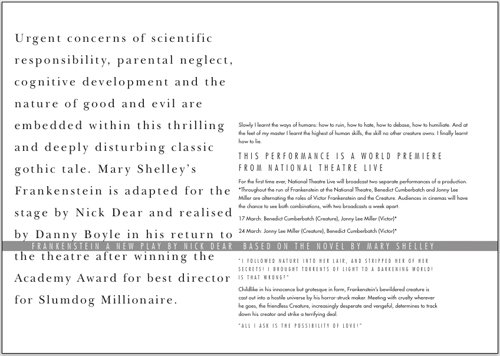
激动人心的层次结构和视觉焦点、秩序可以创建。当文本是相当少的或者相当繁琐甚至包括多个段落、标题、说明时,“设计师作为读者”走到前台,选择适当的秩序和层次结构是至关重要的。他们必须确保观众是被吸引了。

可以说,上述设计有五个或六个级别的印刷上的层次结构,但都是协调和服务来吸引和引导读者阅读信息,没有使过程太复杂。
为什么网格是如此实用
网格起着至关重要的作用在图形设计的每个领域。网格是布局一个重要的组织工具。网格提供了一个框架和结构类型与图像的组合。在多个页面,一个一致的网格带来凝聚力,提高易读性。




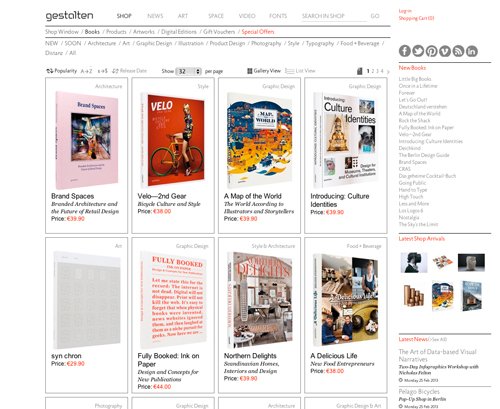
艺术杂志图页。 MAP是一个国际艺术杂志设计的工作室。活泼的网格有不同数量的列,使在相同的页面上产生了有趣的空间。而不是通过任何印刷上的变化。其鲜明的颜色也吸引了读者。 大部分的设计到目前为止我们所看到的都是大容量文本。我们还没有讨论一页只有有限信息的文本。大量留白是一种理想状态,但使类型、图像和空间很好地协同工作,并非易事。



这个商业设计由总部设在伦敦的设计工作室制作 这本书很多利用小文本和最小的图像。设计师们巧妙地引导读者,对重要的内容放在广阔的空间中。使用红色增加了效果。 视觉层次结构无疑是值得学习的关键,通过一个有效的设计来反映优先、重点和可能的语音语调。用这种方式工作是一种视觉上有趣的交流方式,可以非常有效地用来表达和简化信息,不仅增进理解,而且使读者异常享受阅读的过程。


评论回复