
对于加载(loading),想必大家都不陌生。每当看到加载页中那个不停转啊转的圈圈,或者是 “Loading…”后面不停闪动的三个点点,心里都会涌起各种焦躁反感。 根据一份调查得出,用户能够忍受加载的最长时间在:6到8秒。8秒是一个临界值,如果加载时间在8秒以上,大部分访问者最终会选择放弃,除非他一定要打开那个页面。
以上三种是常见的loading方式,如果是我,我更希望看到第三种的进度条,因为我实在不知道第一个圈圈要转多久才能算加载成功,也不知道第二个点点要点到猴年马月。
如果这个时候,界面除了看到“加载”以外的东西,是否就能转移用户的注意力呢?我们在看视屏前,视屏都会缓冲,在这时个候总是会放一段广告。每次我都会忍耐加载时的广告,但是如果广告做的很棒,很吸引人,就一点都不烦躁了,甚至还能在评论里看到求加载广告的地址。网页的loading就承担了加载广告的作用。
在页面局部加载时常能看到第一个圈圈的身影,不过每次看到这个圈圈都差不多,如果换一种转圈的形式,也许会觉得“这个圈圈跟别的好像不太一样”,通过好奇减少等待的焦躁。
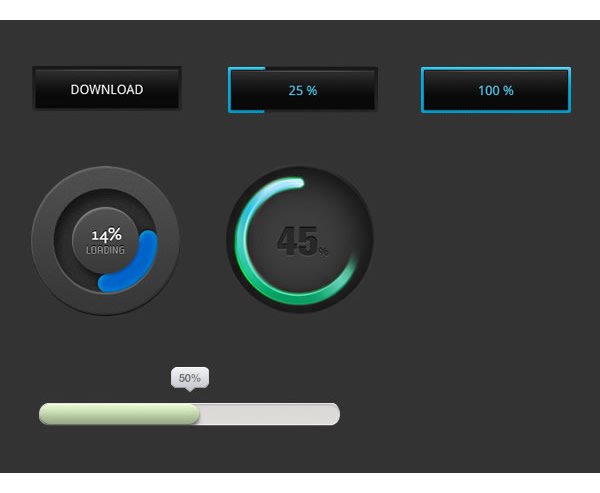
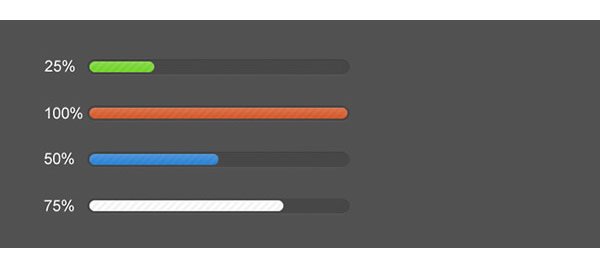
减少用户的焦虑,可以给个允诺,示意他们还要加载多久,告诉现在的进度(有个进程百分比),算给一个定心丸。例如以下的方式:
其中上图最下面一种进度条又有不同的设计:
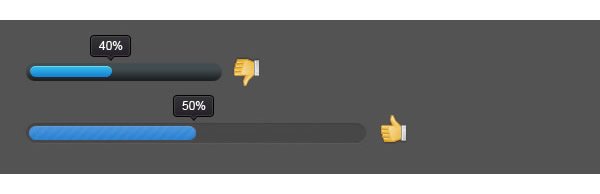
上面两种确定性进度条虽然都提示了现在的进程,但它们的差别是,第一种的进度条内容是纯色,第二种进度条内容有动画效果,如果这个进度条再某点上突然停住了,这时候会给用户造成困扰,到底是卡死了还是这段的加载比较慢呢?如果是下一种进度条就一目了然,如果卡死,那动画效果就没了,如果依然有动画效果,那就说明只是这一段加载比较缓慢。
如果进度条再进行一些变形,不仅告诉了用户现在的加载进程,还别有一种欣赏的意味:
除了进度条变形外,还可以从文案或图片下手,这种形式的加载非但没给用户带来烦躁的感觉,反而觉得这个加载有一种特别的气质,不仅加深了印象,更带来了好感。
用教学或小提示代替加载,在游戏加载页面中经常看到。一般出现的内容为游戏教学或一些技巧小提示,并且每次的内容都不一样。
要减弱用户的焦躁,“增强用户的期待值”也不失为一种好方法,除了对本身网站的期待,还有对“进度条本身”的期待。如果在不同的百分点上都会有不一样的颜色,那么用户也许在等待的时候会想:下一秒会是什么颜色呢,从而,好像也不是那么急了。
虽然加载在整个页面来看是一件小事,但是因为加载在不经意间导致的用户流失却是大事。在加载页中显示进度,给出承诺,增加信息量或者幽默内容都能使用户潜移默化减少“觉察”正在加载的时间。但是真正可以减缓的办法还是加载的速度增快;别致的设计虽可以治标,但加载速度的提高才是治本。










评论回复