对于移动上网人口节节高升的趋势,许多网站也推出了移动版网站,或是利用 Responsive Web Design (自适应网页设计)来增进网站在移动设备上的体验。在 2013 年的今天,网页开发者利用 CSS media query 在不同尺寸来达到不同的排版已经是基本工,但是关于『自适应网页设计』还有更多的细节等着设计师与开发者去改善,例如利用 Lettering.js 让字体大小也能随着设备大小而变动,或是利用 Retina.js 让高像素密度(ppi)较高的移动设备,可以欣赏到高分辨率的图片。
300 毫秒时间差
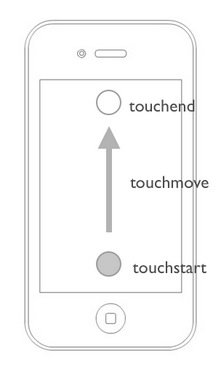
这次要提到的是网页在移动设备上触摸(touch)与点击(click)的不同之处,在 W3C 草案中 touch 共有 touchstart、touchend、touchmove、touchcancel,在 Goolge IO 2013 中 Mobile HTML : The Future of Your Sites 这个议程中,从 22 分 10 秒的地方开始,有针对 touchstart、touchend、touchmove 这三个事件做了一个 Demo,同时也演示了 touchstart 与 click 事件(event)之间有 300 毫秒(ms)的差异。
300 毫秒的时间差,看起来很短,但是却会让使用者一直处在『到底按到了没有』的疑问之中。因为在移动设备中,我们不仅有点击(click)的事件,我们还有点击两下(double click)放大、捲动(scroll)等指令,300 毫秒延迟的设定系为了侦测其他事件而存在的。

▲ 一个往下捲动的动作,里面也包含了触摸事件

▲ 在 Google IO 的演示当中,touchend 有 60 毫秒、click 有 300 毫秒的时间差
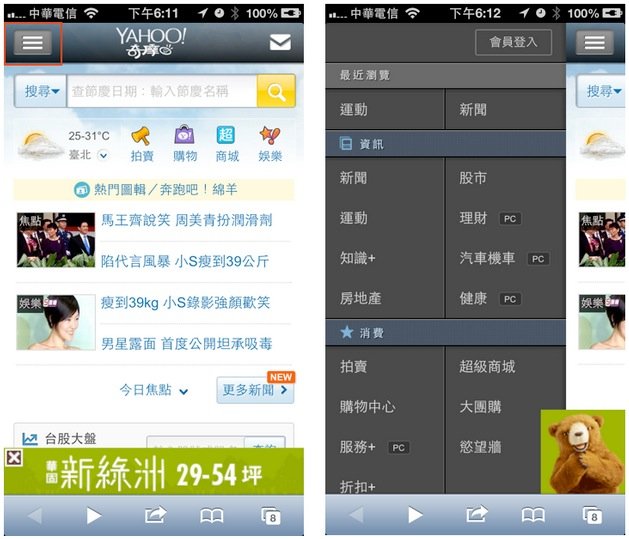
要知道这 300 毫秒的影响有多大,我们直接拿起手机,进入台湾最多人设为首页的 Yahoo 奇摩 移动版网站。在浏览网站时,因为在点击超连结时也需要等待一个有点久的时间,所以使用者不容易发现 300 毫秒的时间差,不过今天如果是一个选单按钮呢?

我们点击左上角选单按钮,感受一下选单打开变成右边的样子。嗯~似乎感受到有些延迟,虽然有没办法慢慢去挖出程式码去证明这个按钮是点击事件,不过应该八九不离十了。不过并不是 Yahoo 里面所有按钮都是点击事件,我们点击新闻分类,切换到该页面去。

再点击一次左上角选单按钮,咦~是不是感觉变快了,这是因为该按钮的事件应该是用 touchend 的事件去做触发,我们来做个小实验,我们像下图一样手指的起点从选单按钮开始,然后再萤幕上乱画一通,最后再其他地方放开,选单一样会打开,这个行为就可以确定是使用了 touchend 事件。使用 touch 事件在移动设备上是不是有更好的体验了呢!

点击下去的那瞬间的细节
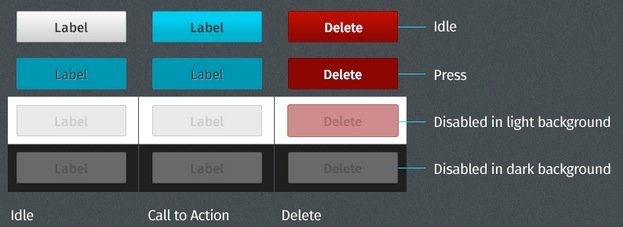
避免 300 毫秒的时间差,并没有解决所有的问题,在以往的网页设计上,我们可能只会去处理到 hover 的效果,不过在触控设备上,hover 的效果却没有办法好好发挥,我们需要借助 touchstart 事件来做出点击的效果。在 Firefox style guide 也订出按钮需要有 閒置(idle)、下压(press)、关闭(disabled)几种状态。

在先前 Yahoo 的案例里,虽然有 300 毫秒的延迟,但是我们却没有『到底有没有点到』的窘境,仔细观察一下,就会发现在点击选单按钮时,在 touchstart 事件时皆有不同的效果,因此我们才会知道,原来我们有点击到,然后再感受到跳出选单的时间有延迟。

▲ Yahoo 移动版网站中,选单按钮都有点击瞬间的视觉效果
自适应网页实作
不过当网页里面使用触摸事件时,用鼠标点击想当然是没有效果,但是如果把触摸与点击事件同时用上时,在移动设备上又会造成重复的点击。在这边可以利用 Modernizr 在网页中加载 modernizr.js,当网页开启后开启浏览器的开发者工具,我们发现在 html 标签里,增加了好多个 class 其中 no-touch,就表示这个设备不支持触摸,如果支持触摸就有 touch 这个 class。

▲ html 标签中有 no-touch 这个 class 表示该设备不支持触控

▲ html 标签中有 touch 这个 class 表示该设备支持触控
这样一来我们就可以容易的判断设备是否支持触摸,在利用 javascript 去控制该用点击还是触摸事件了喔。

评论回复