为了告诉某些国内知名互联网厂商”什么才是真正的跨平台 UI/UX 设计”,NovaDNG 怒而挥笔写就了这个系列的第一篇。
这将会是一个系列文章,而这些文章存在的目的是为了告诉某些国内知名互联网厂商”什么才是真正的跨平台 UI/UX 设计”。至于会不会有其他的篇,这个要看心情…因为我实在是不怎么想去用 iPhone…
废话不多说,直接开始。这个系列的构成非常简单,就是直接展示截图,对比分析。
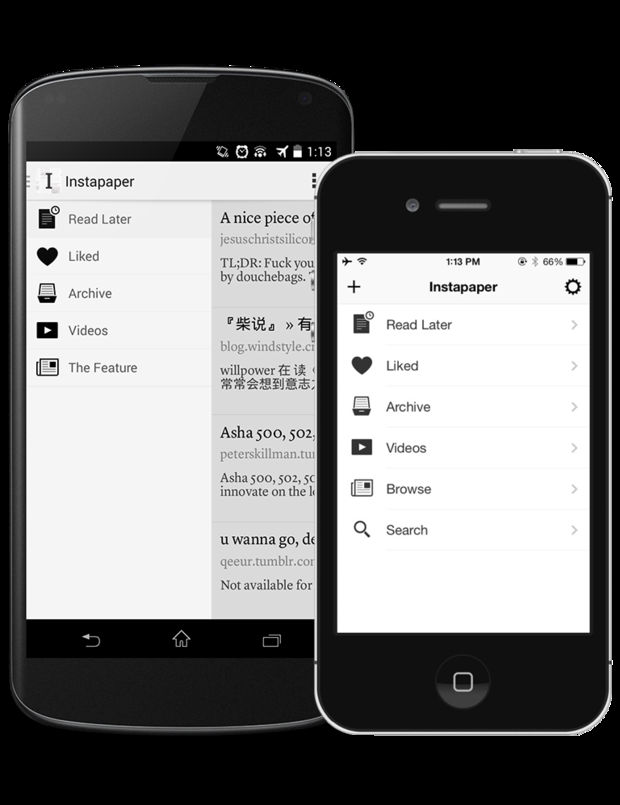
Instapaper
Instapaper 的跨平台设计思路很有代表性。在 Android 上,它采用了 Drawer 形式的一级导航,而且遵循”平台惯例”将搜索放在 Action Bar (Drawer 展开时不可见) 而不是 Drawer 中。另外你也可以注意到,iOS 和 Android 版本的 Instapaper 配色上略有不同,iOS 版本的对比度更高,Android 版本的背景色和文字颜色都更加柔和,分别切合了两个平台的用色风格。
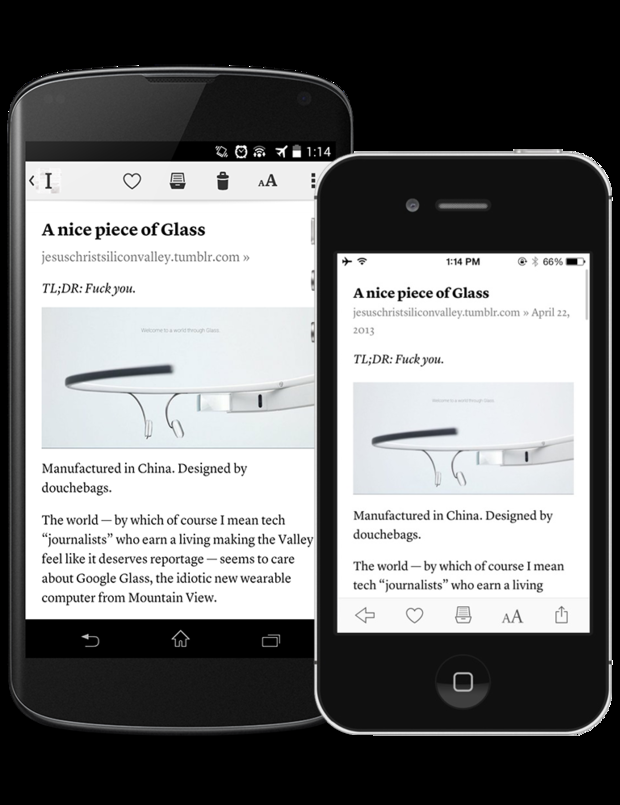
阅读界面是 Instapaper 的核心。在 Android 和 iOS 版本的阅读界面中,菜单按钮和通知栏都会在阅读时自动隐藏,而且 Android 版本的 Instapaper 还会在 Android 4.4 上将 Nav Bar 自动隐藏,进入 Immersive Mode。Android 和 iOS 版本上的菜单按钮位置安排和图标风格都不尽相同,iOS 版本的 Instapaper 图标由纤细的线条组成,符合 iOS 7 上的图标规范。而 iOS 版本在菜单编排上选择了将删除按钮隐藏 (长按归档按钮调出),Android 版则将分享按钮隐藏进 Action Overflow,同时在 Action Overflow 中提供了翻页模式和在浏览器中打开的选项。
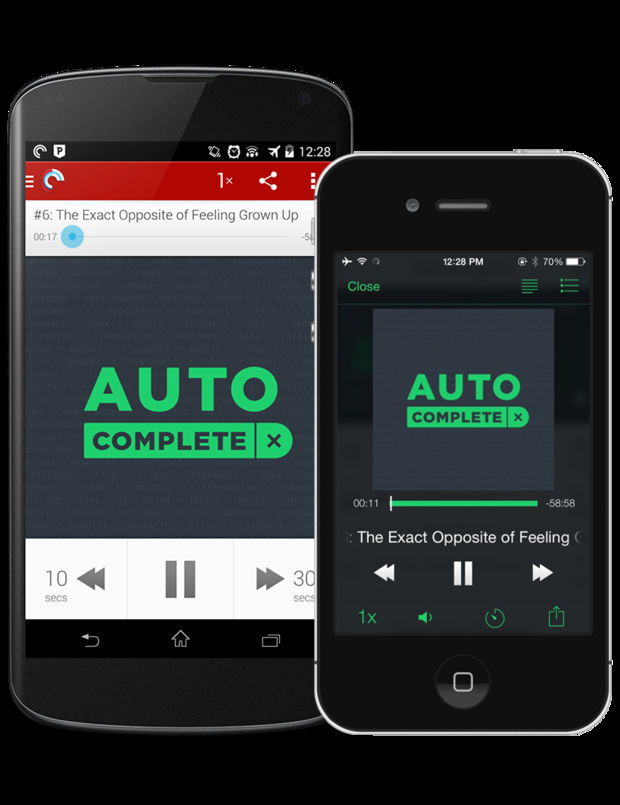
Pocket Casts
Android 和 iOS 版本的 Pocket Casts 可以说是风格截然不同的两个应用。所有播客和一级导航页面可能是他们最相似的地方了。即使如此你也可以注意到 Android 版本的未听标记采用的是角标,而 iOS 版采用的是角章。另外,Android 版本在暂停播放时,迷你播放器会留在屏幕底部,而 iOS 版本则会隐藏迷你播放器 —— 毕竟 iOS 设备屏幕空间比 Android 设备要宝贵得多。另外,在 iOS 版中,迷你播放器的背景是有白色半透明 + 高斯模糊效果,符合 iOS 7 一贯的规范。
两者在顶级导航上也略有不同。和 Instapaper 一样,Pocket Cast 在 Android 上采用了 Drawer 作为顶级导航方式,而在 iOS 上使用了一个专门的导航列表页。需要注意到的是,所有的图标在两个版本上都是有区别的。而且 iOS 上还多出来了一个正在下载的默认过滤器。
正在播放页面的风格也可以说是截然不同。Android 版本利用 Android 设备平均更大尺寸的屏幕展示大尺寸的播客封面营造视觉冲击力,而常用按钮 (快进快退) 也加上了秒数标识 (因为这个秒数可以自定义) 而避免了控制条区域留白过多。睡眠定时,查看列表则进入了 Action Overflow,不仅如此,Action Overflow 中还提供了标为已听,停止播放和停止并标为已听的功能。而直接卷动播客封面就可以查看这期播客相关的注记。而 iOS 版本的背景是变暗模糊的播客列表比起 Android 版本多提供了一个音量控制按钮(因为 iTunes Music 也可以直接在屏幕上控制音量? 我不明白原因)。注记功能和列表都被做成了按钮放在右上角。另外很重要的一点区别是,Android 版本由于采用了 Drawer,所以可以直接由播放界面来到任何一个过滤器列表或者所有博客界面,或者进入设置。
Airbnb
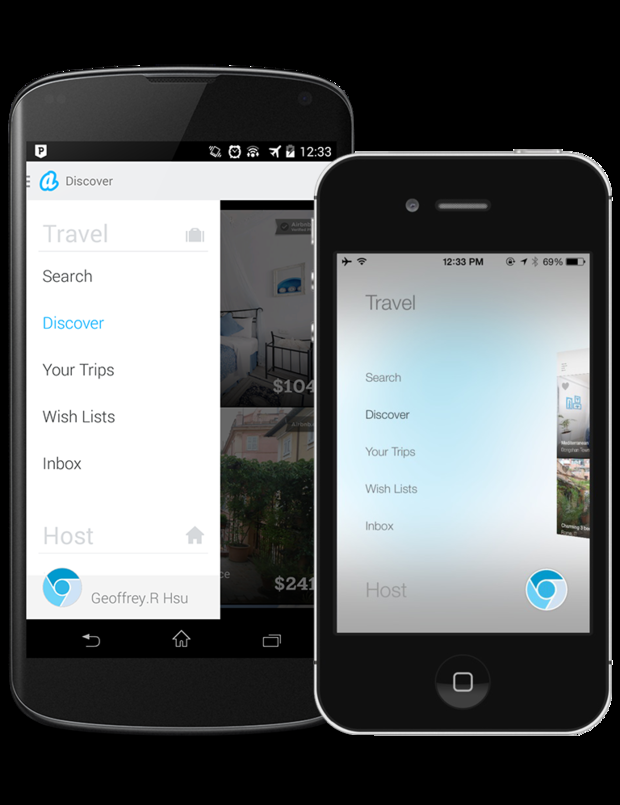
Airbnb 在两个平台上的交互和布局几乎是一样的,但是,Airbnb 还是分别遵循了两个平台的视觉惯例和交互规范,比如 Android 版本中 Drawer 只能从边缘拉出,而 iOS 版则可以从屏幕任意区域右滑进入侧边菜单。
Airbnb iOS 版本的一级菜单做得非常漂亮,开启时有华丽的飞入动画,背景有漂亮的毛玻璃效果 (图案是模糊的用户头像)。而 Android 版本则中规中矩得多,采用了普通的 Drawer 样式,但是还是添加了主界面后退的细微的渐变动画,同时,加入了分割线与图标。
这一篇就写这么多吧,看了上面说的这些应用,希望某些人能够意识到”在不同平台上统一交互”是一件多么不靠谱的事情。还有一些截图我留到下一篇,这样能至少确保这作为一个”系列”能有两篇以上的文章…
相关阅读:http://www.boxui.com/ued/interaction-design/13878.html









评论回复