
KDD:随着智能终端的多样化和快速普及,越来越多的产品都面临着多终端的挑战。那么视觉设计师应该如何去把控好多终端产品的设计?如何让多终端的产品做到具备一致的品牌识别性?这是我想跟大家一起探讨的话题。首先对于”一致”一词,本人诠才末学,只能说是在自己目前的层次上去解释这词,请不吝赐教,相信探讨完后会让我更上一个层次。
什么是视觉一致性?
一致,即整体、统一。在我看来,它与对比是形成了互斥的矛盾关系,但两者同时也是相辅相成的。因为两者的和谐存在,才能形成所谓的美感。物质形态如果在形成中缺少了对比那会显得枯燥乏味,如果缺少了一致也会显得杂乱无章,所以两者是不可或缺,但需要调和。所以说,美就像是走在钢索上的人,两边都是陷阱,要走下去就必须保持两边的平衡。
笼统上讲,视觉一致性就是通过视觉层次、比例、颜色、质感、排版等在设计上达到一致性。我们也可以从生活中找到些体现一致性的例子,而视觉一致性可以提高产品所塑造的品牌形象,一定程度上减少用户的认知成本。

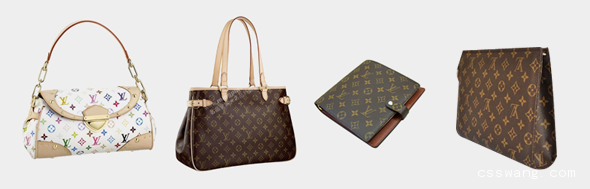
好比你进去LouisVuitton的店铺时,你不可能会看到有Chanel或者其他品牌风格的包包罗列在里面吧,LouisVuitton同一个系列的包,从手提包到肩包到行李箱,虽然产品上略有不同,但它们的细节和气质都是一致的,标识图形、埃尔泽菲尔字体以及颜色已经形成了其品牌的识别符号。甚至其衍生产品也都保留着LV独有的气质。

我不是一个网游爱好者,但对游戏界面略有研究。当你在玩2D的阿拉德欧式风格的游戏,途中突然弹出一个3D的很唯美的又带有东方古典风的广告弹窗,肯定会觉得很不和谐吧。当你使用游戏中的充值币时,细心点你会发现消耗充值币的动画与消耗游戏币、消耗体力等消耗类的动画效果是一致的。其实每一款好的游戏界面都必须做到相关元素一致性、风格一致性、色彩搭配一致性等,这样才会给用户带来好的体验。

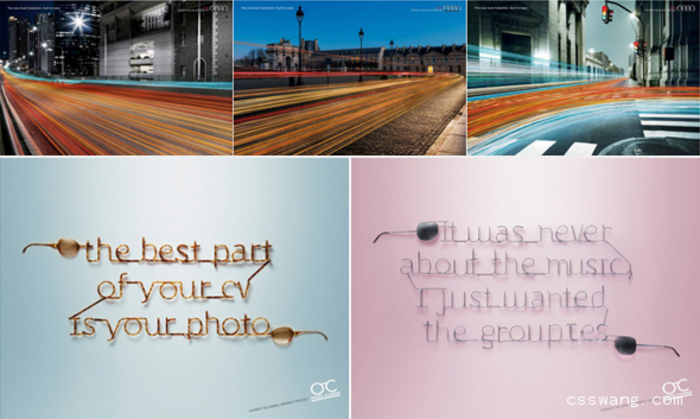
还有就是你常看到的系列广告,他们系列感也是可以通过好些方式(画面表现手法,内容板式,slogan的位置等)来体现出视觉一致性,让用户可以直观出同一个产品的系列广告。
言归正传,视觉设计师如何把控好多终端产品的设计? 首先各终端的设计师必须要有同一个设计策略和了解产品的大局观,在处理各种系统之间细微的差别时,负责各终端的设计师必须保持紧密沟通,保证在不同设备和平台上(甚至在各个端发展的不同阶段)建立一个平衡点,并同时也能利用、发挥起不同平台的优势,让产品在不同终端有其最好的呈现。 当然这些都只是前提,具体我概括出了几点:
1. 品牌色

色彩是每款成功产品使用的最主要的手段之一,它是最容易吸引用户的,成功的产品往往都是会巧妙的运用它独有的品牌色。利用色彩刺激用户的视觉,增强对产品的记忆力,让色彩在用户的脑海中形成一种强势的语言。
目前市场上存在不少成功互联网产品的品牌色让用户记忆犹新。比如说Evernote的生命绿,腾讯的科技蓝,Path的激情红,Facebook的安全蓝,Yahoo的智慧紫。。。这些产品是如何让用户记住他们的颜色?当然,不可否认设计师下的功夫。
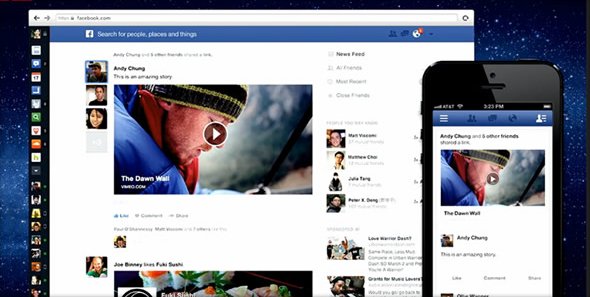
当初Facebook的设计师选用这种象征力量、可靠的蓝色,最主要是因为创办人Mark Zuckerberg是红绿色盲,只能辨认出蓝色,所以成就今天Facebook经典的品牌色。无论是在官网、移动应用程序、LOGO、各类弹窗、按钮、图标、线条,甚至连某些样式的投影都夹杂着细微的蓝色投影,巧妙的被运用在Facebook中。
除了品牌色需要被大范围的运用在产品的各个角落上,还需要有一些辅助色来适当的搭配,才不会显得单调。而大多数用户的记忆是有限的,绝不能给产品增添乱七八糟的辅助色来模糊用户对产品品牌色的认知。所以无论是在哪个平台,品牌色以及辅助色需要一致,但有些时候因为一些因素的干扰,还是需要看具体情况再对品牌色或辅助色进行细微的调整,以达到最贴切的状态,不赞成设计师一眛为了追求一致而一致。
2. 色彩比例

用户在体验产品时,色彩比例会是用户首先可以直观到的内容之一,如果说在多终端的各种界面上色彩比例视觉上给人印象是均匀的话,即使人们在观察不同的终端界面时,也会觉得视觉已达到了一致性。但有的时候多终端并没有达到色彩比例一致性时,其实是因为设计师缺少在空间上对颜色与颜色间色彩差异的度量,这样会导致色彩比例在多终端上呈现的准确性。因此,在色彩比例的计算上不能简单的根据颜色的具体比例来定义,而要根据设计师火眼精”睛”的辨别能力来辨别出大致的颜色比例。
3. 材质

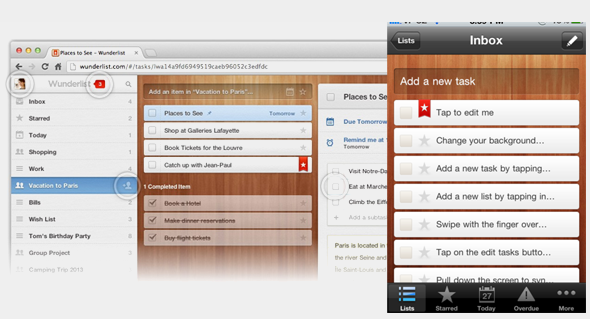
材质的增添使产品更显丰富,让产品显得更加个性化。 精美的Wunderlist在设计上确实下足了功夫,这也是它一直受欢迎的原因之一。在各终端中都运用了一致的木块材质作为其背景,与LOGO上布条纹理形成呼应,简约又别具一格的材质风格,给产品加分不少。材质的一致是很有必要的,至于有没必要全平台都使用材质,这个得看各个平台的需要和设计师的设计思路,比如Evernote,在iPhone、iPad、Mac和Android都使用了黛蓝色的小颗粒材质,PC和Web却没有这个材质的出现,但并不显得唐突。
4.排版

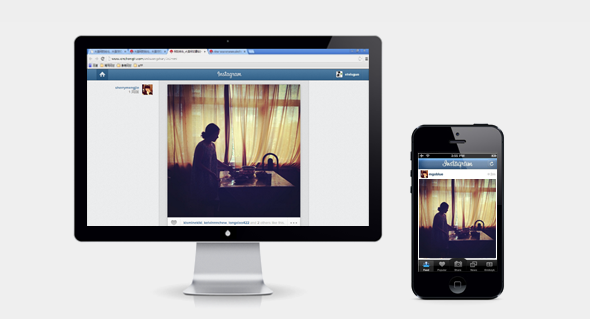
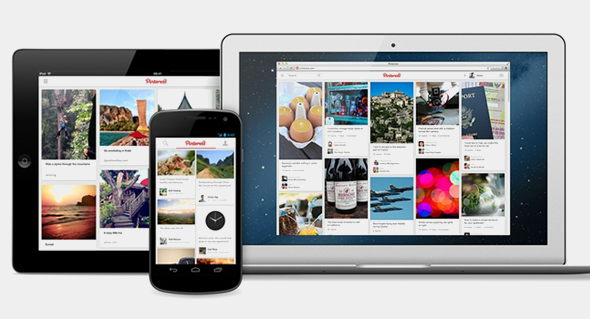
版式的一致性可以很好的将用户在体验各终端产品时来感知该产品无意识地传达给用户的一致性体验。好比上面这款Pinterest的产品,它是全球最大的图片社交分享网站。Pinterest采用的是瀑布流的形式来展现图片内容,无需用户翻页,新的图片不断自动加载在页面底端,让用户不断的发现新的图片。这种独具风格的版式在各终端上都能很好的体现出该产品的特点。除此之外,有的产品还可以通过文字的左/右对齐,大小字号字体的穿插等的版式设计来将多终端的设计统一起来。
5.图标

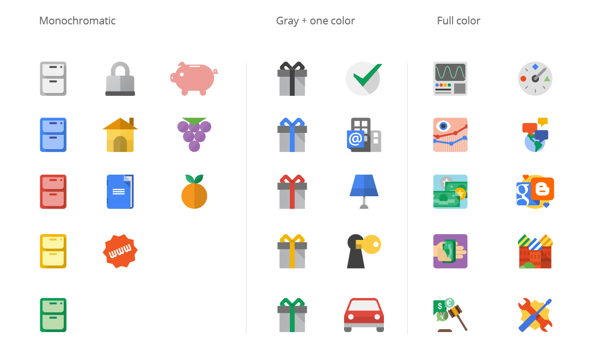
图标这块我认为各个平台需要达成一致性,图标的太多样化即不利于产品品牌形象的发展,也会消耗不必要的资源,如果产品是在快速发展的情况下,图标达成一致不仅不会影响整体美观也提高了效率。 Google的图标一直在引领着潮流,新版的图标遵循着化繁为简的原则,避免了图标太过喧宾夺主而干扰到用户的注意力。这里我找了些Google的图标作为例子。
6.品牌辅助图形

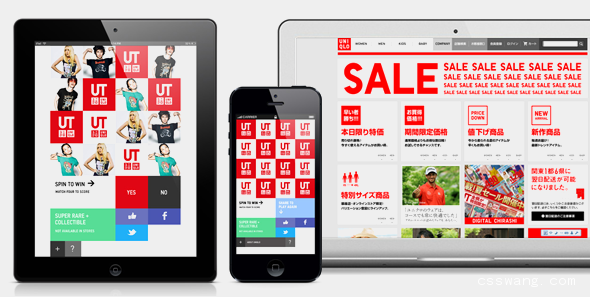
在设计一款产品的多终端界面时,有的时候不妨将该产品品牌的象征符号、图形、字体等元素结合起来设计,这样使得用户产生对该品牌有一定的品牌认知外也可以体现出多终端的视觉一致性。像上面举例的优衣库例子,该品牌的LOGO主要是一个红色的方形,佐藤可士和在设计这个品牌时所定义的品牌符号就有方形的红色块,红色字等,而在优衣库多终端的设计时适当的将红色,方块等元素的加入,也是一个不错的体现多终端视觉一致性的方式。
7.图层样式

由于移动端与PC端的分辨率大小不一,相同元素的图层样式一般会差不多,这样视觉上给人的感觉才是一致的。举个简单例子,就像在手机上我们经常会给字体添加两像素的高光效果,增强样式的效果,但在PC上可能就会换成一像素的高光效果,这样反而显得精致些。所以不同平台相同元素的样式需要遵循一致性,而这里说的一致性是需要根据不同平台做一些微调整。
近一年关于Twitter的改版和一些新闻的报道可以看出Twitter越来越重视一致性的问题。这里我简单列举Twitter在其Web版和Android上样式的处理,从整体上看TAB切换的视觉表现是保持一致的,但设计师在根据不同平台而做了一些细微的调整,比如色值的差异、内阴影的差异和一像素分割线的差异等。
8.画风

多终端的设计有些也会通过一些独特的画风来体现视觉的一致性,而各式各样的画风,它不但是视觉传达的方式,更重要的是信息传播的载体,是运用图像对所表达的内容做出艺术化的解释,出色的画风能准确的抓住和控制用户群的注意力。插图可以应用在各式各样的方法中,给产品带来不同的感受。把艺术完美的融入品牌中,Dropbox是最具代表性的例子之一。
Dropbox的创始人Houston曾经分享时说过他们产品中的所有插图其实都是他的高中同学画的,而且不是美术专业,无心插柳也好,有意栽培也好,正是因为这种火柴人风格和简单的蜡笔配色,形成了今天Dropbox的一大亮点。纵观整个产品,这种简约、友好、个性及现代风格的插图一直出现在手机上的闪屏、PC上的引导页、官网、运营中,向用户传递了Dropbox的精神,并引领后者轻松愉快的了解 Dropbox。
或许难免有人会提出"只有量身打造的衣服,才是最贴身的"的论点。当然不可否认,尺寸颜色、材质可以有所区别,但最主要还是要告诉用户:这是一个牌子的衣服。只要保证了这个前提,设计师当然可以针对不同用户群去设计不同款式的衣服。所以跨多终端的产品也要针对不同平台去做最合适的设计,这就考究设计师是否对产品本身的视觉语言和品牌识别有足够的了解。
这里我们需要搞清楚如何让一致性的视觉设计提供好的体验,而不是一昧的追求统一,我认为必须在具体场景下去更好地运用和遵循这个原则。 如果说一致是全局的,那对比就是局部的。跨终端的一致需要找到一个平衡点,过多会显得奇异、格格不入,而我们更需要的是在差异中寻找一致,需要针对各终端的具体情况去考量,看需要怎样的一个方式来统一该产品多终端的视觉一致性。当然这些都只是个人的一些想法和思路,可以当作以后在推动此类一致性设计的一些参考。

评论回复