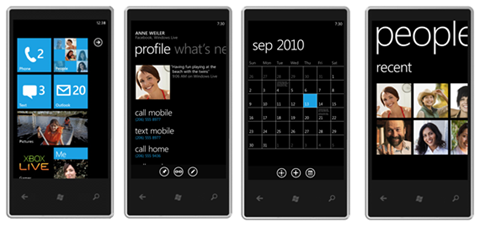
在今年2月15日巴塞罗那的Mobile World Congress 2010大会上,微软终于正式宣告了其下一代的智能手机平台Windows Phone 7 Series(目前已经更名为Windows Phone 7)。这半年来,随着各大媒体对于Windows Phone 7的关注度的日益提高,大家对Windows Phone 7的了解也越来越多。同时,为了能够在广大开发者在Windows Phone 7正式上市前顺利的开发出Windows Phone 7上的相关应用,微软也已经在这两个月陆续的向Windows Phone 7的第一波发行国家的开发人员发放了几千台Windows Phone 7的开发样机。
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/interaction-design/1496.html









设计不错…蛮好看的了
好喜欢Iphon4呵呵
太专业了,看不明白,期待Windows Phone 7手机
这个系统用起来还挺不错的。感觉微软在向苹果学习。
确实是不错~~~~~~
你的文章很专业,佩服一下
看了之后感觉还蛮不错的~就是这样的深度有点不大容易理解呵呵~~不过还是谢谢分享了~~~记得回访哦~~~
没有这样的手机哦,只能看看了
喜欢看你们设计的东西。 让人眼前一亮!
外行人路过·不懂交互设计·但是期待有一部wp7手机