作为移动操作系统的两大家族,Android和IOS在交互及操作层面上都有哪些区别呢?
(一),导航模式
iOS 应用大多数情况,只提供单一的路径。无论什么样的程序,都只有一个窗口,这个窗口用于放置程序的内容和功能,用户不会意识到这个窗口。在 iOS 设备中,用户觉得程序就是依次呈现的一屏又一屏图像。
可以把一屏图像想象成一个离散的视觉状态或者模态。一个程序拥有的屏数或多或少,每一屏都是各种素材和控件的组合,由此而衍生了iOS 应用内的多种导航模式,如:平铺、列表及树状等。涉及到层级导航通过应用内左上角back键进行返回操作(图1)。 图1
图1
应用内的导航与系统导航分隔开,iOS应用内一般无「退出」选项,通过实体home按键返回主屏界面及退出应用(手势支持)。
Android 2.3和更早的系统依赖于手机硬件的返回键来支持应用程序的导航。Android 3.0 中引入了操作栏,于是出现了第二种导航机制: “向上”按钮(图2)。 图2
图2
向上按钮被用于基于层级关系的应用程序中的界面切换。系统的“返回”按键是基于用户最近查看,以时间倒叙的方式连接的界面历史的导航(但有时候又不遵循这条逻辑)。
Android应用导航主要分为以下三类:
1.应用程序内的导航
- 通过多个入口进入到界面
- 界面内的视图间导航
- 同一层级的界面间导航
2.应用程序外的导航(通过主屏Widgets和通知)
- 间接通知(通知栏内的消息、mail内的日历等)
- 弹出通知
3.应用程序间的导航
当上一个查看的界面是当前界面的父层级时,点击“返回”按键和点击“向上”按键的结果是一样的。然而,与“向上”按键不同的是, “向上”按键可以确保用户停留在应用程序中,而“返回”按键可以让用户回到系统首页,甚至会回到另一个应用户程序。
 图3
图3
Android 4.x后采用将四大天王实体键修改为三个虚拟按键(返回、Home、多任务),意在解决Android设备碎片化的问题,并希望能够解决Android一直以为存在的导航问题,但在实际当中该问题依然存在(魅族的Smart bar同样在尝试解决这个问题,通过有效的设计形成与其它手机的差异化)。
 图4
图4
在为Android应用进行设计时,请充分考虑导航问题,避免用户在使用过程中迷失,并且在考虑按钮位置及操作方式时注意Android虚拟键的误操作问题。
(二) 操作栏(工具栏)
iOS工具栏一般处于屏幕的底部,但iPad端也可能出现在顶部。工具栏上的控件等宽放置。控件会随着屏上内容的切换而改变,因为内容与用来操纵它的控件是匹配起来的。在工具栏上放置当前情景下用户最常用的功能。每个工具栏上的控件至少要保持 44×44 points的面积(Retina屏宽高均提高2倍 one point equals two pixels ),方便用户操作。
 图5
图5
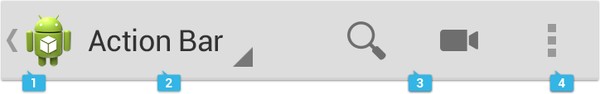
Android操作栏是 Android 应用程序的最重要的结构元素。它几乎在应用程序的每个界面的顶部都有一块专用的区域(图6)。
 图6
图6
大多数应用程序的操作栏被划分为四个不同的功能区域 :
1.应用程序的图标:图标能够帮助用户对应用进行识别,如果当前显示的不是应用程序的最高层界面,保证在图标左边显示“向上”符号。
2.视图控件 :如果你的应用程序在不同的视图展示内容,操作栏的这个部分可以允许用户切换视图
3.操作按钮 :操作栏里的操作按钮会展示你的应用程序的最重要的操作。
4.更多操作 :把不常用的操作放到更多操作里。
Android 3.0在某些应用界面引入了长按进入选择模式,4.x后对选择模式进行了改良引入了情境操作栏(CAB,contextual action bar),与操作栏出现在同一个位置(图7),后面会与iOS的编辑模式进行比较。 图7
图7
Ps. Android里也有底部操作栏,但仅为顶部操作栏的扩展,官方称为「Split Action Bar」(图7)。 图8
图8
在进行设计的时候需要考虑操作栏如何适应不同的屏幕方向和屏幕尺寸,进行动态的调整以达到最优的效果。
(三) 多任务
iOS通过双击Home键及四指手势激活多任务选择器(图6)。大多数程序在转移到后台的时候,会被挂起。被挂起的程序会展示在“多任务选择器 (multitasking bar)”中,帮助用户快速找到近期使用的程序。当用户重启挂起的程序时,它能够从退出时所在的那个点迅速恢复,无需重新渲染界面。
当用户激活多任务选择器后:
1.向左滑动,查看更多其它任务。
2.向右滑动(首屏任务界面), 进入侧快捷面板区域。
3.长按任务,进入删除模式。
 图9
图9
为iOS 应用进行设计时,请考虑iOS双层状态栏(double-high status bar),显示当前正在进行的任务:通话中、录音中等,应用布局不会因高度的变化而出现问题。
Android的多任务界面提供了一个最近使用的应用程序之间切换的有效方式。并被赋予一个独立的虚拟按键,位于导航栏的最右侧,用以显示用户最近使用的应用程序及任务,它们通过时间顺序进行组织排列,最近使用的应用程序放置在近期任务界面的最底部。
近期任务管理,当用户点击近期任务按键后:
1.选中任务左/右滑动,删除任务。
2.长按任务,将弹出任务弹窗,「从列表中删除」、「应用信息」
 图10
图10
(四)通知中心
早期iOS系统并没有通知中心,后引入Android系统中通知中心设计,这是一种能够使用户更为简单、方便的查看各种通知信息的方案。用户通过手指从顶部边缘下滑激活通知中心(与Android一样),在应用全屏时用户需要两次操作才可激活通知中心(防止误操作)。用户在通知中心内可实现应用间的调用或跳转,需要通过iOS的多任务才可返回之前应用(Android采用系统的back键,导致应用与应用之前的逻辑复杂性的增加)。
通知中心一般承载以下类型信息:
1.消息。
2.事件。
3.更新。
4.状态
 图11
图11
通知中心是早期Android系统中的优秀设计,在之后的更新中也不断被赋予新的意义。Android的通知系统被设计为当用户聚焦某个任务时能快速告知用户一些事件,但还是应该谨慎决定创建一个通知。
用户在通知中心内实现应用间的调用或跳转,但需要详尽考虑Android系统导航「back」、「up」对跳转逻辑的影响。
因Android的开放性,导致通知中心所显示的信息可进行相应的设计,但需注意以下几条:
1.使其私有化 。
2.导航到正确的地方
3.对时间敏感事件请增加时间戳
4.对通知进行合并
5.自我清理,如某个事件在具体时间发生,过期后该通知可能对用户来说并不重要。
6.使用不同的图标或提示。 图12
图12
写到这插个题外话,微软的Win8木有通知中心的设计,不知道是因为赶工还是设计理念的原因,导致Surface平台的通知有点像早期iOS的情况,Win8主要依靠三种通知方式进行提示:1.屏幕右上角通知。 2.锁屏界面的更新和详细状态。 3.「开始」屏幕上的磁贴。
(五) 通知方式
目前iOS中的通知具体有四种方式:
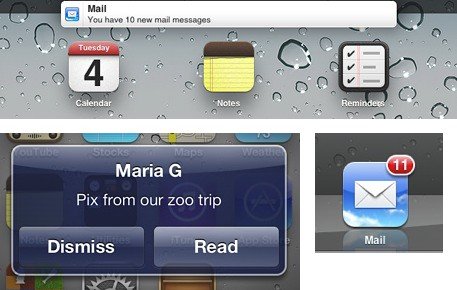
1.条幅式通知。
2.弹出式通知。
3.Icon右上角消息式通知。
4.声音通知。
每种通知方式给用户的通知强度及心理影响均不同,在设计时考虑希望给用户呈现的消息级别及相对应的通知强度。应用的通知及是否显示在通知中心,用户均可在设置中进行设置,请谨慎使用通知,不要让用户感到困扰及厌烦。
 图13
图13
Android中的通知具体有以下四种方式
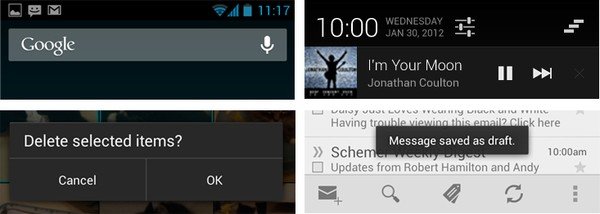
1.通知区域提醒。
2.进行中的通知
3.弹出式通知。
4.提示条通知。
其中弹出式及提示条通知仅在当前运行的应用中出现,显示需要用户立即处理的任务或提醒。进行中的通知可让用户了解正在后台运行的进程。例如音乐播放器会在通知系统里一直显示 当前正在播放的曲目直到用户手动停止播放。在顶部状态栏通知区域以图标表示最近的通知,打开通知中心即可查看这些通知,平板电脑通知区域被集成到屏幕底部的系统栏中。
 图14
图14
(六) 编辑模式(选择模式)
iOS应用在可供用户编辑的界面一般通过Table view的「编辑」键进入编辑模式,进入编辑后顶部导航栏发生变化,根据内容的不同出现不同的编辑选项,允许对内容进行多项,执行操作时将应用到多项所选内容,在编辑项过多时,可采用底部操作栏的设计。用户在编辑模式下执行完编辑后点击「完成」退出当前模式。 图15
图15
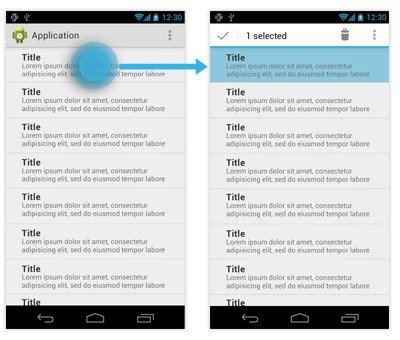
Android通过长按进入选择模式,选择内容后出现的情境操作栏(CAB)是一个覆盖在你的应用程序当前操作栏上的临时操作栏,它在用户长按某个可被选择的内容项后出现(图7,往上找哦)。 进入选择模式后,通过点击可选择多个内容项,在情境操作栏触发一个操作会应用到所有被选中的内容,执行操作后将退出选择模式,情景操作栏也随着消失。
应用程序需要支持同时选择多个内容项时,Android官方建议使用情境操作栏,并对长按手势进行预留。
 图16
图16
iOS在文本视图、web 视图和图片视图里调出编辑菜单,来执行剪切、粘贴和选择等操作,菜单出现在需要进行处理的内容附近,与内容产生关联,轻量的悬浮式设计避免了模式化的状态(用户可点击任何区域取消悬浮菜单)。应用程序可调整菜单的行为,给用户更多控制内容的操作。
 图17
图17
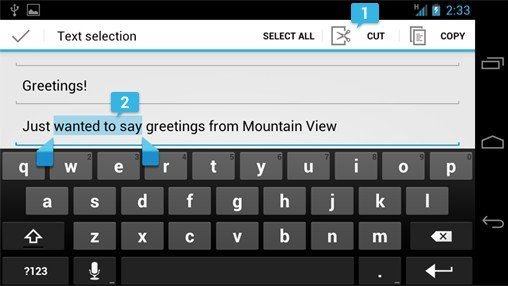
Android可以在文本框及其它文本视图中长按选择任何文字,这个操作会触发一个文本选择模式,便于扩展选择或对选定文本进行操作。同样,该选择模式会激活情境操作栏。Android 4.x对选择滑块的处理很优秀,便于用户选择,能够精确进行定位,单滑块进行光标定位时尤为管用。
 图18
图18
(七) Widgets(小部件)
这个应该先从Android谈起,Widgets一直是Android系统的亮点(个人不太喜欢,可能是因为Android系统的复杂性),Android系统导航层级就分为了主屏幕和应用列表,主屏幕是一个可定制的区域,用以放置应用程序的快捷方式、文件夹、及Widgets,通过用户左右划动屏幕切换到不同的主屏幕面板。 应用列表内区分为App区域及Widgets区域,随着用户安装的应用越来越多,相应的Widgets也越来越多… -_-‘ 一个应用可以弄多个不同size的Widgets,好像又有点扯远了!
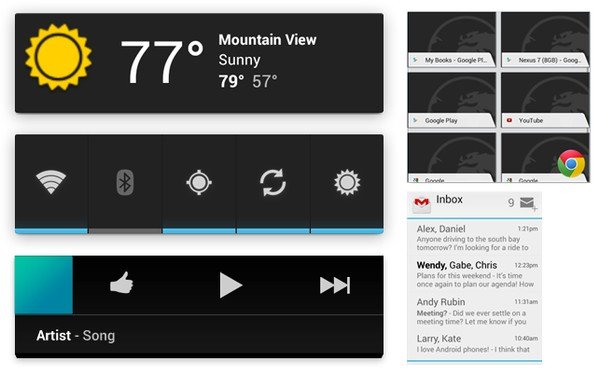
Android系统的Widgets分为以下四种类型:
1. 信息型Widgets
2. 聚合型Widgets
3. 控制型Widgets
4. 混合型Widgets
 图19
图19
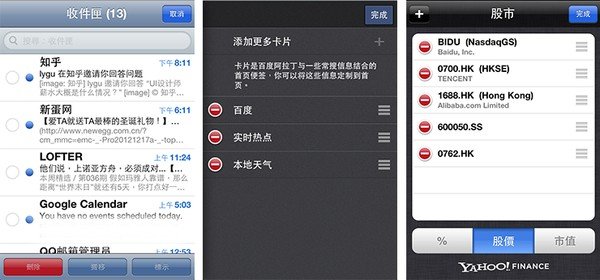
iOS平台可能大多数人觉得并没有Widgets的概念,通知中心内的天气及股票可以算是iOS对Widgets的试水(个人感受),虽然简单,但相信应该会在未来看到iOS对这一方面更深入的尝试吧。 ^_^
(八)Tab栏
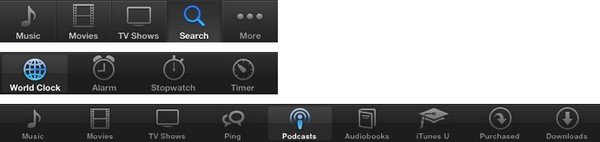
iOS的Tab栏用于切换子任务、视图和模式。Tab栏位于屏幕的底部,并且始终可见。Tab 栏上展示图标和文字,当用户选中某个tab时,这个tab处于高亮状态。
在 iPhone 上,tab 栏一次只能显示 5 个以内的页签。如果程序需要更多的tab,tab栏可以展示前四个,第五个放置「更多」,用列表的方式呈现其余的项目。

图20
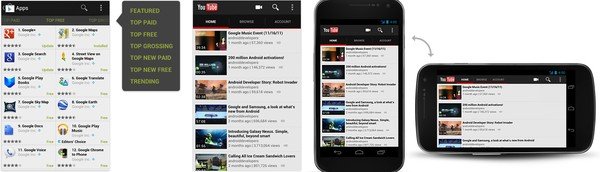
Android的Tab栏用于探索和切换不同视图或功能,也可用于浏览不同分类的内容集合。主要有三种tab类型:
1. 滚动tab
2. 固定tab
3. 堆叠tab
 图21
图21
其它
两个系统还有很多细节上的不同,像Android的边界反馈效果与iOS的回拉效果、Activity Indicator的对比、dialog上确认键两个系统分别在不同的位置等,以及iOS特有功能上的一些交互特性Passbook、iCloud、iAd等等……

有点看不懂~~~~~~
有人解释最好了
不错,技术文章