对于设计师来说,设计模式库对设计学习和灵感激发非常有帮助。但常见的不等于最好的,本文中,我们会发现为什么许多常见的App引导模式效果很差,并告诉大家如何利用游戏设计理念来提升用户参与度。
在《移动设计模式库》第一版发布以来,Intuit请我向他的移动团队做个讲座,我从一定的高度上讲述了设计模式在各行各业的使用价值,以及其作为教学工具的有效性。
Alissa Briggs,Intuit一名高级UX经理。在尝试了我的书《Dialog,How It Works,Tour and Transparency》上每个“引导”模式后,向我阐述了他们想要尝试引导用户后的失败感受——用户会对这些额外呈现的“帮助”页面感到很困惑。听到此我感到很惊讶。

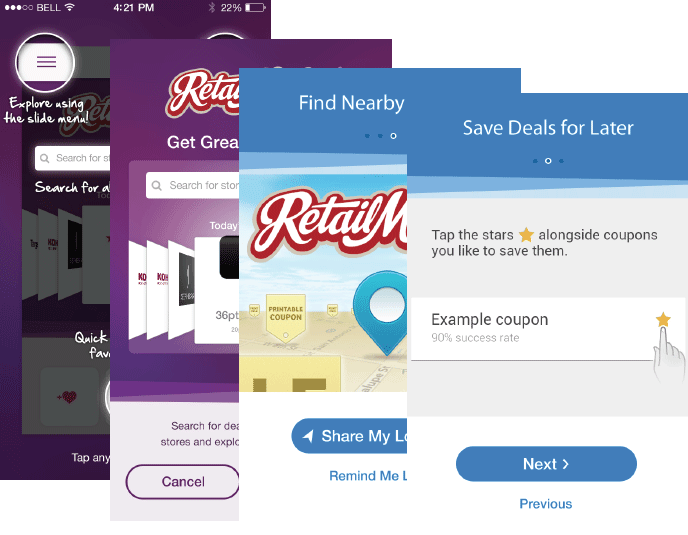
在那之后,我一直在RetailMeNot工作,负责设计其iOS和AndroidApp的引导页。产品团队想要让用户明确知道这款产品的定位,并清楚在哪儿能够进行某个操作(喜欢一个店铺、收藏一个优惠劵等)。
我们考虑了一种非常短的引导流程(三步)或者一个视频demo两种方式。某些领导很喜欢半透明遮罩效果,所以我们也尝试了这种方式。但是这些不仅没有让用户提高认知度,反而让他们很困惑。
一名RetailMeNot的试用者说:
我只是想要进入到这款App中并开始使用它而已。
总之,用户测试显示,用户会跳过或忽视那些弹窗、引导、视频demo以及透明遮罩。好一点的,用户会认为它们有点烦人,更坏的情况是,这样的模式严重惹怒了那些想要立刻尝试App的新用户。
为什么这样的模式会很失败?
所以,为什么这些模式不好使?我转向游戏设计领域去寻找答案。游戏设计师从来都有这样的思路——你不能把一个新手置身于战场中并希望他能享受这样的经历。大部分玩家在知道如何使用他们的武器还击前就玩完了……
在游戏设计中,有很多相比而言更能激发用户参与感的方法,这些方法同样适用于移动App。除了损失不是(虚拟)生命或死亡,用户在经历那种无所适从的感觉时,二者是一样的。并且如何用户重复这样的经历,你的App就Game Over了。
“Tutorials 101”展示了一些制作有效游戏引导的基本守则,我们能够从中扩展到移动设计领域的有:
1、使用更少的文案
2、不要进行事前引导(frontload)
3、让它更有趣
4、在使用过程中加强学习引导
5、倾听你的玩家
规则1:使用更少的文案
当我们想解释什么的时候,文字通常是最容易使用的工具。但当我们想要让用户“学习”一些东西时,书面语通常就不管用了。根据“Tutorials 101”所述,我们应该“避免仅依赖文字”,因为“它会打断节奏,毁掉注意力,并通常会被最需要引导的玩家所跳过”。
太多的文字会造成一种“说出来,别展示出来”的效果,而这种效果对移动App来说很不友好。相反,引导页应该是“展示出来,别说出来”的效果;这样的引导应该是互动的,这样用户就能一边用一边学。相比仅仅告知用户怎么做的App而言,那些做了使用前练习操作的人,会更容易在需要时记住这些操作。
这里有些例子:
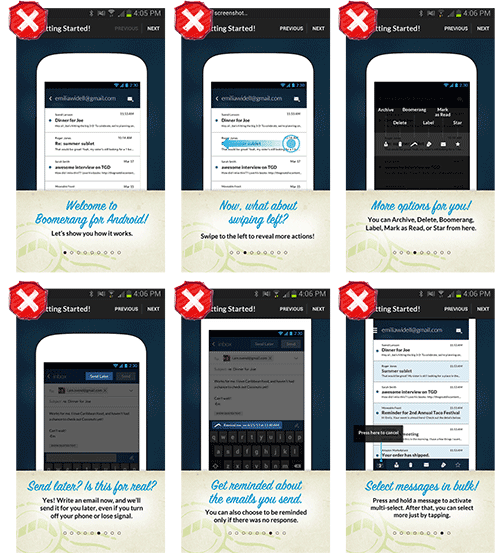
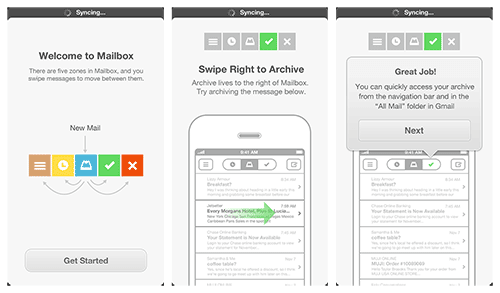
BOOMERANG VS. MAILBOX
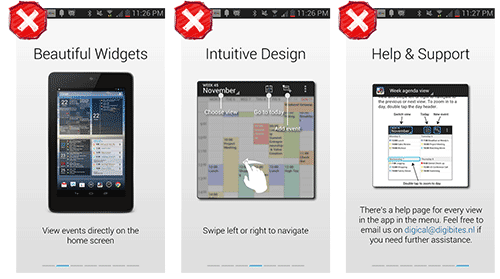
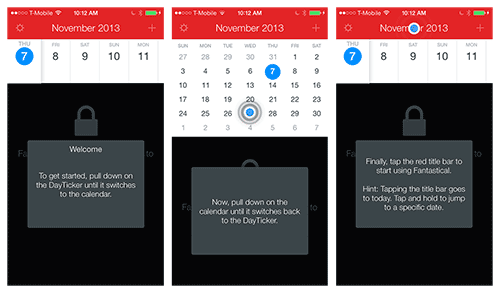
DIGICAL VS. FANTASTICAL
CATCH (2013) VS. CLEAR
规则2:不要进行事前引导(frontload)
Extra Credits在“Tutorials 101”中说:“如果你事前告诉你的玩家每件事情,他们会被大量信息所淹没,并无法在使用过程中得到足够的引导”,把以上描述中的“玩家”替换成“用户”,这样的原则也对App设计师适用。
与其说给用户提供大量可能会在需要时忘记的信息,还不如在需要的时候精准地展示简短的,易于掌握的信息区块。
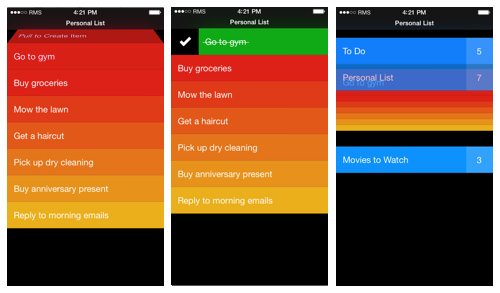
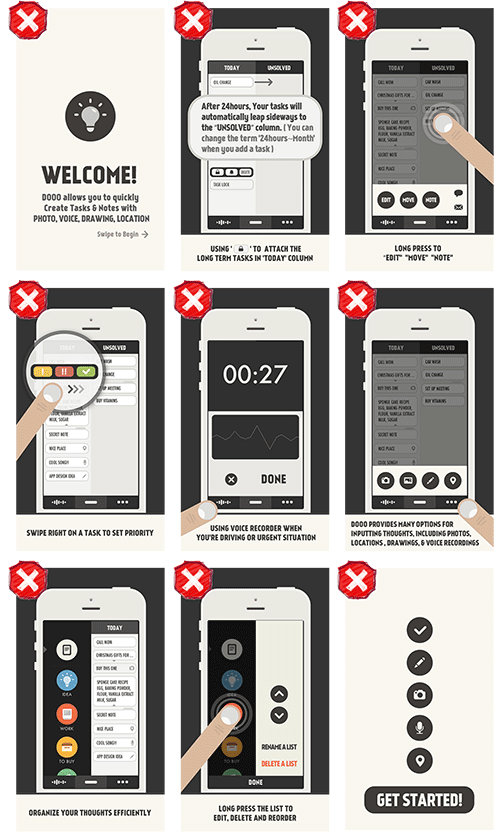
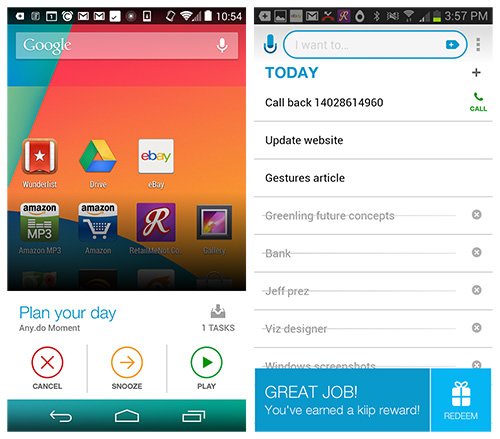
DOOO VS. TODOIST
最近发表的《从新的Facebook App——Paper中学到的六个UX道理》中明确提到“用户喜欢新手引导”——“新手引导”意味着一系列在用户第一次操作时的互动提示。
不要一股脑地把所有用户可能会用到的功能展示给他。而是在他们需要的时间和位置展示给他们最小的信息区块。
规则3:让它更有趣
你可以从“Tutorials 101”中的“Make it fun”看到这个规则。当然,“有趣”并不适用于所有app。但当视频中说道:“你的引导应当和你游戏的其他部分一样有趣”时,我们能够发现这条规则也适用于我们的世界。
甚至就算我们不能让我们的app学习过程变得有趣,也有一些方法让它能够有意义,并无缝贯穿于整个app的体验过程中。有个互动地实现这个原则的好办法:让用户能够实际上完成一些任务。这样能够加强用户的学习效果。
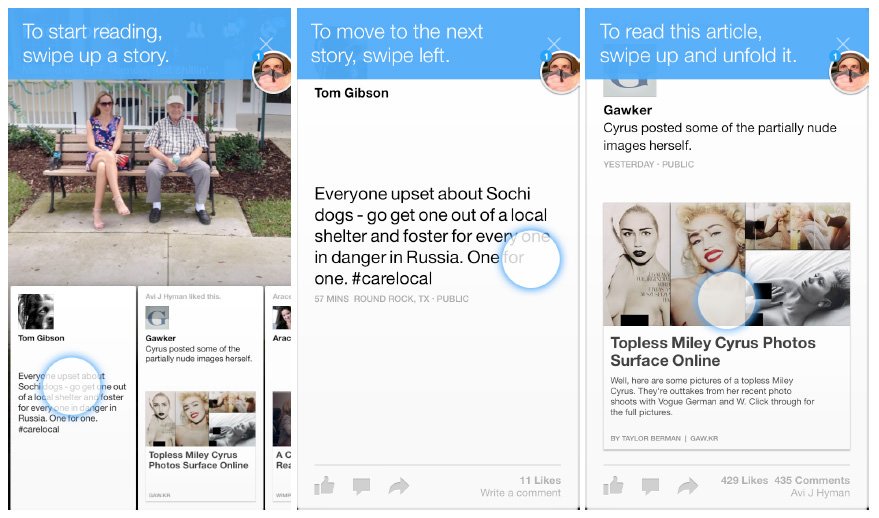
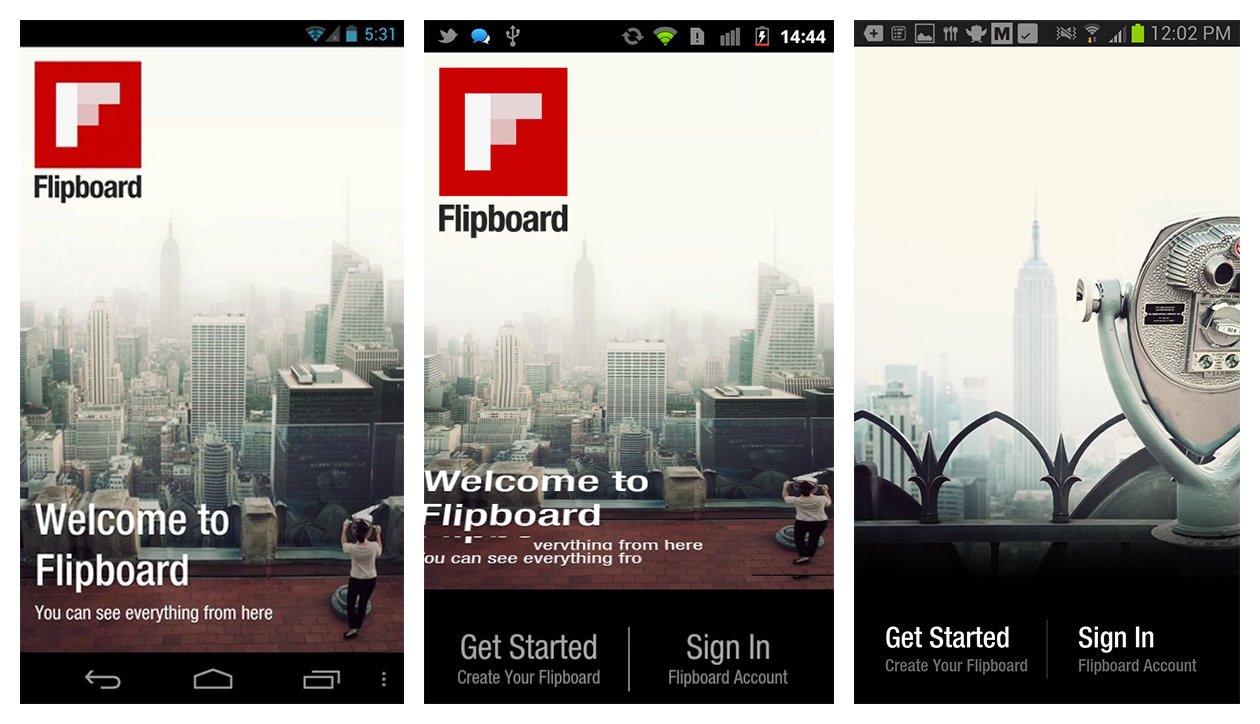
让我们看看2款app针对此原则的不同实现方式,NBC News和Flipboard,后者展示了正确的方式。尽管展示了5屏“有趣的”半透明引导页,NBC的引导仍旧感觉是像个教程。相对的,Flipboard则在第一次打开时感觉截然不同。
这里没有引导文案,屏幕下方一半位置有点向上翻,让你在再一次向下翻转时预先窥伺一些内容。再一次触发这个交互时,你可能会意识到你需要向上轻扫来展示下面的内容。但如果你仍旧没有操作,你会发现一个嵌入的引导文字告诉你“向上轻扫继续”
每个翻转效果都强化了“轻扫”手势,告诉用户需要怎么做来查看Flipboard的内容。很有趣且很有意义。
NBC NEWS VS. FLIPBOARD (2013)
规则4:在使用过程中加强学习引导
这个规则补充了“不要进行事前引导(frontload)”的规则。与其说立即展示给用户你App的每个功能,还不如巧妙地邀请用户逐步深入体验这个app。随着时间的推进展示给用户越来越多的高级功能,或者当他们操作时,给予他们意想不到的惊喜,从而让用户在使用这个App时加强对其的了解。
学习不是一锤子买卖。使用一款app时,应该强调引导流程是否帮助用户进行学习了。
规则5:倾听你的用户
简单来说,适当组织可用性测试,会暴露出一些阻碍用户进行操作的问题。观察你的用户在哪儿绊住了,以及在哪儿存在问题。在他们使用App时,倾听他们的评论。不要在测试结束前询问你的用户;如果你在他们使用App时询问他们,你可能会引导他们无意识地回答你想要听的答案。
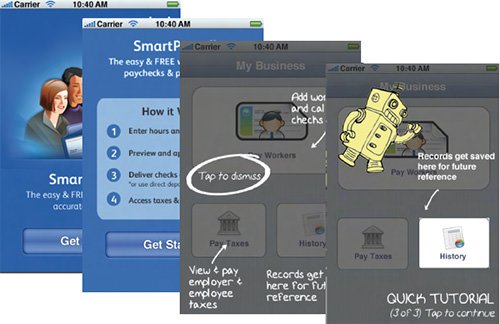
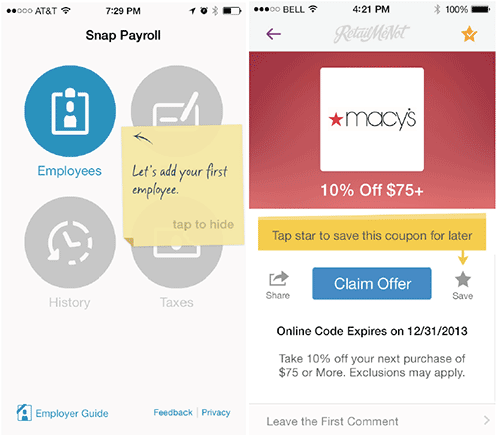
Snap Payroll的设计师通过可用性测试最后发现,一段有指导性的说明,或者一段语境提示,会产生良好的效果。并且RetailMeNot在四轮测试后,得到了同样的答案。
对于某些模式的熟悉会使你无视用户想要学习的东西。通过公平的可用性测试,让用户展示给你他们想要的。
英文原文链接:http://www.smashingmagazine.com/2014/04/22/rethinking-mobile-tutorials-which-patterns-really-work
英文原文作者:Theresa Neil, Rich Malley
















哎~高手在网络呀!广告在网易UEDC看到一篇类似的~很赞呀!高手就是不同