苹果就自己有个专门制作原型的团队,他们流窜在各个项目组之间包揽所有的原型制作工作,包括动画和交互。他们的主要工具就是Keynote。
<img src=”https://img.boxui.com/2014/10/020710Iqv.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic3.zhimg.com/d24b8edddc0a84aee35523defc784d8a_r.jpg”>

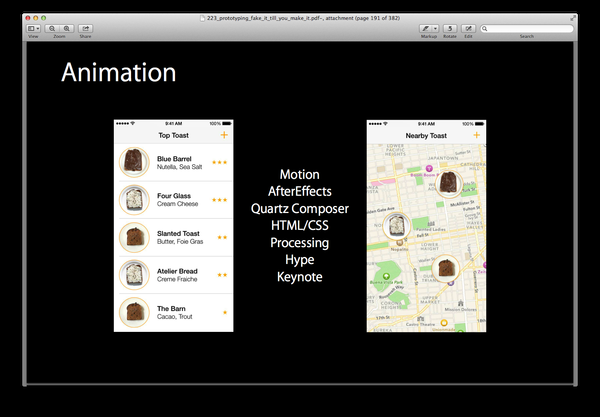
这来自于WWDC 2014 Session Videos里有个视频Prototyping: Fake It Till You Make It ,就是他们指导如何用Keynote做出逼真的交互原型的,这段我也是刚看到,其实一直想补到之前的答案里。下面结合这个视频的截图可以介绍下他们是怎么充分发挥Keynote的特点的。
综述一下先:
- 静态图
- 先用画好的线框图或者直接在keynote里用色块布局
- 填充图片,可调整阴影等基本效果
- 导出图片放进手机里
- 根据用户反馈调整
- 动画效果
- 利用Keynote自带的物件动画
- 活用Keynote最棒的“神奇移动”转场效果
- 手机装上keynote app打开演示文档
- 根据反馈调整效果
- 交互事件
- 调整图片尺寸导入xcode
- 仅用针对图片的简单代码
- 仅用简单的交互手势 代码
首先:制作静态图。
- 先用画好的线框图或者直接在keynote里用色块布局,keynote提供了多种智能的对齐,布局,格式等等设计方式,整个过程会非常的轻松。比如自动标尺吸附等距等等,比绝大多数原型制作软件都简单人性化。
<img src=”https://img.boxui.com/2014/10/020713g6B.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic4.zhimg.com/9dd691aa7b13ac65bd5e8da06e1afe22_r.jpg”>2. 对照一些线框图可以继续铺色块和布局,这个过程中你会发现这个对齐和吸附的过程是多么的神奇。

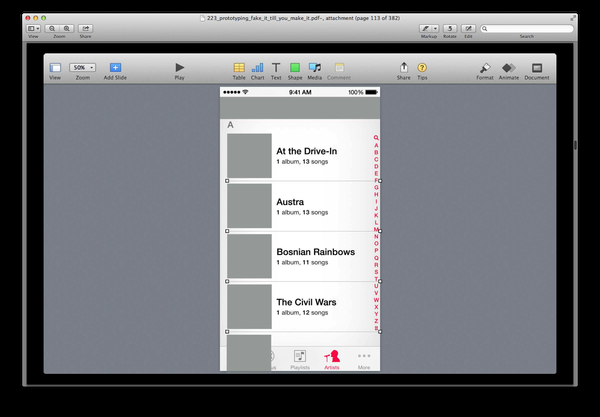
2. 对照一些线框图可以继续铺色块和布局,这个过程中你会发现这个对齐和吸附的过程是多么的神奇。
<img src=”https://img.boxui.com/2014/10/020714M28.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic4.zhimg.com/a2549fa5dd4df4372b8464a16c856eda_r.jpg”>3. 导入图片,Keynote有很多种方式可以调整素材样式,包框,阴影,透明图,实时遮罩等等。是的,你可以用PS慢慢玩,也可以用keynote一键完成。

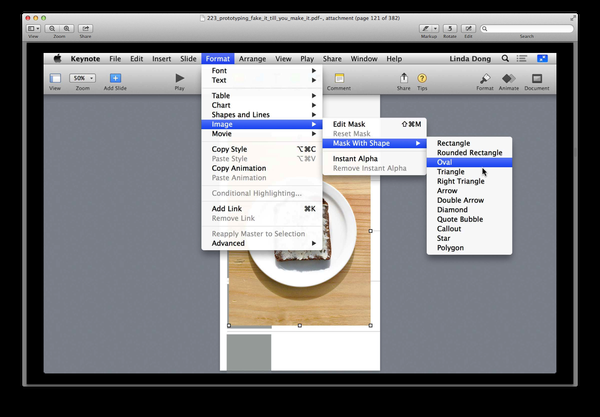
3. 导入图片,Keynote有很多种方式可以调整素材样式,包框,阴影,透明图,实时遮罩等等。是的,你可以用PS慢慢玩,也可以用keynote一键完成。
<img src=”https://img.boxui.com/2014/10/020723GlL.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic3.zhimg.com/a2dee3df0671e0ea00d6e48afc4c3040_r.jpg”>4. 很多人用原型软件是看中那些控件,其实大多数控件还不如自己在Keynote里制作快速。而且Keynote自带了很多标志和Icon,完全不用到处去找了。比如这个例子里的打分用五星,改个黄色就可以了。

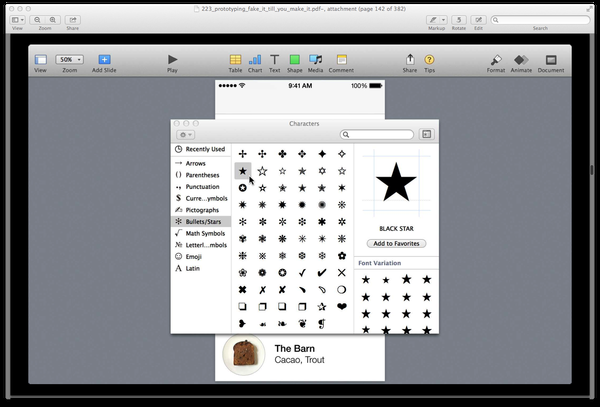
4. 很多人用原型软件是看中那些控件,其实大多数控件还不如自己在Keynote里制作快速。而且Keynote自带了很多标志和Icon,完全不用到处去找了。比如这个例子里的打分用五星,改个黄色就可以了。
<img src=”https://img.boxui.com/2014/10/020725k4h.jpg” data-rawwidth=”1443″ data-rawheight=”980″ width=”1443″ data-original=”http://pic1.zhimg.com/a9bab1bb5e3501ce56ad3d364becd77c_r.jpg”>5. 依次类推,可以很快做出很多页面,导出图片格式,在手机中查看

5. 依次类推,可以很快做出很多页面,导出图片格式,在手机中查看<img src=”https://img.boxui.com/2014/10/020726OPJ.jpg” data-rawwidth=”1443″ data-rawheight=”980″ width=”1443″ data-original=”http://pic2.zhimg.com/66f920efe4bddd7d45e0c44728dc8c27_r.jpg”>

第二阶段,假互动,加入动画效果。具体关于为何这么做,每个阶段完后的反馈过程,目标等等原理的东西请大家看视频或者PDF吧,这里主要说下过程和他们是怎么充分发挥Keynote在原型制作中的特点的。
比如这个假互动的阶段,如果你不用Xcode的话,这个就是交互原型的最后阶段了。基本原理就是活用图片,活用物件动画,活用转场动画,足以做出以假乱真的原型,只要你的测试用户不要瞎点……
关于Keynote自带的动画有非常多种和微调效果,起初我不是很理解,因为很多花哨的效果很难用到幻灯片里,直到开始做原型发现,其实很多动画经过调整都是很好的交互效果,包括现在看到的一些令人惊艳的反弹,延迟等逼真的细节动作,Keynote早就可以微调模拟了。
据说锤子手机和苹果的很多交互效果,都是先用Keynote做出来再给工程师写出来的。(是文末附的许岑视频中说的,好像是,记不清了,无责任据说预警)
1. 制作动画有很多方式,可以根据你的职业,习惯选择不同的方法。
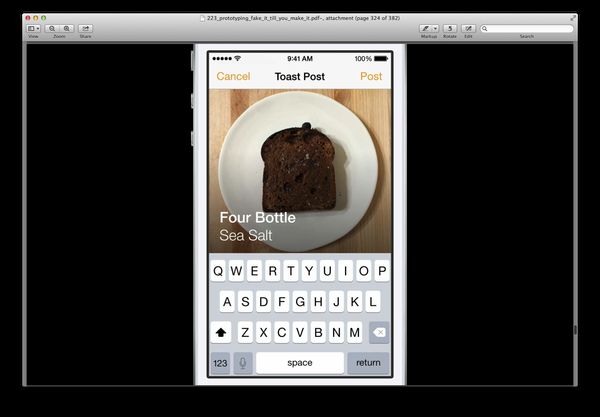
<img src=”https://img.boxui.com/2014/10/020728Dv3.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic3.zhimg.com/a9725c3f73cda48b8b892b242b70e0ef_r.jpg”>也有很多很巧妙的方式,其中最简单,最快的就是一定要灵活运用图片。灵活到什么程度,我举个视频里面全场爆笑的例子。动画是这样的:敲击键盘,字符一个个的蹦着出现在屏幕上。里面说,我可以只用一行或者干脆不用代码就做出来。这个用Keynote就可以实现,各位可以想想。

也有很多很巧妙的方式,其中最简单,最快的就是一定要灵活运用图片。灵活到什么程度,我举个视频里面全场爆笑的例子。动画是这样的:敲击键盘,字符一个个的蹦着出现在屏幕上。里面说,我可以只用一行或者干脆不用代码就做出来。这个用Keynote就可以实现,各位可以想想。<img src=”https://img.boxui.com/2014/10/020729d8c.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic1.zhimg.com/798f8df4ce14f98a4f5dc5cd408e0494_r.jpg”>他们是这样做的:

他们是这样做的:
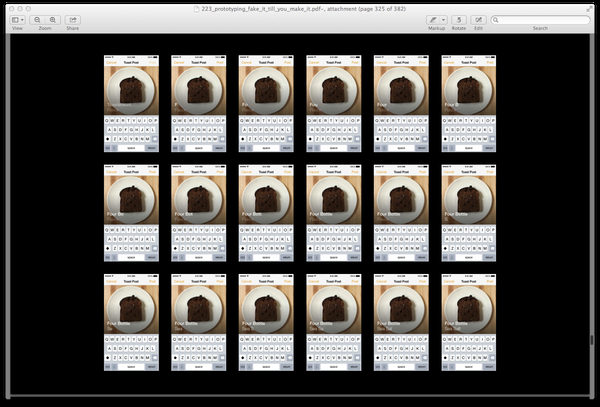
<img src=”https://img.boxui.com/2014/10/0207301wh.jpg” data-rawwidth=”1443″ data-rawheight=”980″ width=”1443″ data-original=”http://pic1.zhimg.com/5f5af8250e8569905376b3f367b0b57c_r.jpg”>

每个字母做了个图片……
还可以通过调整图片的排序大小制作不同的效果。
<img src=”https://img.boxui.com/2014/10/020732JgU.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic1.zhimg.com/564a2718cf2117022f6f6868d47e863d_r.jpg”>

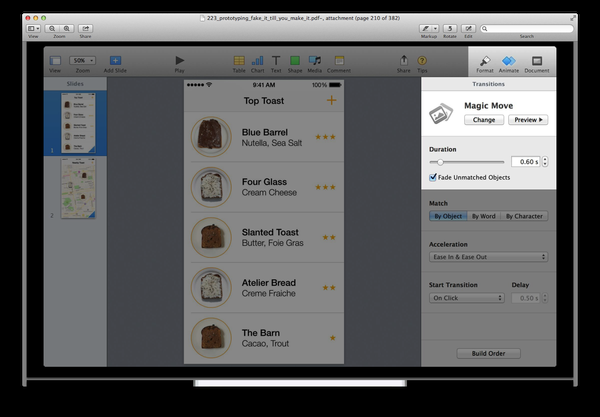
2. 特别提到一个Keynote独有的“神奇移动”效果。可以把前一页中的物件移动或放大到下一页中。效果非常出众。
<img src=”https://img.boxui.com/2014/10/020733sbS.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic3.zhimg.com/bea1c6899c9c69be7a945d381fe77e83_r.jpg”>好了,其实至此,绝大多数的动画效果都可以做出来了。如果不满足于此,学点简单的语法,在Xcode里只用针对图片和交互相关的代码就可以做出更加逼真的原型了。

好了,其实至此,绝大多数的动画效果都可以做出来了。如果不满足于此,学点简单的语法,在Xcode里只用针对图片和交互相关的代码就可以做出更加逼真的原型了。
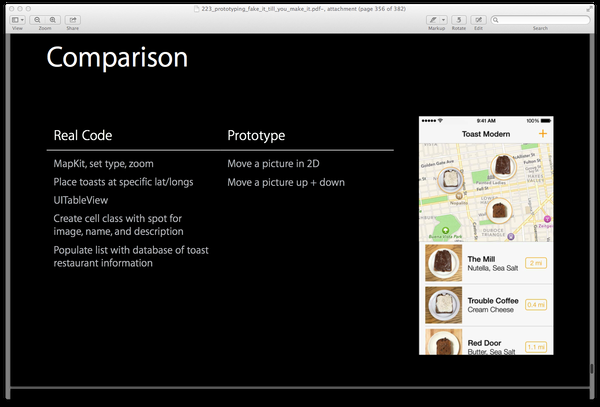
<img src=”https://img.boxui.com/2014/10/020735eZW.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic2.zhimg.com/979164fd65418c2f8f5037f4782b8918_r.jpg”>然后比较一下如果用代码实现和用Keynote的差别

然后比较一下如果用代码实现和用Keynote的差别
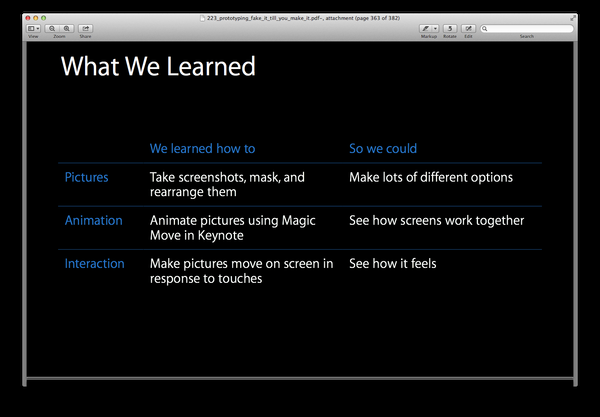
<img src=”https://img.boxui.com/2014/10/020736Hul.jpg” data-rawwidth=”1443″ data-rawheight=”980″ width=”1443″ data-original=”http://pic4.zhimg.com/cd360af90a21530bec368bd5cdf9eb66_r.jpg”>回顾一下三个阶段:

回顾一下三个阶段:
<img src=”https://img.boxui.com/2014/10/020736Mhw.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic1.zhimg.com/5f8268e88939c473cb8553185a227ec1_r.jpg”>
 <img src=”https://img.boxui.com/2014/10/0207371uC.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic4.zhimg.com/371d681fa12db5b0ad673c60f62ca6f0_r.jpg”>这里就是苹果官方的原型是如何以Keynote为主要工具制作一个足以乱真的App。
<img src=”https://img.boxui.com/2014/10/0207371uC.jpg” data-rawwidth=”1529″ data-rawheight=”1064″ width=”1529″ data-original=”http://pic4.zhimg.com/371d681fa12db5b0ad673c60f62ca6f0_r.jpg”>这里就是苹果官方的原型是如何以Keynote为主要工具制作一个足以乱真的App。

*************************************************************************
来自知乎网友林韜的关于Keynote的评价:
第一,因为Keynote免费。
第二,Keynote内建常用的动画效果而且品质不错。
第三,Keynote很容易学。
第四,Keynote可以在iPhone和iPad上面跑。所以如果你用的是Mac,你基本就白捡了一个做快速原型的工具。如果你想做一个简单的初期概念原型(Proof Of Concept),用Keynote真的是一个简单快速便宜的工具。我觉得它的价值在于用很低的成本让设计师快速验证一些早期的想法。
来自知乎网友Maggie Kuo关于Keynote的评价:
Keynote 的超便捷以及容易學的這些特點,造就了設計團隊裡的”人人都能做UI demo”, “人人都能探索 UI 的動態效果”。
最怕設計師早期在跟團隊溝通設計想法的時候,就拿出一個靜態的東西,然後要大家想像這個按鈕按下去會變色還會放大,那個頁面換頁是從左邊翻滾進來,諸如此類的。這種做法的問題在於,這無法確保大家腦海裡的畫面是同步的,我也就不提團隊想法不同步的後果了。大多時候並不是這些設計師不懂得做 demo,而是要用After Effect或者其他專業動畫軟件來做出效果圖,實在費時又耗精神。
Keynote基本上不需要設計師級別的專業技巧,只要你會做報告,曾經用過Keynote或者 PowerPoint, 都能在幾個小時內上手。這對交互設計團隊來說的幫助就是,讓內部的設計溝通變得更有快,更精準,更有效率。
Keynote下载
Keynote6.5 APP Strore下载地址:https://itunes.apple.com/cn/app/keynote/id409183694?mt=12&ign-mpt=uo%3D4

评论回复