
提示文本引起的问题
被误导的设计师们与开发们毫不犹豫的将占位文本作为一种属性运用到几乎所有的HTML输入类型中,而它原本是为复杂的表单,或者为了美观而省去标签的输入控件提供服务的。然而,被这样使用的占位文本却造成了许多可用性问题。
本文将列举哪些不好的运用实例并提出对应的解决方案。
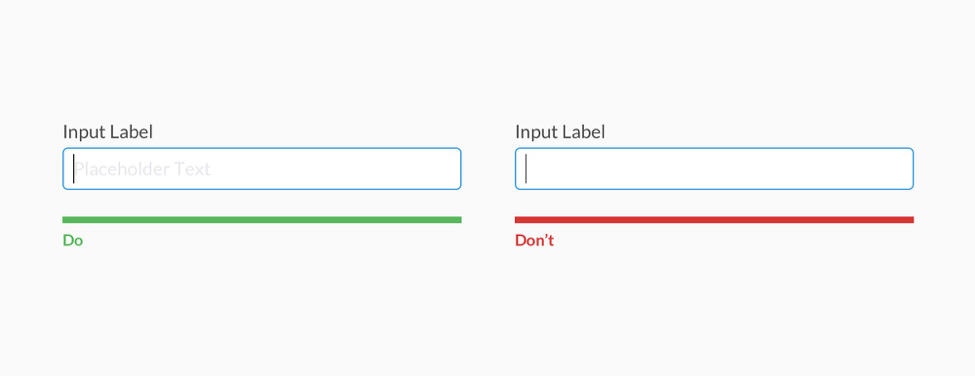
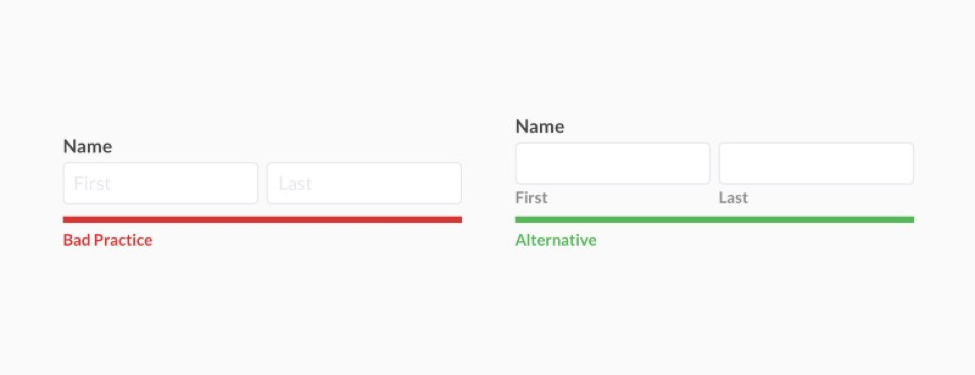
将提示文本作为标签

将标签放置在输入框上方而不是将占位文本作为输入框的标签
设计师可能为了缩短表单的长度或者让界面看起来更简洁而试图将占位文本作为输入控件的标签,这种方式实际上增加了用户短期记忆的负担,因为当用户一旦点击该控件或者进行输入,占位文本就消失了,而想要再次看到标签则需要把输入的内容删掉。
更好的做法是将标签直接放置在输入控件的上方,空白的输入控件则作为功能区域进行数据输入,用户根据输入控件自己去判断该如何操作。
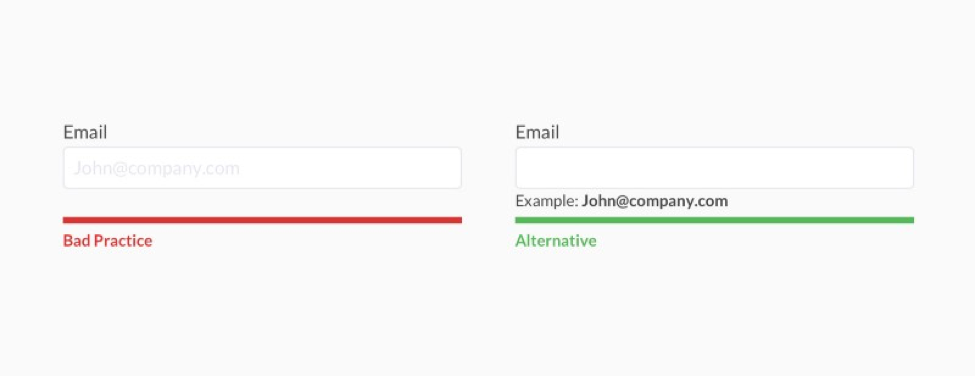
将占位文本作为举例

将举例样式放置在输入控件外而不是作为占位文本处理
给用户提供的输入举例是为了帮助用户更好的理解输入需求, 但将举例与占位文本合并使用会引起一些问题如:当输入控件获得焦点时占位文本消失,用户可能会对已经输入的内容感到困惑,通过删除已经输入的内容来重新获得输入提示。推荐的设计是将举例放置在输入控件的下方来达到帮助用户的目的。
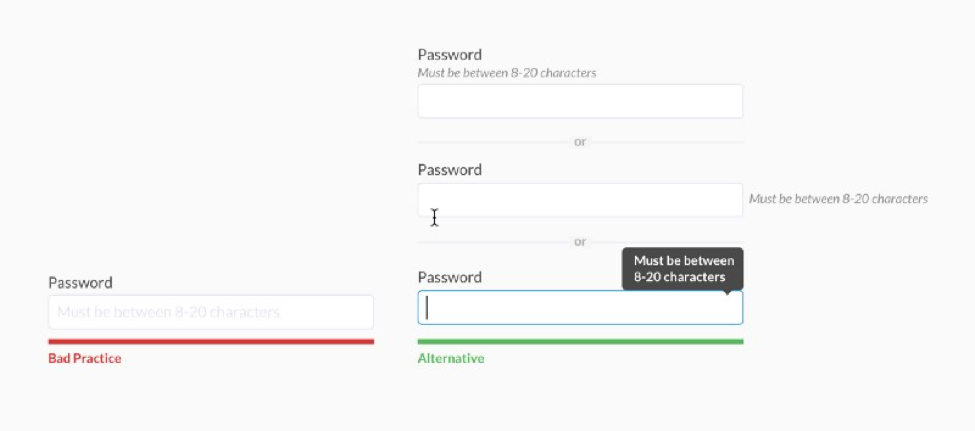
将占位文本作为帮助文本

占位文本不应该被用作帮助文本
占位文本经常被用作额外的提示以提醒用户如何完成输入。但当这些提示被提前告知用户或者过长的文本会让用户更加困惑。这也是被误导的设计师以及开发经常犯得错误,即运用过长的文本以提示用户。可以解决此问题的方案有很多,上图中的三个解决方案都很好解决了这个问题。
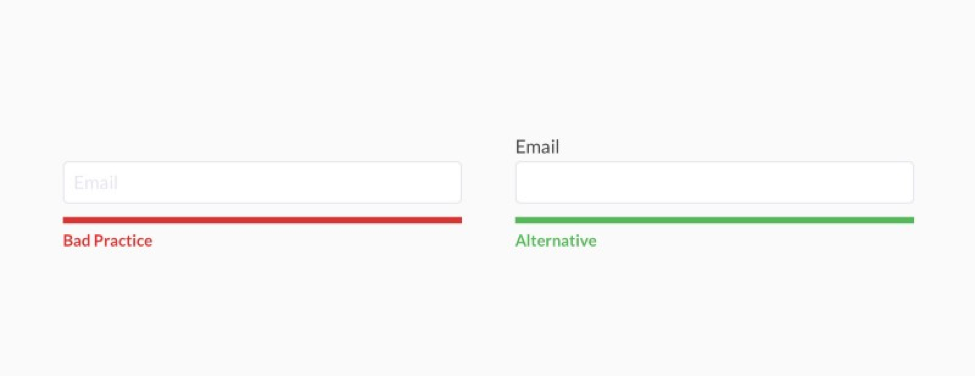
将占位位版本作为子标签

用子标签作为输入控件的标签,不要把他们作为占位文本
如上图所示,将子标签作为占位文本让界面更为简洁确实很吸引人,然而运用常用的标签却能够增加表单的可用性。
如果能够运用上文中提到的几种优化的可替代的占位文本的处理方法,则表单的可用性问题也将会变少。
但你必须注意…
推荐的占位文本使用方法:
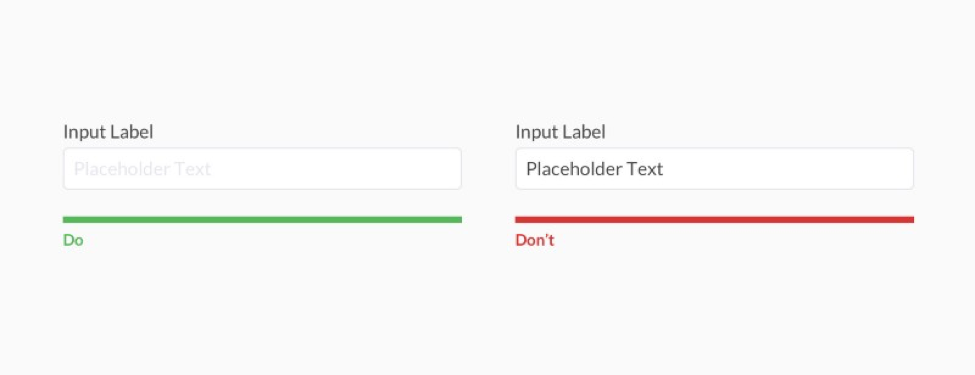
占位文本应当比输入值颜色浅一些

浅色的占位文本看起来与输入的文本不同
用户可以输入内容至空白的输入控件。空白的输入控件具有输入内容的作用, 占位文本的存在可减少用户理解该控件是可被输入所用的时间, 但当占位文本的颜色过深,便会让用户误以为这是预先设置的内容。
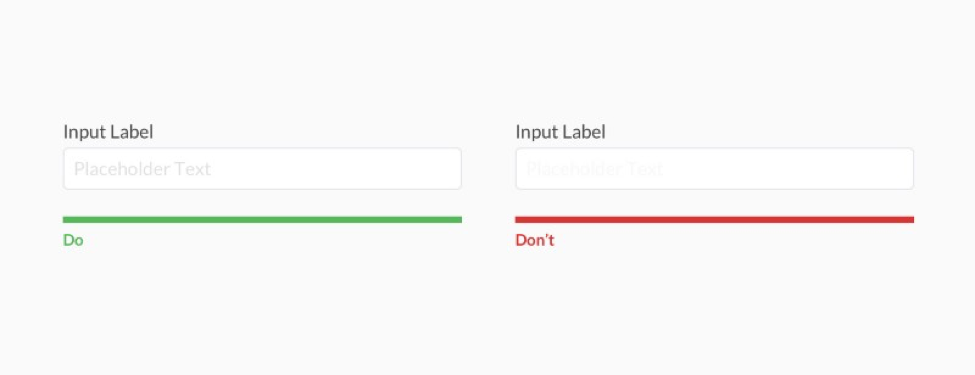
占位文本应当在所有屏幕上可见

如果占位文本文字的颜色过浅,可能在有些屏幕中看不到
如果占位文本文字的颜色过浅也会存在问题,因为在有些分辨率的屏幕很难被清晰的看到,用户想要看到占位文本可能需要以不同的角度观察屏幕。
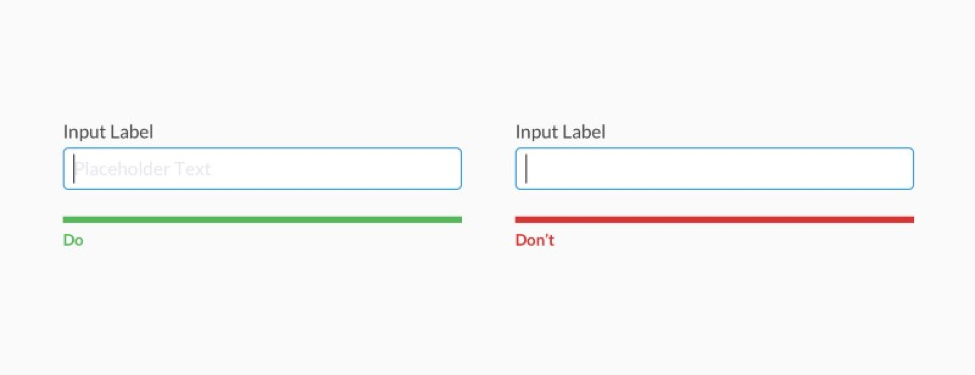
当输入控件获得获得焦点时,占位文本不应当消失

将占位文本保留在输入控件中,当用户开始输入时再消失
占位文本的消失会增加用户短期记忆的负担, 因为它消失时户焦点正在该区域。
但通常来说,表单在没有占位文本时更易用。

评论回复