来自viosdesign的翻译作品,分成上下两集。
菲茨定律(The Fitts’ Law) 原本用来描述当人们使用一个指向性设备来瞄准特定目标时,所需的时间与移动距离,目标尺寸成函数变化关系。通俗来讲就是:距离目标越近,目标越大,点击到目标的时间就越短。这很容易理解,实际实现起来也并不算复杂,看起来着实没有必要对如此简单又明显的理论进行辩驳。
然而,在对你的每一个设计都应用菲茨定律之前,认真考虑几个问题也许会让你的交互设计水平有所提高。
菲茨定律第一条: 创建更大的目标
依据菲茨定律所推导出来的最广泛的概念大概是,目标越大,就越容易点击到。
优势
界面设计不应仅仅局限于你界面所看到的像素空间,创建更大的目标隐性区域会有效优化你的界面交互行为。
举例来说,一些网站从不将某个按钮或者某个链接的可点击区域扩展到整个用户期望目标。 结果就是,用户需要更精准的移动鼠标到不同的链接,也因此消耗了更多的定位时间。而根据菲茨定律,应当充分利用每一个像素来扩大可点击的区域,因为这样会扩大可点击的目标,从而减少移动鼠标定位到目标的时间。例如,

由于只有文字部分作为可点击区域,左侧的按钮浪费了一部分宝贵的屏幕空间,而右侧的设计则通过使整个背景成为可点击区域带来了更大的点击区域 (左侧案例为Firefox,右侧为Apple)
此外,增大一个按钮的绝对或相对尺寸来使之更容易被点击,是设计师们诱导人们进行特殊操作,传达界面元素优先级的常用方法。

相对尺寸与绝对尺寸在界面中通常用来传达元素的优先级和重要性(例子:LibreOffice)
尽管在设计一个诱导用户操作的按钮时有很多因素值得考虑,但菲茨定律提供了其中最基本的理论依据。
风险
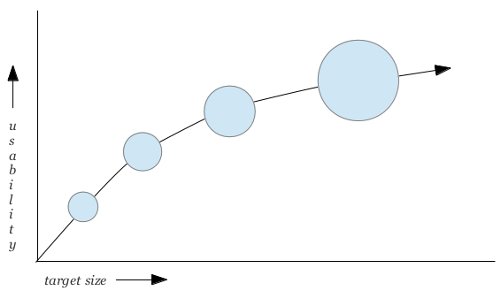
大尺寸的点击目标在带来前述好处的同时,也带来了消极的一面,既这些大尺寸的设计可能会打破界面的平衡性,并且占据了宝贵的屏幕空间。即使你拥有大量的屏幕空间,不断的扩大点击目标的尺寸也并不总会提升可用性,这是由于一个按钮的可用性与他的尺寸并不是单纯的线性关系。如下图,

一个按钮的可用性与尺寸呈非线性对应关系
因此,如果一个小按钮的尺寸被扩大10%,它会变的更易于点击,而如果一个已经非常大的按钮再扩大10%,它的可用性将不会有多少提升。
菲茨定律第二条: 减小鼠标的移动距离
依据菲茨定律可以推导出来的第二条依据是,距离目标越近,点击越快。
优势
如果你按照用户日常点击按钮和链接的的频率来紧密排布它们,而不是将按钮分散在界面不同的区域,用户的交互效率将会提升,因为他们移动鼠标的时间会大大减少。
以下面 Ubuntu Unity 界面为例,产品允许你浏览不同的文件源,并且使用两类不同的筛选器来筛选结果:输入文本筛选和通过文件类型筛选。然而,仔细观察下图可见,两组筛选器的距离非常远。文本筛选被放在了屏幕的顶部而文件类型筛选则被放置在了最底部。

不符合菲茨定律:搜索的筛选控件通常是连续使用操作的,因此,各个筛选控件应当彼此接近的放置在一起。 (例子:Ubuntu Unity, 截图: Webupd8.org)
对于连续的操作流程来说,上例中的设计并不是最优的。当进行搜索操作时,输入搜索关键词,并且选择文件类型来调整搜索结果通常是一系列连续的操作。为了完成这一系列的操作,例子当中的设计需要大范围的移动鼠标。假使将文件类型的图标放置在搜索输入框附近,那么用户移动鼠标的距离将会大幅减少,从而加快交互的速度。(还可以节省垂直的空间)
风险
严格按照上述准则来排列控件元素会与另外一个重要的设计准则产生冲突—依照功能和内容对控件进行编组和分布。这一准则的目的在于为整个界面提供一个明确而易理解的结构,方便用户发掘和理解各个控件和模块。
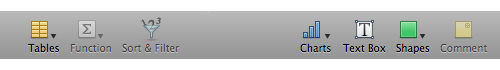
下图当中,不同的工具按照自身的类型和意义被编组排列:表格操作的工具统一左对齐而插入工具右对齐。

按照表达的意义来编组排列界面元素会帮助你的界面具有更容易理解,一致性更强的结构。(图例:Numbers)
按照上述准则排布控件有助于帮助用户建立习惯性的心智模型,从而更容易找到某一类信息或者工具。反之,如果网站设计者单纯按照按钮使用的频率来设计,可能会选择完全不同的控件排布来减少鼠标的移动距离。这样的设计方式对表达界面功能和结构会造一定的破坏。
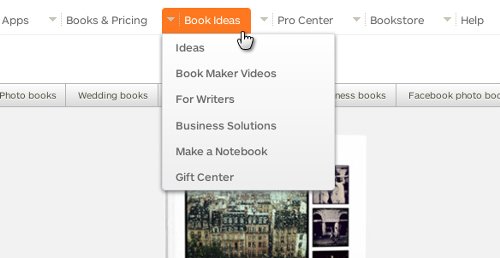
其次,与菲茨定律相冲突的另一条准则是界面设计应当保持干净,整洁。为了保持界面的清爽,多数网站采用下拉菜单来分组编排展示自身的内容。尽管有很多设计师认为下拉菜单的可用性存在争议,当复杂界面试图保持简洁和内容的条理性时,下拉菜单仍然被认为是有效节省空间且相对优雅的设计方法。

下拉列表可以帮助你更好的结构化页面内容并且简化界面(图例: Blurb.com)
菲茨定律不建议使用下拉列表的原因在于用户需要较大的范围的移动鼠标而不能简单轻易的点击到目标。针对下拉列表,用户通常需要点击或者鼠标划过下拉菜单,然后沿着展开的列表向下移动鼠标直到最终达到要点击的菜单入口(有时甚至还要再进入下一级的菜单)。 然而,考虑到下来菜单所带来的种种好处,花费较长的鼠标移动距离是完全划算的。
再次,一个容错性好的界面往往能够避免和减少用户使用中犯错的成本。而创建容错性更好的界面这一准则最终将可能迫使你违背菲茨定律。
依据菲茨定律,控件之间应当尽可能紧密排布,这样能够减少鼠标移动的距离并节省页面空间。然而,当控件之间的分界并不明显,或是当前选中元素与未选中元素之间视觉差异不明显时,依据菲茨理论来节省的距离就更容易导致用户意外点击到错误的控件。

意外多发的界面:界面元素之间的排布可能避免用户误操作也可能导致用户误操作(图例: Codebeamer.com)
比起分享与编辑功能来说,导航控件的误操作也许没有那么严重,然而,作为有态度的设计师,仍然应当小心以对这类问题。例如,
当我打开了一个错误的链接,我只需要简单点击“后退”按钮来修正我的误操作,因此,当紧密排布带来的错误发生于界面头部导航或者侧边栏导航时,也许造成的体验损害并不算大。
当这样的设计发生于沉浸式消费产品界面时,就不是那么容易被大众所接受了。当你播放视频或者音频时,又或者你正在浏览文档时,意外的点击了“播放”“退出”“下一个”“清除播放列表”这些按钮将花费你更多的时间来恢复之前的状态,这将会让用户非常恼火。
当这种设计所引发的错误发生在编辑和分享功能时,用户的体验将会成为一场灾难。假设我错误的点击了诸如“发送”“打印”“删除”“下载”“上传”“销毁”“撕毁”“关闭”“关机”“连接”“断开连接”“接受”“拒绝”等按钮,这些误操作可能产生严重的后果,并且也许是很难撤销的。
正是因为这样,在设计界面过程中,你应当采用以下方法来减少出错并且提供挽救措施,尤其是对于前述具有编辑和分享的功能控件:
- 提供简单明了的撤销操作(例如:临时的撤销按钮)
- 按钮之间保留一定的间距
- 使控件的边缘清晰明确。
- 高亮被选中的控件元素。
- 合理的分组排布控件能够有效降低错误发生时的损害。
下面详细距离解释最后一条:假设我要点击“写邮件”时意外的点击了附近的“接收邮件”,那么这个错误的结果并没有那么难以接受。而如果“回复邮件”按钮和“删除”按钮在一起,那么点击错误之后的损害就比较大了。
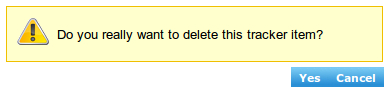
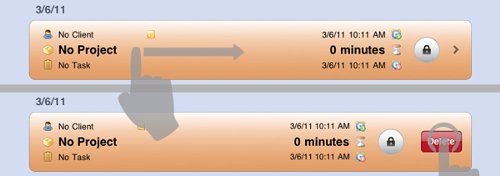
有一种特殊的输入方法叫做“两步输入”被设计来避免这一类的误操作。两步输入法的可用性会因为较长的鼠标或手势移动距离而下降,但相应的却带来了更高的安全性。两步输入法的设计理念在于用户可能意外的进行了一次误操作,但连续两步的误操作发生的概率却很小。例如下图所示的,“滑动-删除” 交互。

第一步需要先滑动,然后再点击删除。滑动和点击按钮两个独立操作本身都很容易被误操作,当将两组交互行为合并组成一组两步输入法时,它就成为了很安全的交互机制(例: Timelogger App)
我可以想象自己偶然从右向左的滑动了这一列表,或者意外的点击了某一个按钮。但是意外错误的连续完成上述两项错误几乎是不可能的。
两步输入的操作常见于移动终端的界面,这是因为移动界面本身有更多的误操作。而且,像上面这样,用户完成第一步操作再显示隐藏着的第二步操作控件,这样的交互模式能够提升界面的空间利用率。
综上,不论是滑动/点击,滑动/滑动,点击/点击 的组合,两步输入法相较点击一个大尺寸按钮都会让操作变得更复杂,但是这种复杂却增加了安全性,从而帮助你能够更顺利的完成操作。
英文原文:http://uxdesign.smashingmagazine.com/2012/12/04/fittss-law-and-user-experience/

评论回复