
手机应用的导航和现实世界中的路标或者地图的作用很类似。它是应用软件的虚拟框架,对用户具有指示标识以及识别的功能。

比如,如同路标,导航能在使用中,定位用户当前在哪儿,为用户突出当前视图重要的功能,告知用户可以去哪儿,在不同的视图和区域迅速地切换信息,记录使用的操作轨迹防止用户迷失等。那么导航应该如何设计呢?
APP导航设计的步骤主要为以下三步: 1. APP框架整理:信息架构 or 任务分析 2. 框架层级判断: 扁平 vs 树状 3. 导航具体表现形式:控件形式and摆放位置
Step1: APP框架整理: 信息架构or 任务分析

为什么需要框架整理呢? 这和建造一栋大楼一样。 在搭建一栋宏伟的建筑之前,需要预先对建筑中的各个小房间进行规划,以确保大楼结构的正确规划和安排。 而蕴含着在App设计的最初阶段,需要先建立一个App蓝图,来确保在之后软件导航的设计过程中,设计人员能对功能产品所属层级以及需要兼顾的前后关系进行宏观的掌控。
框架整理的方法

在建立蓝图的过程中,需要根据App自身的特性,选取适当的方法。当下的App应用主要可以分为两大类,内容浏览类应用和功能操作型应用。对于内容浏览类应用,需要通过信息架构的方法,对信息数据进行整合归类。而对于功能操作型应用,则需要通过任务分析的方法,将功能分解组织形成一个能够闭环的网状操作模式。
信息架构的定义及使用方法

信息架构是一种对信息进行组织分类的方法,提升信息的可用性和可寻性,以使其能更加高效有序地被用户认知。

该方法最早起源于图书馆的图书分类,图书管理员通过将相似书籍归类并且进行编号,使读者能快捷方便地在上万册的图书中找寻到自己所需要的书籍。随着计算机科学技术的发展,信息量日益增多,该方法也广泛地开始应用于虚拟数据和信息的管理中,如数据库,内容管理系统CMS(contents management system)和网站设计中。
对大规模的数据信息进行架构是复杂的,而对于这类信息的架构需要有专业的信息分析师从多维度进行分析整理。而在实际的手机产品设计中,信息量相对较为简单,对于这类信息目前采用的分析方法主要有:信息结构,逻辑树和卡片分类三种方法。
信息结构主要是从物理世界中人们已经获得普遍赞同的信息的基础结构对信息进行排布,如歌曲的标题信息按照26字母的顺序进行排列;逻辑树则是按照人们心智模型中普遍认知的逻辑结构,将信息按照树状逻辑进行梳理,比如类别信息(颜色,材料等),从属信息(红色属于颜色,木头属于材料); 卡片分类则是对一些不确定的信息,按照用户习惯,通过卡片分类和统计的方法,来对信息进行归类,在电商的物品类别和网站地图的设计中进行了广泛的应用。
任务分析的定义及使用方法

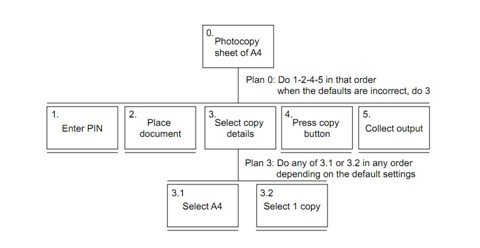
任务分析是指将用户为了实现某个目标执行的一系列动作或者是进行的认知过程进行分析的一种行为。通过任务分析,能让设计师清晰地了解到当前APP将要实现的功能层级顺序以及信息在系统中传递的状态,使其在设计中能全局地把握住产品的结构以及用户当前所需要进行的操作。
任务分析的首要任务需要明白用户的目标,然后将用户实现目标进行的操作进行拆解,此时每一个操作都可视作为一个原始任务。 再原始任务的基础上,根据需要深入的程度将任务再进行更加细致的拆解。在产品设计中,拆解的终点一般视为可以单独进行设计以及分析的子单元。
Step2 : 功能层级判断: 扁平 VS 树状
再分析了App的框架结构后,产品功能的逻辑层次也就基本确定。建议可以利用一些框架绘制软件将分析整理的框架记录下来,形成一张大的蓝图。在后期的导航设计中,许多功能的安排以及排布可以直接从图中所示的位置关系进行设计。
在导航的设计中,经常遇见的功能层级主要是两种:一种是扁平层级,即所属功能在框架蓝图中属于同一层级的并列关系,这种主要出现在信息架构较为扁平化,同级别任务功能较多的视图中,如Dashboard和列表设计;另外一种则是树状层级,即信息架构较为层次化或者任务之间有从属关系,需要用户逐层深入的视图中,如iOS中的单进单出式层级导航。

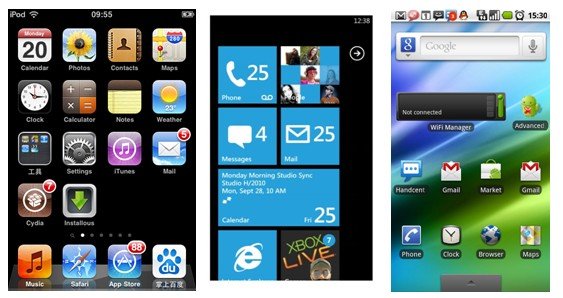
Dashboard是扁平层级导航设计中经常使用到一种模式,系统的首页和App的入口作为全局导航的一种方式应用广泛。在手机操作系统中,一般采用图标加消息数目的形式配合出现,让用户在第一个页面即可以选择想使用的软件功能。

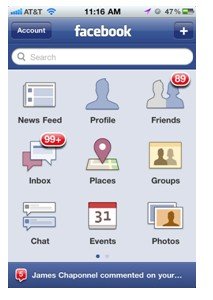
沿用这种思路,在App的设计中,应用的第一个页面将扁平化的信息层级展现出来提供给用户进行选择,可以让用户迅速定位到自己关注的功能点上。这种导航设计的优点在于App的功能结构较为扁平,用户能迅速了解全局架构,而同时又因为功能选择过多集中在首页上,那么单个功能的层级不宜过于复杂,并且需要提供快速返回首页的设置,让用户能再次做出选择。

列表设计适用于内容浏览类应用的扁平信息层级设计,将相同层级的类别信息聚合地放在一个纵向列表中。 操作系统中,使用到这种导航设计的主要有通讯录,歌曲列表,商店应用等以项目名字进行排布的扁平化区域。

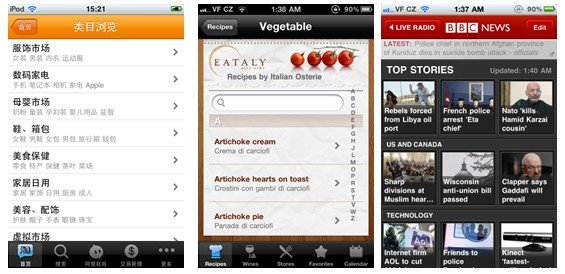
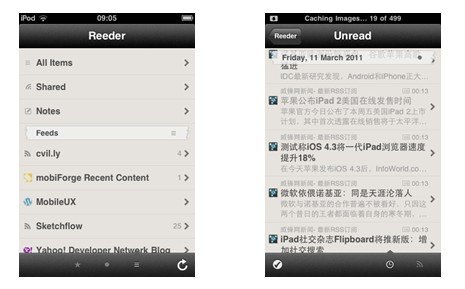
同理,在App的设计中,类别信息较多的电商类应用,由单条目名称聚合的应用,信息订阅型的新闻类应用的导航模式,都属于典型的扁平化信息层级,因此列表导航的设计也非常适用。并且根据自身的特性,均有一些细微的差异。 如淘宝的类别目录导航,类别在设计中根据用户使用的热度进行了自上而下的排版; 而Eataly菜谱导航,则因为名称聚合较多,在右侧提供了便捷选择的字母索引;BBC的新闻导航则类似于类别信息与条目信息的综合导航,因此列表导航在设计时,除了按照用户关注热度自上而下进行排列,类别栏目还能方便地收起展开或者在浏览的过程悬停在页面顶端。

(图片来源: http://www.androidpatterns.com/ )
树状层级结构的设计在移动设备的设计中应用极其广泛。和传统PC时代大量使用的“面包屑”网状设计不同,树状层级结构只允许用户从唯一的入口进入,并且从唯一的出口返回原处。这种设计模式非常适用于功能层级或者信息架构纵向非常复杂的应用,用户能够清晰地某个分枝上前进后退,而不用担心在App 迷失了当前所在位置。


树状层级导航在App的设计上有两种表现形式。 一种是如iOS中的导航栏设计。用户从列表导航中选择某项进入下一层级,通过导航栏左上位置的“返回”按钮返回上一层级,整个导航给用户的感觉就如同在一棵大树上沿着纵向进行攀爬。 而另外一种设计则是Windows Phone7上的Metro UI设计。如图所示,所属层级的下级内容如同平铺一般展现在同一维度上,而逐层的导航则以左右推移的方式进行,此种导航的设计让用户在逐层深入时,也纵观到全局的设计。
Step3: 导航具体表现形式:控件形式and摆放位置
通过前面两个步骤的分析与设计,App的导航结构可以算是基本完成。但因为现在手机平台众多,用户使用习惯各不相同。所以在产品的具体设计中,为了给产品提供最好的用户体验,还需要把握平台特性,选择合适的控件形式,并且根据用户手持设备的操作系统,为用户设计导航最易操作的位置。

如对于树状层级导航栏设计, iOS的导航栏控件被安排在了屏幕上方,因为在触屏的使用时,顶部区域是信息展现率最完整的区域,在手指操作的过程中,该区域的信息不易被手的运动轨迹遮挡。通过此导航栏用户能实时定位自己所处的当前位置以及可以返回的上层界面。
整个导航栏控件由“返回按钮”,“页面标签”和“可选管理区域”三个子控件组成。“返回按钮”一般放置于左上角区域,允许用户在进行树状层级信息的浏览后,通过此按键逐层地返回上一层级。按钮本身的设计该返回按钮只对应唯一的入口信息,不允许放置多层级返回按钮。页面标签则应是显示对当前视图信息的高度概括,可对应显示视图标题,序号位置等。可选管理区块可放置对于该屏幕的一些重要操作,实现屏幕内容的管理(如添加,编辑,翻页,删除,播放,详细内容等)。但只能放置一种管理按钮。

(图片来源: http://www.androidpatterns.com/ )
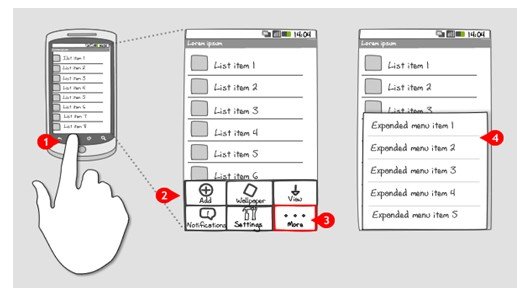
而对于Android的树状层级导航,则更多的依赖于下部的硬件实体导航控件。主流的Android硬件导航提供四种功能:返回,菜单按钮,手机桌面,以及搜索。
返回按钮让用户返回上一步的功能操作。菜单按钮可以显示当前视图中相关的操作,最多可以有6个,但和iOS的“可选管理区域”的设置方式略有不同,该区域一般是全局的功能操作,所以不一定和每个视图都密切相关。手机桌面,用户点击后会快速地回到Android手机桌面,是一种全局导航体现。搜索按钮,如果执行的应用程序中有搜索设置,则会开启软件的相关搜索部分;如果没有搜索,则会调用系统的默认搜索引擎
综上,手机产品的导航设计需要在明确了设计的总体框架和结构后,根据硬件的特点和用户的使用习惯进行设计。通过理性的架构分析,感性的体验设计,好的导航结构能让你的App设计事半功倍。

评论回复