在Luke的《Web 表单设计:点石成金的艺术》中提到了一些有用的表单设计原则。而针对水平选项与垂直选项的对比,书中并没有给出哪种形式更好的结论,本文深入的分析这两种常用的设计形式,并得出一些在实际工作中适用的相关设计原则。
水平tab:
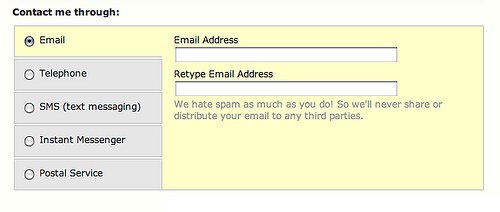
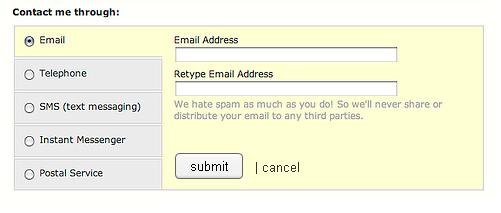
水平tab指的是把选项tab水平放置在面板上方。水平tab通过视觉强调了当前处在哪一个tab下,及该tab下的内容(注:下图中,不同tab之间是互斥的关系,即提交表单只针对当前tab中的内容)。
理论上,水平tab可能会出现两个问题:
1.很多人都是自上而下的填表,因此可能会忽略水平tab;
2.选项间是否互斥,即提交表单是针对表单中所有tab中的选择还是只针对当前tab的选择?
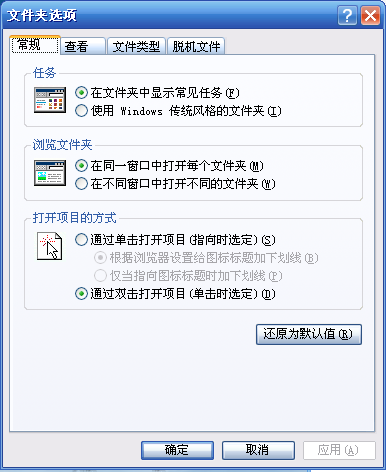
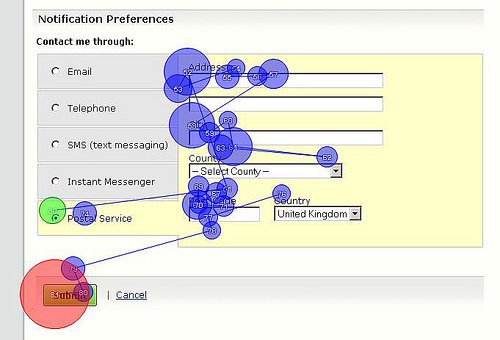
Luke在书中提到的结果却令人意外:在测试中没有参加者出错,他们能够快速完成任务。奇怪的是,虽然这个例子中水平tab的提交按钮在最外面,但人们似乎很容易明白这些tab是互斥的关系,而理论上水平tab容易造成混乱,因为它打破了桌面应用程序中水平tab并不互斥的惯例。如下图中这个桌面应用程序的例子(其中的tab选项并不互斥,提交表单是针对所有tab中的选择)。
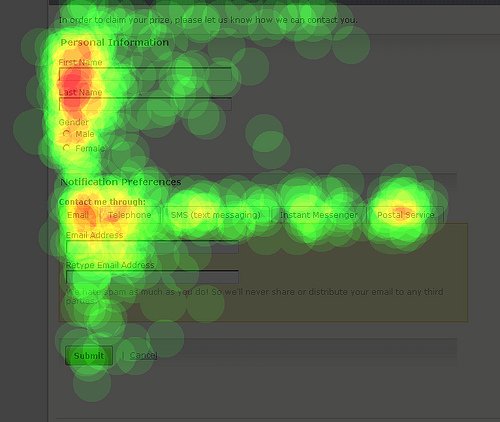
另外,眼动数据表明:由于扫描所有tab时需要参加者的眼睛从屏幕左侧移动到右侧,因此水平tab偏离了填表过程中清晰的从上至下的线性扫描过程。
垂直tab:
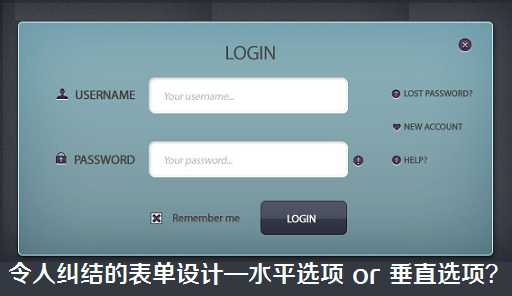
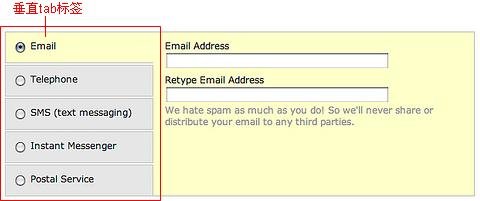
为了弥补水平tab的上述缺陷,可使用垂直tab代替(注:和水平tab的例子一样,这里不同tab之间也是互斥的关系,即提交表单只针对当前tab中的内容)。
 很显然,由于垂直tab保持了从上至下浏览的一致性,因此完成效率更高,也使参与者的眼睛感觉更舒适。
很显然,由于垂直tab保持了从上至下浏览的一致性,因此完成效率更高,也使参与者的眼睛感觉更舒适。
但遗憾的是,还是有参与者使用该方案时出现了错误,而且对垂直tab是否互斥有点困惑。而该方案中还在每个tab上增加了单选按钮,来加强传达选项的互斥含义。我个人觉得,如果把提交按钮放到当前tab包含区域之内,那么用户产生困惑的可能性就会大大减小,如下图。
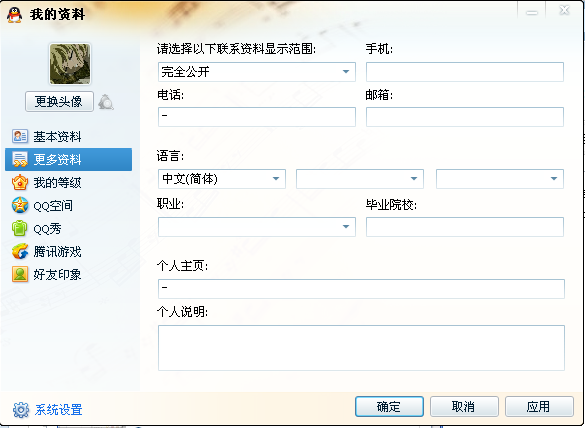
再看一个web应用中垂直tab的例子:下面是QQ个人资料设置的面板,和上面的例子相反,这里的提交按钮是针对所有tab中的内容,即tab之间不互斥,且tab里没有单选按钮。在这个例子中你会对tab间是否互斥产生怀疑吗?我个人觉得,由于情景,文字等关系,再加上提交按钮在tab所包含区域之外,所以还是很好理解的。
用户测试结果分析:
根据前面测试的结果可以得知:用户在使用水平tab设计方案时,更倾向于认为tab之间是互斥的关系;而使用垂直tab设计方案时,会对tab是否互斥产生怀疑。我个人感觉原因在于:人们习惯于传统标签自上而下的排列方式,而这些标签往往都是必填的,不存在互斥关系。这样熟悉了传统标签的用户容易对垂直且互斥的标签产生怀疑。(注意这里说的是标签,如果是标签下的内容则无妨);而水平标签则不存在这个问题,从自上而下的操作顺序来讲的话,在每一行自然只有一个有效标签。
综上可以暂且认为:在web应用中,如果tab间是互斥的关系,那么水平tab比较容易让人理解(但最好把提交按钮放到tab包含区域内部);如果tab间不是互斥的关系,那么垂直tab比较适合(需要把提交按钮放到tab包含区域外部)。
复杂案例分析:
支付宝把提交按钮放到当前tab包含的区域里,我想是因为这里四个tab的内容是互斥的,即提交按钮仅针对当前tab下的内容,如果放到外面可能会使用户对tab之间是否互斥感到困惑。而其实这里的“下一步”提交的是整个页面的内容,那么这么看“下一步”似乎又应该放到最外面。
从前面的分析可以得知,如果使用的是水平tab,且tab之前是互斥的关系,那么用户一般不容易产生混淆。这个时候提交按钮放到哪里就不是那么重要了。所以如果把支付宝的“下一步”挪到外面,用户也不会对tab间是否互斥产生怀疑。我做了一个小范围测试,最终证明确实是这样的,被测用户都深信不疑这些tab是互斥的关系。当然这和tab上的文字内容和使用环境有关:使用储蓄卡自然不可能再使用信用卡。至于水平tab是不是在任何情况下都不会令用户产生tab之间是否互斥的困惑,尤其是在提交按钮放到tab所包含区域外的情况下?我想现在下结论还为时过早,可能还需要大量的用户测试来说明问题。
至于如何解决垂直tab容易令人产生困惑的问题,我想京东的设计也许是个启示。在“支付及配送方式”栏目下(该页面有很多栏目)点击“来京东自提”的选项,下面就会出现“选择自提点”的操作,由于针对这部分的提交按钮处在该栏目内,而不是栏目外面,这样用户就不会误认为这个提交按钮针对的是该栏目内所有选项中的内容了。在该页面所有模块的最下面,才会出现该页面最终的提交按钮。
但是这样又会引发新的问题,即我在之前的博文中提到过的一个页面出现过多的提交按钮并不是什么好事,明白的用户会增加操作次数,不明白的用户会导致误操作。
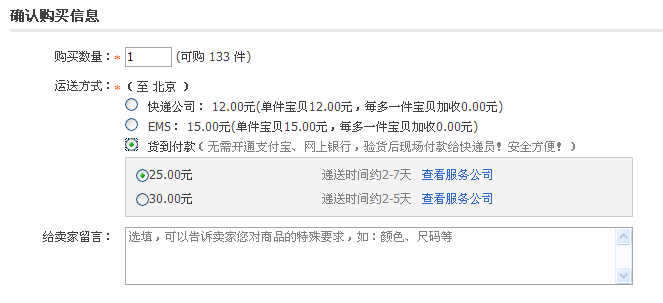
再看淘宝的页面,没有出现多个提交按钮,内容也很清晰,不至于引起混淆,这是因为:1.可选项没有以标签的形式存在(一般标签都出现在最左侧);2.选项的文字提示很清晰,能清楚表明选项间是互斥关系。
总结:
水平tab和垂直tab都并非完美,设计时要考虑到选项互斥的问题。
如果tab之间不互斥,即提交按钮是针对多个tab下的内容,建议使用垂直tab,同时把提交按钮放到tab包含的内容区域外。
如果tab之间互斥,即提交按钮仅针对当前tab下的内容,建议使用水平tab,同时尽量把提交按钮放到tab包含的内容区域内。
如果tab之间互斥,且需要使用垂直tab的设计方式,建议不要把互斥tab做成标签的形式(居左),而是要做成附属于某标签下的选项。
如果tab间是互斥的关系,tab上的文字尽量清晰表达出互斥的关系。
如果遇到更复杂的情况,比如支付宝的那个例子,提交按钮针对的是整个页面的内容(包含tab区中当前tab下的选项,且tab互斥),则还是应该把提交按钮放在所有内容之外(最下面)。
尽量不在一个页面上放过多的提交按钮。














评论回复