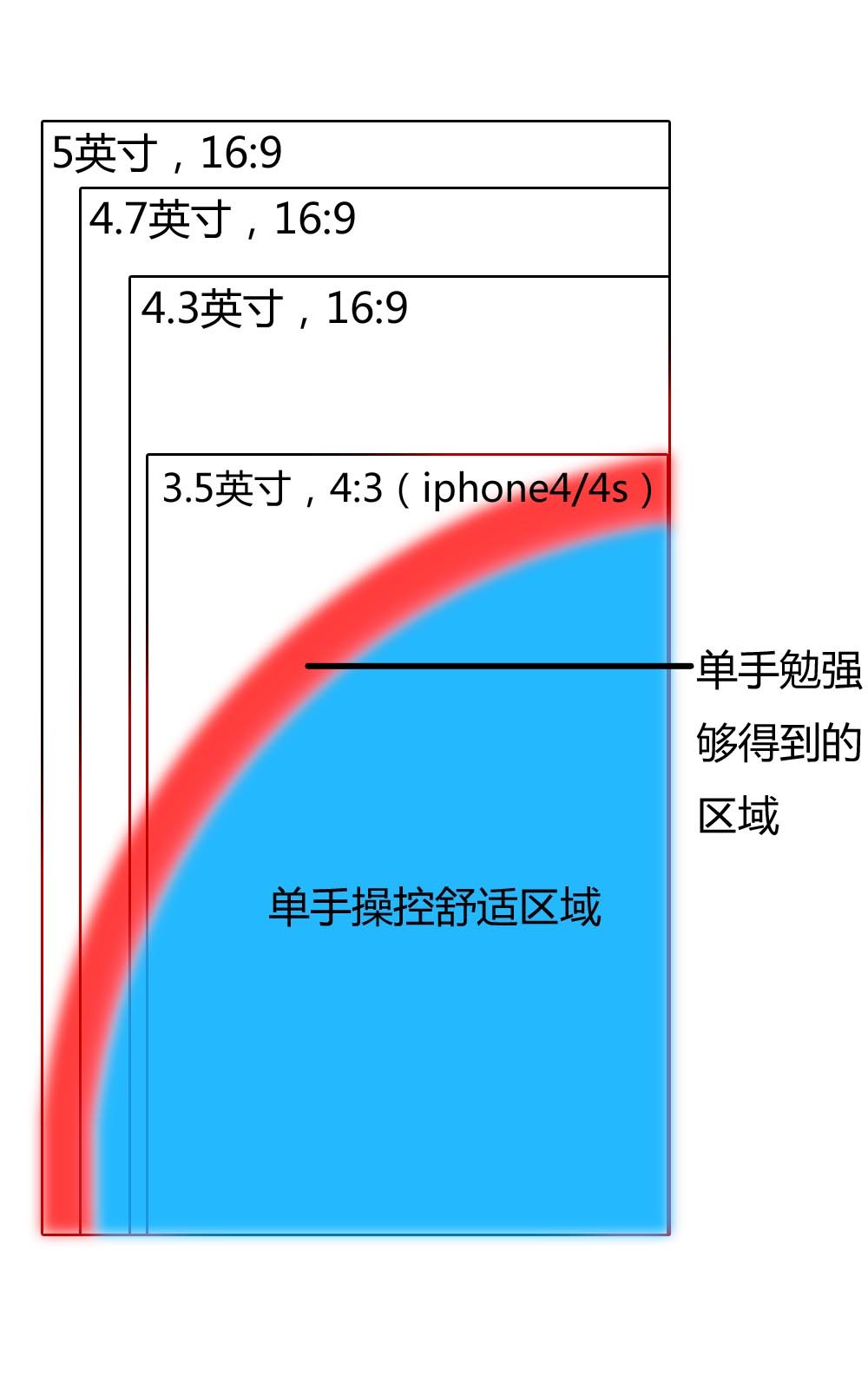
乔帮主曾经说过,3.5寸的手机屏幕是最适合单手操作的,应该说这个理论对了一半吧。3.5寸的操作范围对于大多数人来说是最为舒适的,这一观点与我们希望屏幕大一点的愿望是可以没有冲突的,重点在于交互设计。
我们希望屏幕更大一些,是希望手机能够为我们带来更好视觉效果,而不是想要更大的掌控面积。所以说,我们需要一个常用按键或者滑动动作都只出现在我们拇指能舒服、方便够得着区域的交互系统。

这只是我对于大屏手机单手操作的一个想法,接下来我详细阐述一下具体的实现方式。
一.拨号界面和虚拟键盘的改进—缩小并右(左)移键盘:
这点其实可以不作过多的阐述,因为三星的Note2和华为的Mate已经做得很好了。应该指出的是,4寸以上屏幕的手机,应该限定拨号键盘和虚拟键盘的最大高度默认为屏幕的1/2以下;4.5寸以上的手机就应该使用类似Note 2和Mate式的靠边键盘了。
二.通知栏的改进—右侧边缘下滑手势及倒序排列通知栏:
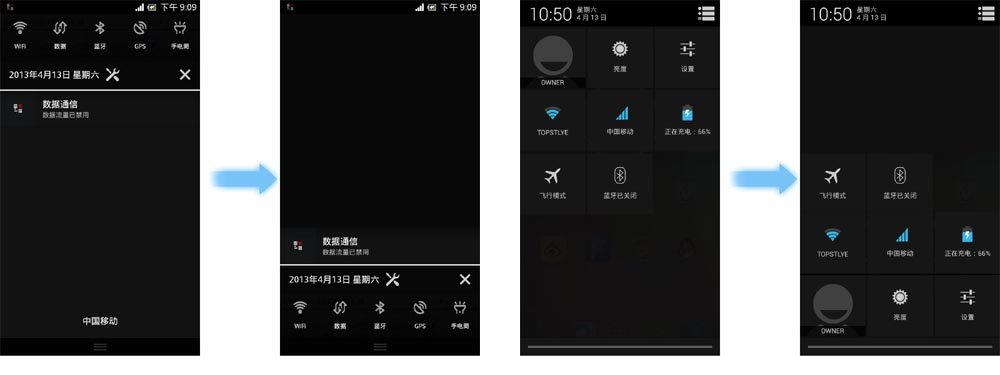
应该说,Android的通知栏是用户比较常用到的,但随着手机屏幕逐渐变大,下拉通知栏这个常用动作却已然无法用拇指完成。我的设想是通过手势来 下拉通知栏,如图,这个手势就是在屏幕右侧边缘下滑的一个动作。通知栏还要改进的一点,把快速控制按钮下移。最后一点,把通知栏的通知消息倒序排列,即最 先显示的通知应该出现在底部。简而言之,其实也就是把整个通知栏倒过来。
三.改进应用软件内容区—提供一定程度的下拉空间:
一般的应用程序界面设计分为三段,即顶部标签栏,中部内容区,底部按钮栏(有的应用为了获得更大的可阅读空间去掉了顶栏或者底栏)。
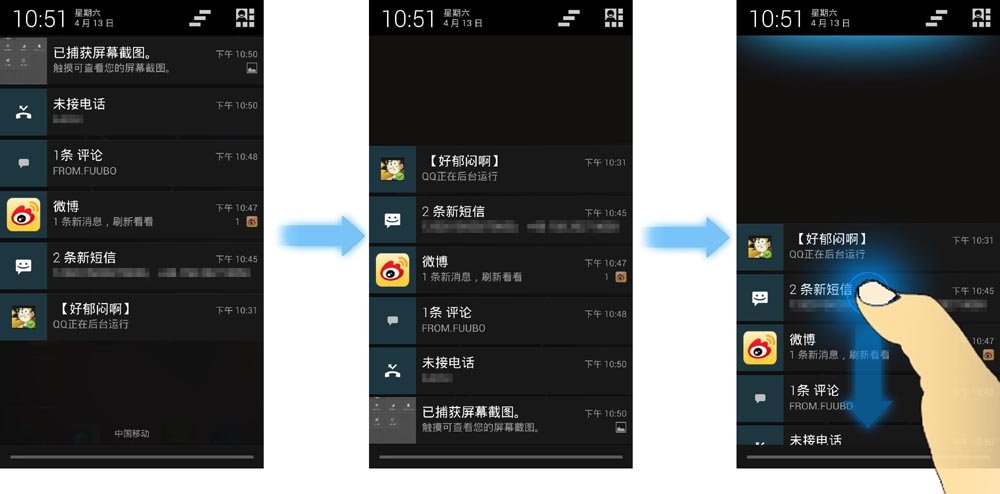
我们先说说中间的内容区,顶栏和底栏我们放到后面讲。光说有点抽象,举个例子,就拿Android原生的短信界面来说。打开界面之后,下拉短信列 表,列表是不会动的,而且顶部会出现一个越界的动画效果,那么对于大屏幕的手机,我们很难在不调整手掌持握方式的情况下按到顶部2~3条短信。所以,我的 设想是:中间的内容区可下拉到屏幕的1/2的位置,然后再出现越界的动画效果。这样一来,只要下拉就可以选择到顶部的内容了。
四.应用程序顶栏与底栏的改进
这里先阐述一下我理想中应用程序界面的设计规范:一般情况分为三栏,顶栏显示标签和其他信息,不显示按钮,原有按钮应下移至底栏或隐藏至菜单;中间 的内容区只要能下拉就行了;底栏分两种情况:1.若需显示的按钮为3个或3个以内的,可考虑使用Fuubo微博客户端式的右下角的快捷按钮(这是个优秀的 设计);2.常规设计。
下面我们通过例子来说明:
1. 原生浏览器:
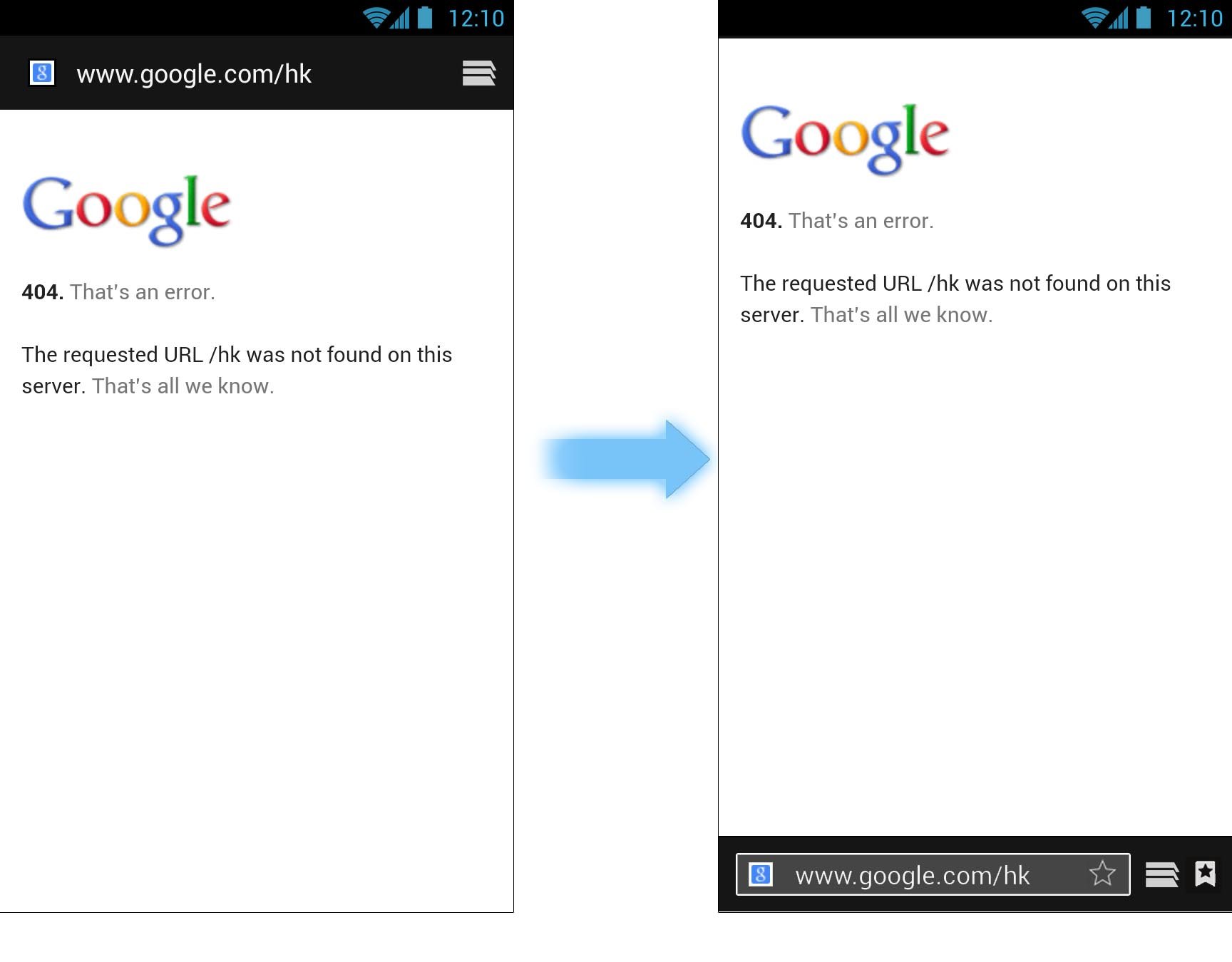
为了增大视觉面积,原生浏览器采用了取消底栏的设计,界面十分简洁。改进:大家可能猜到我要说什么了,就是把顶栏下移(图)。改进说到这里还是不够 的,原生浏览器的界面过于简洁了,导致一些常用的按钮都要按下菜单键才能找到,这样一来,日常操作就很不方便了。我的建议是,加入2个按钮——“加入书 签”和“书签”。一般用户使用浏览器的日常操作有:输入地址、书签、后退、加入书签、切换窗口、搜索,所以说底部只要有一个地址栏和3个按键就足够了,地 址栏同时也是搜索栏(设置里也可以更改默认搜索引擎),还有一个按钮“退后”就在你的屏幕下方。
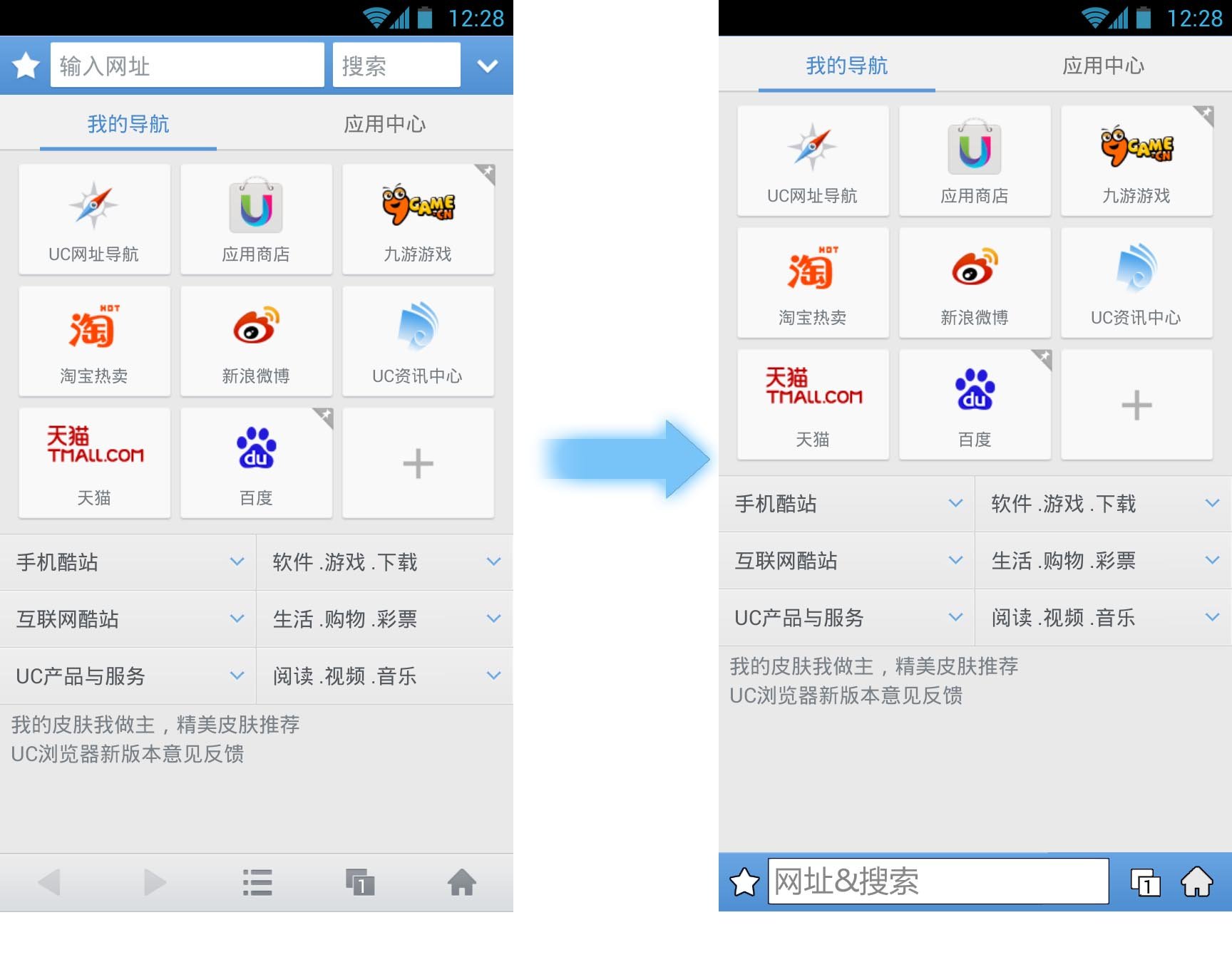
2. UC浏览器:
提到原生浏览器就顺带说一下这个国人使用较多的浏览器吧。相比原生浏览器,UC似乎更懂国人,使用更加方便。但UC的界面明显太过复杂了,当我们以手机白痴模式使用手机进入UC界面的时候,我们会发现UC的选择项多得我们手足无措并且功能分类杂乱无章……
我先提出UC的界面该怎么改进,再说原因。
同样的,去掉底栏,下移顶栏。去掉原顶栏的搜索框和最右的按钮,由右侧加入“主页键”、“窗口键”。
为什么去掉搜索栏:因为地址栏本本身就是一个搜索栏。UC的搜索栏还包括了可选的搜索网页、小说、地图、购物或者图片,那么我们只需把这些同样加入到地址栏被选择后的界面中。
为什么比原生浏览器多了一个“主页”按钮:应该说是习惯问题。UC的主页并不是一个网页,而是一个导航页面,其中包括6~9个标签,显示你最近去过 的或是经常去或是你固定选择的网址,这就是UC的方便之处。相较而言,原生浏览器的主页就仅仅只是一个网址,这应该是一个相对比较少人使用的功能,那么我 们为了简洁度可以去掉这个按钮。
为什么去掉底栏中的菜单键:菜单键不就是你手机屏幕下方3个(或者4个)按键的其中之一吗?!
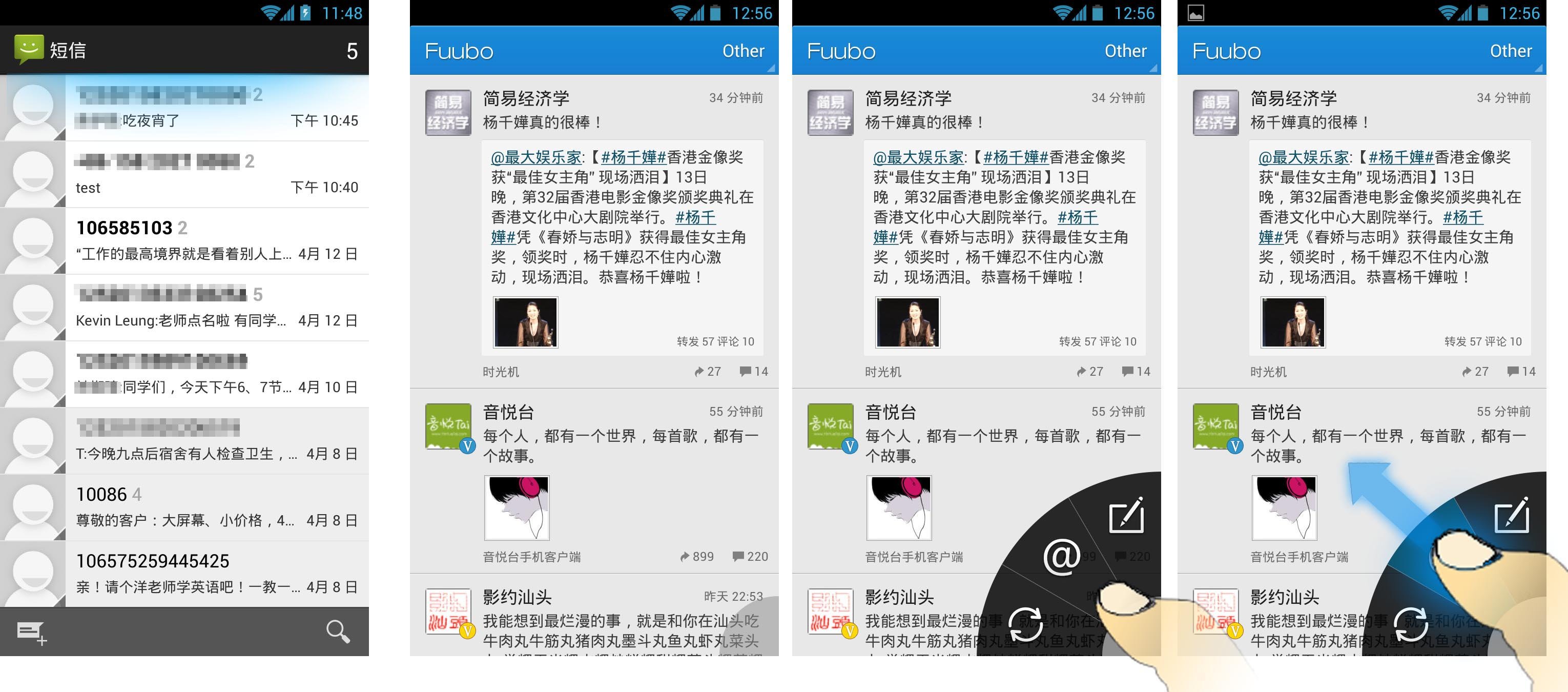
3. 原生短信界面:
采用标准的3段式设计。
顶栏只显示“短信”字样和未读短信数量,这是值得参考的设计规范。底栏只有2个按钮,当然也是可以改变一下的(注意这里用“改变”而不是“改 进”),改变之处就是我上文所提到的Fuubo微博客户端右下角的那种按钮。这种按钮有几个好处:(1)简洁性:代替了底栏,为屏幕腾出更大的可视空间; (2)高效性:熟悉了按钮之后直接滑动便可,不用停下来选择,完全不用思考;(3)相对的直观性:比起原生的底栏直观性肯定是较差了,但比起其他的手势, 因为多了个单击显示按钮的功能,显得更加直观。
4. QQ2013:
手机qq发展到现在,功能性已经非常强大了。界面针对单手操作的优化只有中部内容区的下拉改进,顶栏有两个不常用的按钮无伤大雅。吐槽一下:(1) 又坑爹地把IOS版本上的设置按钮搬过来了,您让我手机下方的菜单键情何以堪?!(2)您能把“会话”和“联系人”整在同一内容区里吗?“好友”标签的左 边应该是会话才对啊?最常用的切换于会话与好友列表的动作居然这么不连贯,要不断地在左下角点击,而不是左右滑动?!这不科学!
5. 新浪微博官方客户端:
直接吐槽了:(1)居然把发微博这个这么常用且又是新浪鼓励大家多使用的功能按键放到左上角去了,很不方便;(2)和qq一样,又把IOS的“更 多”(其实也就是菜单或者设置)放到界面上了,既占空间又在功能上与屏幕下方的菜单键重复了。相较而言,Fuubo的界面比官方要清爽太多了,更别说操作 上的高效性了。
应用的改进大概也说到这儿了,暂时只想到这么多,没办法一一详述,只是提了几个典型的,但是大概的改进理念和原则也基本说清楚了。
至此,我的关于大屏手机单手操作的理念已全部阐述完毕,如果之后有关于这方面更多的想法,再给大家出续篇。










乔帮主曾经说过,3.5寸的手机屏幕是最适合单手操作的,应该说这个理论对了一半吧。3.5寸的操作范围对于大多数人来说是最为舒适的,这一观点与我们希望屏幕大一点的愿望是可以没有冲突的,重点在于交互设计。
个人观点:乔帮主的这个理论很大可能是为自家的产品立威(有点自卖自夸感觉)。
而且西方人的东方人的手掌大小也有差异。
重点在于交互设计,很是赞同这句话。