
作为一名移动产品的视觉或用户体验设计师,你也许觉得Apple发布iPhone仿若昨日。iPhone无疑为最个人、最私密的设备开启了一个全新以触摸屏为中心的交互时代,是当之无愧的游戏规则创建者。
如今,孩子们在这样一个被触摸屏包围的环境下长大似乎是一件自然而然的事情。家长们惊奇地发现他们的孩子正在以难以置信的速度认识、理解平板电脑和智能手机如何工作。这种现象表明了触摸及手势交互方式有着极大的潜力为移动体验带来便捷和更多趣味。
挑战Bars和Buttons
Apple的用户界面设计指南(Human Interface Guidelines)和App程序审核委员会(Apple’s App Review Board)对移动应用程序质量有着非常大的影响。它们帮助了非常多的设计师和开发者理解核心的移动用户界面元素和交互模式。举例来说,如何使用UITabBar和UINavigationBar控件要数Apple最基础最著名的设计指导了,我们都在实际设计中遵循过类似的设计指南。
事实上,如果你设计的第一个iPhone应用如果没有使用任何顶部或底部的bar元素,请截图并与我取得联系,我可以请你喝酒并且开心地宣布你比你存在的时代要超前的多。
我对于顶部和底部的bar的最大的意见是他们几乎占掉了屏幕的20%左右的面积(对iphone5以前的手机来说)。在如此小的“画布”上做设计,我们应该用尽每一个可能的像素来聚焦在内容表达上,因为毕竟最终,内容才是真正重要的部分。
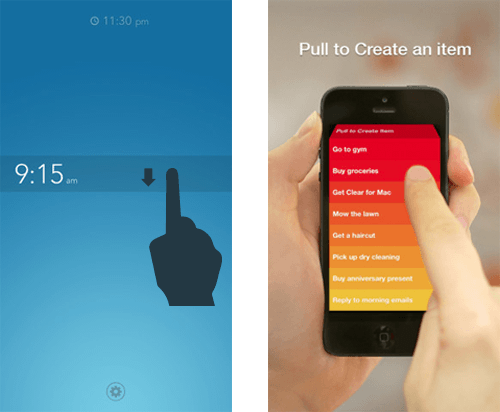
在这个充满了革新的行业里,移动设计师们需要更多的时间来探索如何设计更加有创意和更原创的界面。即使Apple对“出格思考”的App持着令人沮丧的排斥态度,类似Clear和Rise这样的充满实验性质的UI和UX应用设计成功上架并获得好评则为原创带来了一些光明。也许它们的界面看起来非常的极端,并且聚焦在概念超前的用户或者探索者身上,它们还是为大家展现了手势驱动的界面设计的无限创新潜力。下图就是两个基于下拉操作的界面设计。
手势驱动的界面的巨大能量
两年多以来,我一直在探索哪些手势操作为移动应用的用户体验带来价值。对我来说最为重要的判断标准是交互必须能够直观地被感受到。这也正是为什么像Loren Brichter的“下拉刷新”(ISUX文章:有趣的下拉刷新)在第一时间内可以成为行业标准。Brichter在iPhone版Tweetie里的下拉刷新设计,为基于列表内容呈现的应用创造了一种手势操作而抛弃了原来的刷新按钮,直观便捷地解决了刷新的需求。
去除UI带来的干扰
一个开始设计手势驱动界面的好方法就是将你的主要屏幕只用来作为核心内容的呈现区。不用觉得有义务要得把重要的导航元素在主屏幕上一直呈现。相反地,考虑导航自己的位置和空间。这里我们可以考虑一个虚拟的2D或者3D的新维度,可以将导航放置在主体下方、之后、后面、前面、顶部或者隐藏在头部。这时,拖动或者轻抚的手势操作就是一个唤起这些UI元素的非常好的方式了。当然,在App中你可以自由的定义和设计这些交互方式。
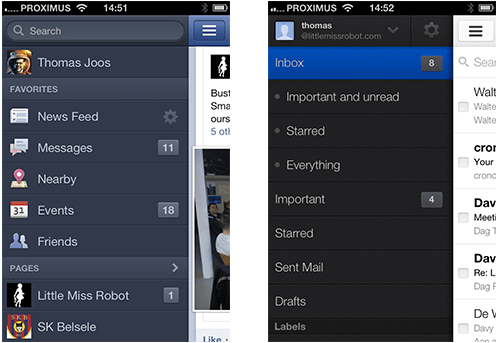
下图是Facebook和Gmail的iOS应用界面,各自的方式实现“侧滑”菜单(译者:这种形式最早是由Path iOS版引起流行的,目前可以在众多导航复杂的应用类App中看到)。这种UI概念非常容易被理解和应用,用户在整个视图中左右滑动来显露和隐藏左侧的导航元素。这不仅使App看起来更加以内容为中心,同时可以使用户在两到三步的触摸操作中任意进入应用的各项功能。很多拥有复杂导航层级的App远远不如此种形式方便和快捷!
除了用户界面的导航,你的App可能也同时需要支持一些上下文情境中的交互操作。比如,在所有的内容中同时加上两到三个同样的操作按钮就往往会造成界面的干扰(译者:在很多feeds列表中我们常看到每条feed下都有评论、转发、点赞的按钮)。当然按钮们非常的有用并且好用,但手势在内容的交互上更加直观和有趣这点则非常有潜力。所以在重要的交互上使用类似轻触、双击、点按等简单手势时不要犹豫。Instagram则使用简单的双击来执行对内容的一项重要操作——标记对一条内容的“喜欢”和“不喜欢”。 未来我如果看到其他App将这个快捷方式整合进自己的应用时也不会感到惊讶。
合适的交互界面
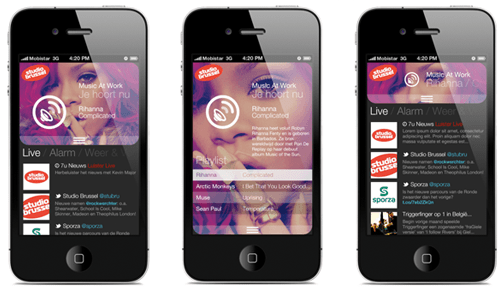
当在设计一个有创意的移动产品时,预测用户行为是比较困难的。当我们在为Belgium的Public Radio项目做设计时,我的团队在为音乐可视化和实时新闻之间的视觉平衡争论不已。因为每个用户使用App的上下文场景不同,所以很难抉择一个适用更广的完美UI。于是最后我们决定整合进一个简单的拖拽手势来让用自己决定如何显示两者之间的平衡,如下图所示,用户可以自己决定当前的情境下更想关注在哪个内容上面,音乐或者是新闻。而不是被动接受一个由设计者为大多数情景妥协而做的设计。
考虑时间、维度和动画的因素
当用户点击一个元素是会触发什么反馈?如何用可视化的方式将这种反馈表达出来?一个特定的UI元素以多快的速度呈现到视图上?是不是5秒中之后就自动消失在屏幕上了?
这种基于触摸屏的手势驱动的设备趋势戏剧化地改变了我们设计交互的方式。原来我们更多的思考如何在电脑屏幕或者网页上呈现,现在我们则需要更多的考虑时间、维度和动画。你可能会发现,用静态的线框图和屏幕截图向同事和用户展示和调整交互设计是很不容易的,因为往往难以全面地看到、理解和感受到点击、按住、拖拽或者轻抚后会发生什么。
像Pop和Invision这样的原型工具也许可以帮助建构一个有生命的线框图原型。他们对于用来测试应用的流程和精确定位在哪个地方用户可能会被卡主非常有用。除了简单的前进和后退,你的应用往往会有非常多的导航元素,所以就需要尽可能快的检查和定位到界面错误或潜在会让用户迷惑的地方。当然我们不会希望这些错误被开发者指出来,对吧!
如果想要变得更加有创意和实验性,可以先和你的客户沟通并向他们解释传统的线框图并不是最佳的用户体验设计交付物。并向他们展示可交互原型的价值,鼓励他们在研发过程中使用它。也许会增加项目时间和预算,但是相信如果客户们想要获得更多,这些增加都是可以接受的。我常常同时为我的客户提供应用界面的概念视频,因为他们虽然清楚各种交互的细节,但是往往也需要想他们内部的利益相关者展示一些更加性感的成果。
学习曲线
当在设计基于手势的交互时,每次都要注意当你移除一些界面干扰时,学习曲线都会上升。当没有视觉提示时,用户也会迷惑并且不知要如何与应用进行互动。一点简单的注释是可以接受的,好让用户应该知道从哪开始。很多App会在第一次打开的时候呈现攻略或者教程,但我同意Max Rudberg的观点——教程只需要解释最为重要的交互——不要一次性解释所有东西,因为如果既复杂又冗长,用户就会跳过它。
但是,为什么不挑战自己,渐渐在应用的使用过程中引入有创意的UI引导呢!这种引导模式常被称为渐进式发现,它只显示给用户与当前活动有关信息。如下图所示,举例来说,YouTube的Capture应用只在用户第一次打开相机的时候会告诉用户旋转设备来取得一个横向角度。
为用户界面增加视觉指引并不是唯一的选择。在Sparrow应用中,搜索条会先从上方出现,几秒钟之后缩回去,像是一个微妙的形式再说“我在等待被拉下来”。
讨论到此,开始行动吧
iPhone曾为我们带来了交互式沟通的革命,仅仅五年过后,触摸屏幕设备就已经无所不在了,而交互设计师们也正在重新定义人们与数字内容的使用方式。
我们需要了解和探索基于触摸和手势的用户界面的潜力,并且开始更多的考虑时间、维度和动画。通过一些创新的应用我们可以看到,手势是一个可以让App更加以内容为中心、原创和有趣的好方法,即使许多基于手势的交互乍看之下可能过于的实验性而不是非常直观。
如果要对适用于更多主流移动平台的手势应用机会有个较为完整的了解,可以查阅Like Wroblewski的触摸手势参考概述,希望在看完这篇文章之后能够激发你探索基于手势的人机交互模式,并且开始你的移动界面设计探险。不要害怕走弯路,在交互式原型的帮助下,你可以重复尝试来获得最佳的体验。所以,我们讨论到此,马上开始行动吧!
原文作者:Thomas Joos
原文链接:http://uxdesign.smashingmagazine.com/2013/05/24/gesture-driven-interface/






评论回复