接下来我(作者)解释下我是以什么为生的,然后我回答下我经常听到的提问:“信息架构与用户体验是有什么不同?”,两者之间的临界常常看起来很模糊,尽管它们的确有着明显的区别,那么我该如何解释它们的区别呢?
信息架构师建构的网页蓝图
根据维基百科,信息架构,是“组织与管理网站信息的艺术与科学…为了支撑网站的可用性”。同样在维基百科中,用户体验的解释是“用户在使用产品、系统与服务时的个人感受,其中包括用户在实际使用中的实用性、易用性与系统的效率方面的个人认知”
依据两者之间的定义,用户体验便是在信息架构的基础上的进一步的升华。
信息架构更关注结构
信息架构是一个相对比较旧的术语,web与技术发展中的旧观念,它侧重于内容的组织和结构的方式,用户可以通过它浏览与导航,一般来说,它的范围可以从一个简单的宣传网站到一个复杂的信息系统。
信息架构师的工作是从复杂的信息集中创建出可用的信息内容结构,他们会用很多以用户为中心的的设计方法来实现,比如可用性测试,创建与研究人物角色,以及用户使用流程的图表。这样说来,用户体验设计看起来貌似要比信息架构更上流些。
这其中的原因是:信息建构在总体的用户体验中只包含了一小部分。
用户体验更关注情感
什么是用户体验呢?用户体验设计师将网站的信息架构更提升了一步,不仅仅考虑导航的问题,而且还能够方便的使用。要做到这一点,他们采用以用户为中心的方法对目标用户产生一个粘性的,可预见性与合理的影响。
本质上,用户体验设计师的工作是让产品的意义更深刻,将目标用户提升到情感的层面,但我不是指“牵引心弦“这种情感,而是更多激发用户在使用后产生的情感反馈,用户体验设计加入了环境与故事到用户的自然行为中,这样做,会改变一些用户固有的经验。
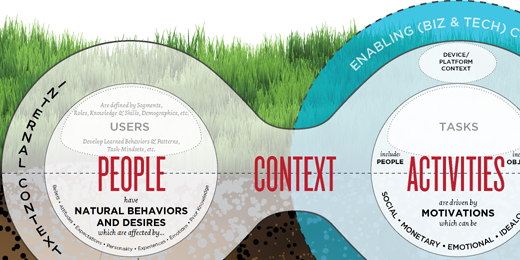
Stephen Anderson认为最好的体验交织于人、人的行为以及行为存在的环境
你可以这样理解:用户体验包含了全部的因素,就像泡一杯“信息架构”咖啡,混合少量的“可用性”,一撮“内容运营策略”与一大勺“创意”,或者,简单一点理解,用户体验是创意总监和信息架构师之间的爱子。很多时候这其实意味着剥离这些东西后,只剩下用户最本质的需求。
简单而炫酷
如果你有点明白是怎么回事了,你可能觉得为了更好的用户体验则需要一个很帮的信息架构。的确是的。不过从另一个方面看:用户体验设计师关注信息架构,但是信息架构师是不必考虑目标用户的整体体验。
一个可用的体验是可以很简单易行的将工作完成,一个更好的体验则是不仅能简单易行的完成工作还能给用户灌输持久深刻的印象,这之间的差异是体验后的印象是“这玩意很易用”,还是“哇哦,太酷了!”
Wunderlist与Clear在体验上的差异
Sketchbook与Paper在体验上的差异
两张图中前者的应用App都是很好用,很易用的工具,但是后者的应用App不仅好用易用,它们在体验上更有趣和更有魅力。
不同点全体现在方法上
查询任何一门学科的工作流程是一个艰巨的任务。但是让我们快速的从“10000英尺这么高的高度”看信息架构师与用户体验设计师在工作流程上可能有什么不同,信息架构师可能考虑团队的目标,研究用户目标,进行某种形式的竞品分析,最后,产出页面流程、线框图当然还有网站地图。随后加入一些可用性测试,修改与校订,完成后发给视觉设计师。
用户体验设计师,可能采用了不同的设计方法,尽管他们也把信息架构师的工作流程考虑在内,但他们却更考虑用户的情感目标,他们的竞品分析的不止是页面结构与布局,而是更围绕交互模型的对比。
结论
用户体验是简历在信息架构的基础上,目标是把体验提升到另一个高度,创意性与情感性都满足,就是这些显著的区别界定了现今的应用App、网站等产品与以前的产品之间在设计中的不同点。如果有兴趣,我在下面链接中提供了更多资源。
The Information Architecture Institute
Smashing Magazine’s UX section
关于作者
在手机终端与平板电脑设计领域充满激情的用户体验架构师,Darren有着六年的工业设计经验,他在Critical Mass – on the Nissan Account GT Academy experience上的作品,让他获得了戛纳金狮子奖,Darren现在就职于在加拿大卡尔拉里的UX Guys,他不仅努力跟上现在的流行趋势,还不断在现有技术上做出极限挑战。


![blueprint[1]](https://img.boxui.com/2013/06/093336R93.jpg)

![wunderlist[1]](https://img.boxui.com/2013/06/093337jPv.jpg)
![sketchbook[1]](https://img.boxui.com/2013/06/093337jJd.jpg)


评论回复