在移动产品设计中,由于本身设备特性所致,图片传达的信息比文字更直白、美观、容易吸引用户注意,所以在产品中引入大量图片资源也成为设计师喜爱的方式之一。那么,怎样才能更好的把图片在移动设备中的展示效果发挥到极致呢?
今天我们在文中要介绍一种高效的缩略图浏览方式——旋转木马模式(Carousel)。
1.什么是旋转木马(Carousel)模式?
旋转木马由来已久,在西方的游乐场中经常可以见到,早期的胶片电影灵感即来源于此,将一张张静止的画面快速转动投射到荧幕上,在中国古代也有类似的形式——“跑马灯”,在节日供百姓观赏娱乐。
在移动产品交互设计中,旋转木马模式可以在一条目内同时呈现多张图片,引导用户通过滑动屏幕浏览更多内容。这种模式的优点在于能够在有限的屏幕空间内,高效的呈现大量图像内容,带给用户更好的聚焦、浏览体验,让原本静止的图片有如播放电影般精彩纷呈。

2.交互特性
1)屏幕中只呈现部分内容
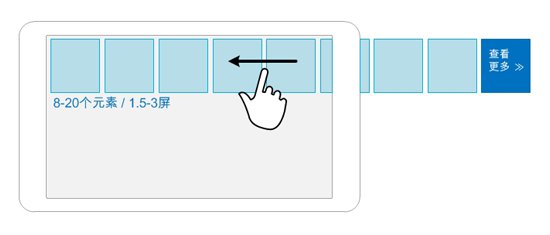
旋转木马模式中通常会展示大量的图片内容,但在手机屏幕的一屏内不会呈现过多图片(根据图片尺寸一般在3-5张)。

2)引导用户进行滚动
需要明显的视觉引导,让用户知道可以通过滑动进行浏览,并明确滚动的方向。可以提供滚动条、按钮,或在屏幕任意一侧显示部分额外条目。

3)浏览进度
可以通过进度条、百分比等形式让用户知道浏览的当前位置,并为中途退出的用户保留查看进度。

4)选中状态
被选中的图片与其他图片要从视觉上明显区分,可以提供边框或将选中图片置于高亮。

5)”更多”
当浏览到最后一张图片时,可以提供“更多”按钮,让用户知道图集浏览完成,可以点击浏览更多信息或下一图集。

3.旋转木马模式的应用
旋转木马模式在提供大图浏览的同时,也提供浏览导航,并可以呈现更多相关内容。比起传统的瀑布流、缩略图列表,旋转木马模式为用户带来更流畅的图片浏览效果,是一个更高效、易于识别的图片查看方式。该模式广泛应用于以下产品:
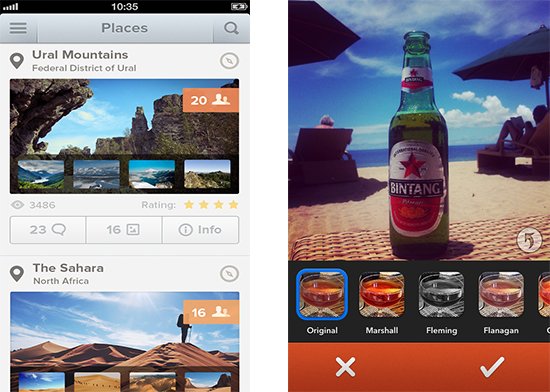
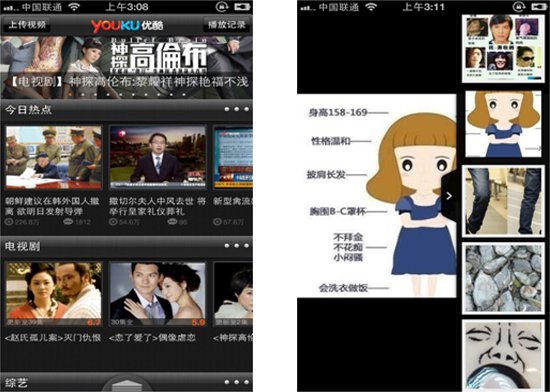
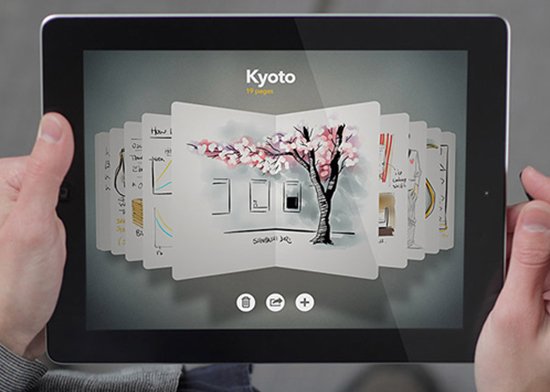
1)照片浏览类产品
用户通过它来对照片、视频进行浏览,选择感兴趣的内容进行查看。大图的使用比起缩略图列表更容易让用户获得良好的体验,旋转木马可以在用户浏览大图的同时提供导航,方便用户在众多图片中切换。
例如:优酷,人人网…

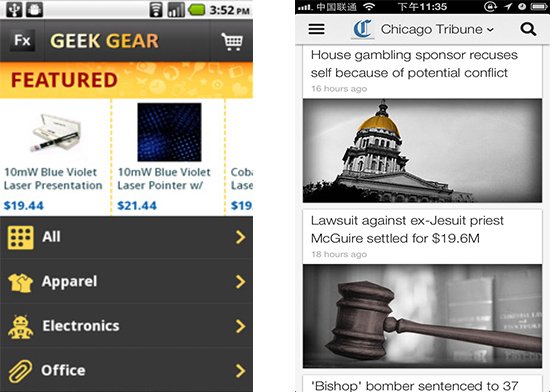
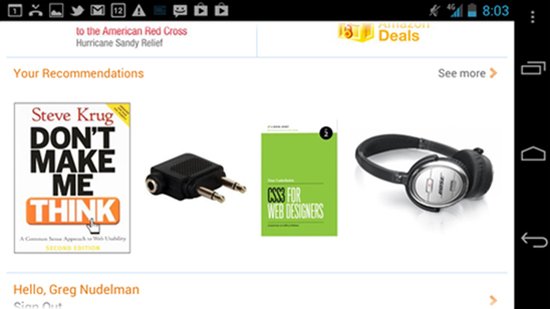
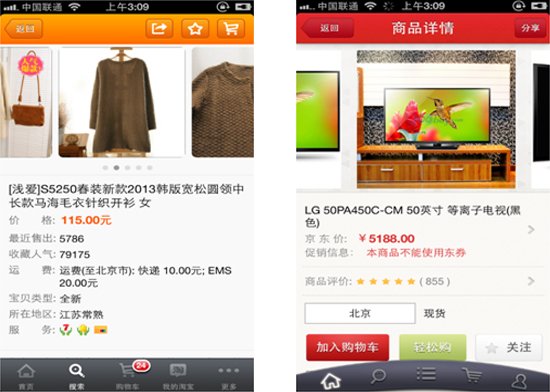
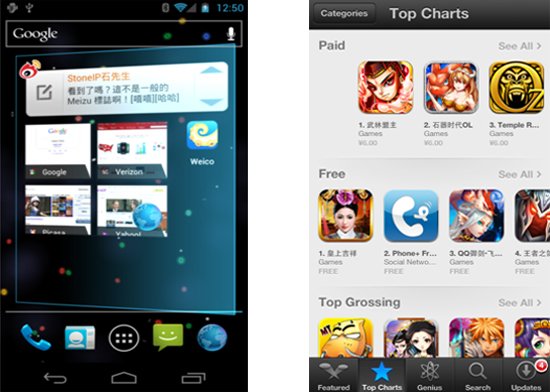
2)电子商务类产品
旋转木马模式也是电子商务类网站中经常用到的交互形式,产品详情页经常使用旋转木马为用户呈现全方位的产品展示。
例如:淘宝、京东…

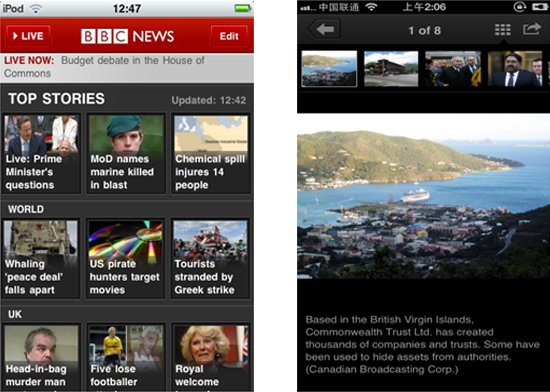
3)新闻阅读类产品
新闻图片最容易吸引用户的注意力, 随着视频新闻、图片新闻等多媒体元素更多的应用在新闻阅读类产品中,更多媒体选择使用旋转木马呈现新闻列表,辅以适量文章摘要,为用户带来更高效、直观的阅读体验。
例如:BBC、华盛顿邮报…

4.注意事项
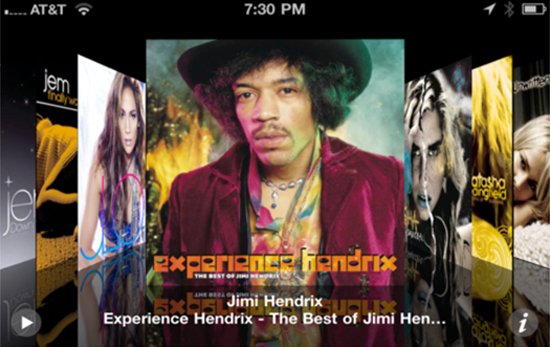
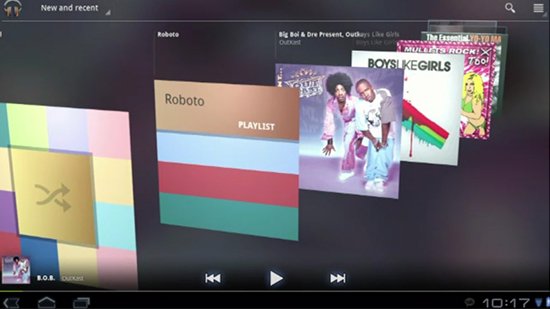
1)减少认知负担
iTunes的媒体封面流由一张处于屏幕中心的大图和罗列在两侧的缩略图组成,这种组成模式要注意图片滚动的速度。由于这些图片不断变换着,用户也许无法在快速切换的图片中聚焦对象,从而尝试及时停止滚动来获得焦点。因此,在设计旋转木马时要谨慎处理图片的滚动速度、滑动时的加速度,以及滑动停止的减速,不要添加过多动画效果增加用户的认知负担。

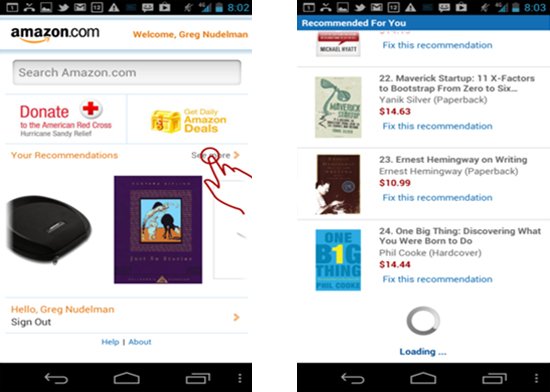
2)滚动的方向和终点
开始滚动的方向经常让用户产生疑惑:“旋转木马是循环播放吗?”,“我是否已经看过某些内容?” Android 4.0使用“blue parallax”视觉元素提示用户滚动的方向和终点。

3)图片数量
长时间的浏览会使用户感到无聊和疲倦,所以在设计时要注意旋转木马承载图片的数量,一般控制在20张以内,减少用户持续浏览产生的疲劳。如果希望用户继续浏览,可以在内容浏览结束后增加“查看更多”,让用户在浏览完成后通过点击跳转到其他内容。

结语
在网站设计中,旋转木马模式已广泛应用于众多网站。在移动互联网时代,随着移动设备的高端化、多元化发展,设计师可以通过应用旋转木马模式为用户创造更好的浏览体验,如何利用该模式结合更多交互手势、怎样合理利用平台特性,为设计师留下了广阔的想象空间。


参考文献
[1] Greg Nudelman. A Definitive Guide To The Android Carousel Design Pattern. February 1st, 2013
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/interaction-design/7639.html


评论回复