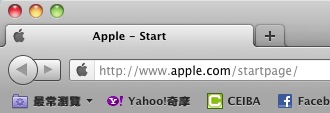
你知道为什么 Microsoft Windows 的选单列放置在窗口上,而 Apple Mac OS X 的选单列放在屏幕的最上方吗?你知道为什么 Mozilla Firefox 浏览器左上角的「回到上一页」和「到下一页」两个按钮的大小不一样吗?其实费兹定律(Fitts1 Law)都已经在许多用户界面里面偷偷运作了!
费兹定律(Fitts’ Law)是心理学家 Paul Fitts 所提出的人机界面设计法则,主要定义了游标移动到目标之间的距离、目标物的大小和所花费的时间之间的关系。费兹定律目前广泛应用在许多用户界面设计上,以提高界面的使用性、操作度和效能。费兹定律长得就像下面这个公式:

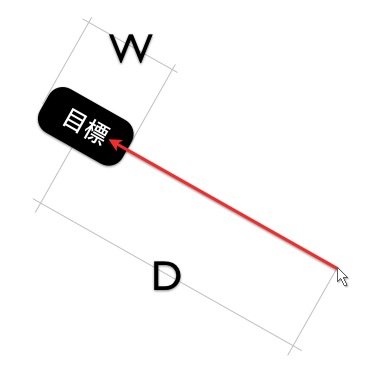
其中 T 代表所花费的时间,a 是系统一定会花费的时间,b 是系统速率,D 代表起始点到目标之间的距离,而 W 则是目标物平行於运动轨跡的长度。看起来一点都不讨喜,对吧?我们可以用下图来简化一下费兹定律的意思:

用图来解释,就是当 D(起始点到目标之间的距离)越长,使用者所花费的时间越多,而当 W(目标物平行於运动轨跡的长度)越长,则花费的时间越少,使用效能也比较好。
这跟 Mozilla Firefox 的「回到上一页」按钮的大小有什么关系呢?这要从「回到上一页」和「到下一页」两个按钮的行为有什么不同来进行分析。
一般而言,我们在点选回到上一页按钮的时候,都是正在浏览网站而想要回到刚刚看过的页面,这时滑鼠位置通常都在浏览器的页面内容上,要把滑鼠从页面上移动到「回到上一页」的按钮的距离狠长,而且我们不能确定使用者会从哪个位置开始移动。因此 Firefox 将「回到上一页」的按钮加大并设计成圆形,以因应来自不同角度的滑鼠操作。而「到下一页」的按钮,通常都是因为点选了「回到上一页」而感到反悔,希望可以回到上一个页面,此时滑鼠是从左往右移动一个小段的距离,角度和距离都可以控制,所以 Firefox 就设计了比较宽的按钮了!

至於 Windows 和 Mac OS X 的选单位置的差别呢?Windows 将选单位置放置在窗口标题的下方,如果滑鼠要从窗口内移动到选单上,这个选单的上下间距是非常狭窄,所以比较不容易点选到正确的按钮。而 Mac OS X 则将选单放到屏幕的正上方,由於滑鼠移动到屏幕边界的时候,会被屏幕边界限制而停下,因此可以将选单的高度(也就是费兹法则中的 W)视为无限大,所以使用者所花费的时间减少,效率也就提昇了。

果然恶魔住在细节里,对吧!

评论回复