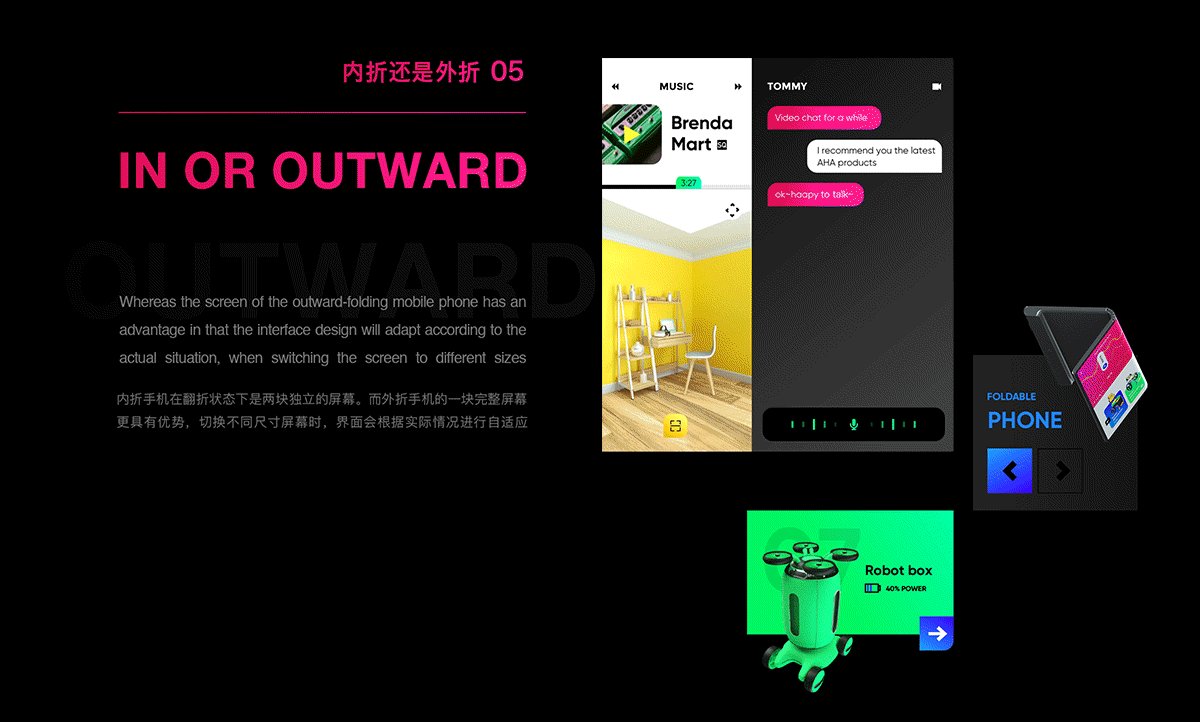
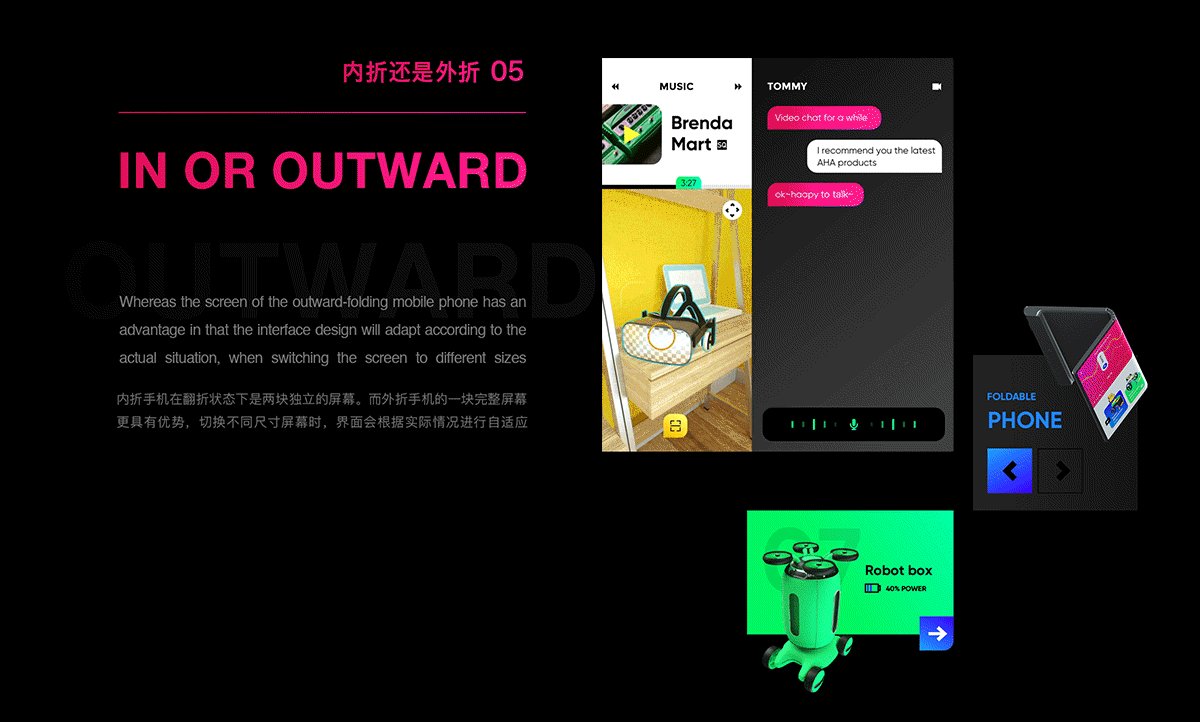
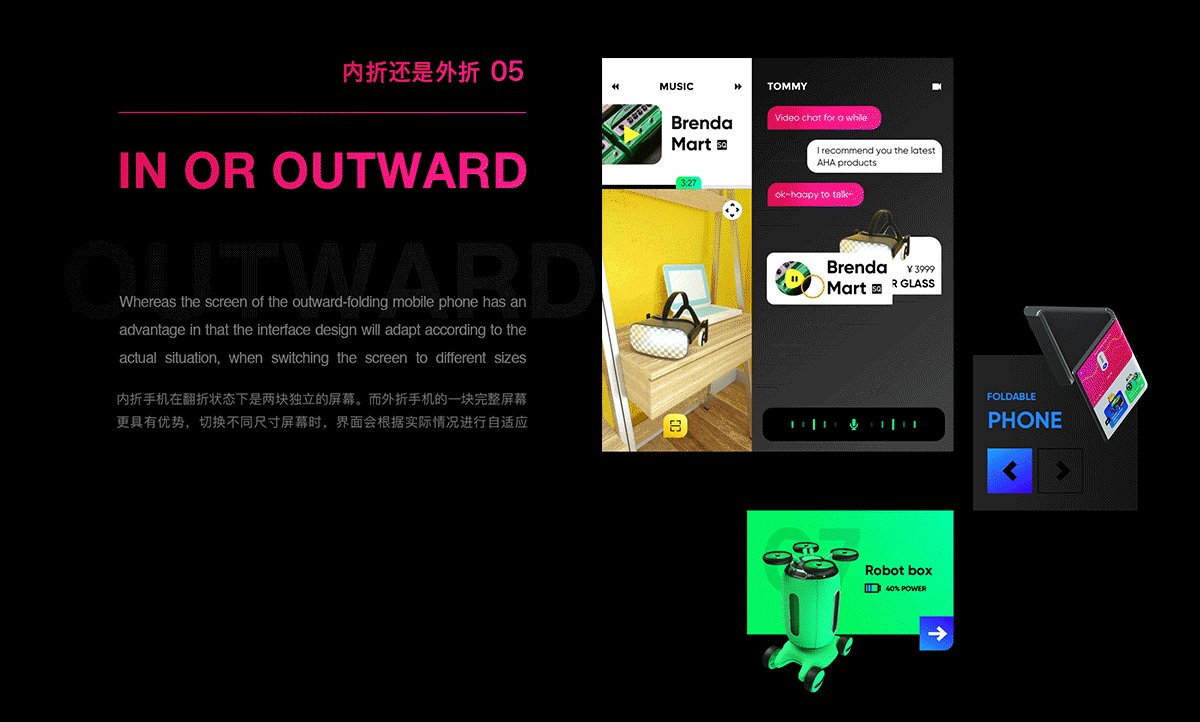
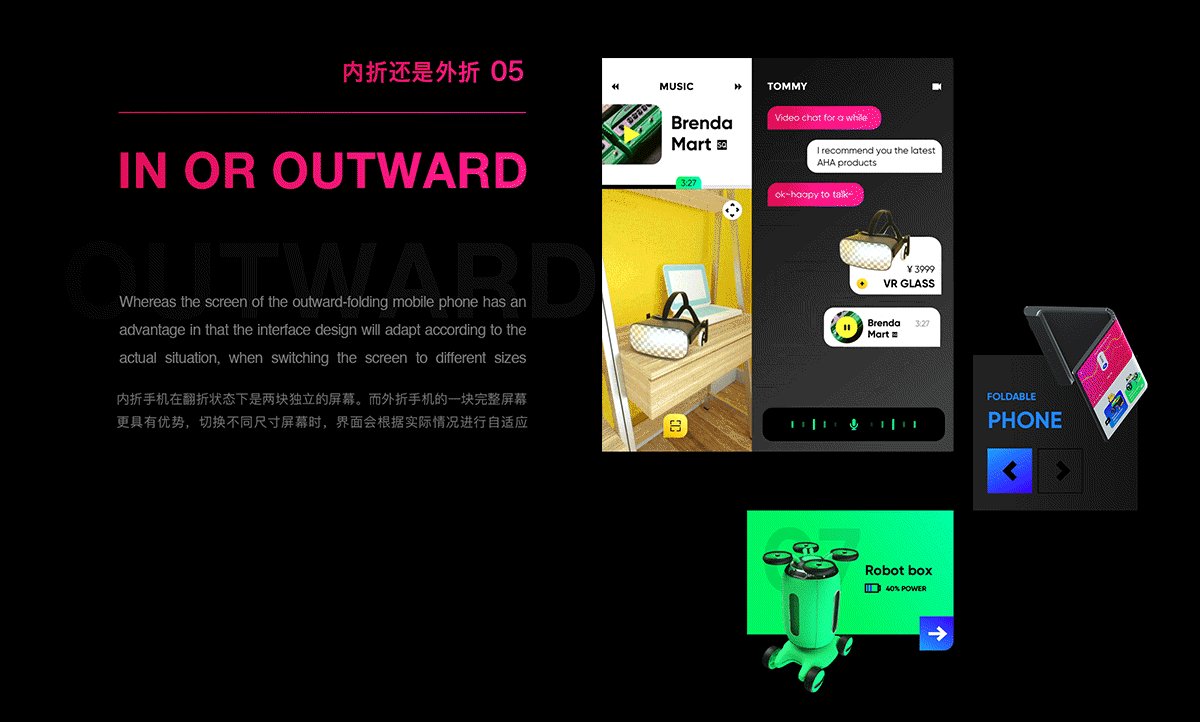
近些年由于技术发展,手机在硬件上有了很大的突破,屏幕呈现更大趋势,同时软件也在不断更新迭代,折叠手机的概念在去年年末的时候第一次接触,对身为移动端设计师的我带来不小的震撼,便携性与生产率工具的完美结合,给这两年没啥新意手机业界带来一股清流,同时也感觉到对设计师来说,设计一款完美适配折叠屏的应用也是一种挑战。以下是我对折叠手机界面的一些思考,以及这个项目创作的心历路程。二维UI界面再表达一些功能时会有所限制,根据界面功能,渲染了一些单体,与界面结合可以清晰的传达出功能点。 但与视觉作品不同的是,UI 界面需要承载交互属性,如何表现操作行为成为面临的第二个问题。新硬件带来的新交互让我联想起web时代,网页的响应式设计原则。所以为了模拟实际交互操作,我则将动效放在了3D折叠手机上,一些界面在展开,拉伸,自适应的情况下的交互一目了然。其实这些界面并不是孤立的单体,灵感来自于生活的方方面面,但又与现实有所不同,不由的联想到埃舍尔的矛盾空间,就像折叠手机的出现突破了我们长久以来对手机的固有思维,新奇但却真实









最后欢迎大家评论,交流,如果喜欢的话,可以点赞,收藏,让我们共同进步 。

第二页是完整长图和所有界面展示图
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/ui-design-ued/30135.html









评论回复