


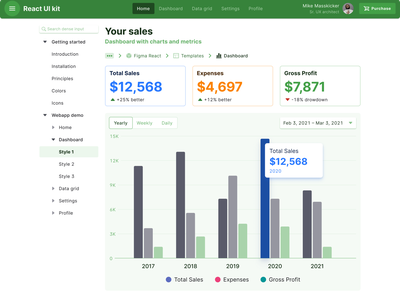
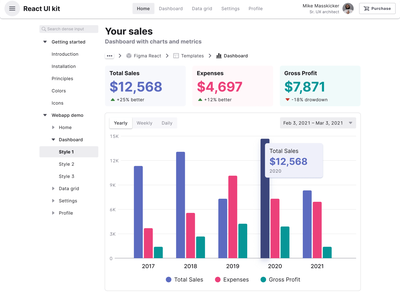
Figma React design system
31 components, 3700+ variants, 60 dashboard templates
Figma React UI kit — designed in Figma and exported to React to build web apps faster. Based on restyled Blueprint.js library. Powered by Figma’s auto-layout. Allows toggling between styles quickly with Variants: Flat, Filled, Raised, Outlined and Smooth (Shaded). Themed into ⚪🔵🟢🔴 to let you experiment with a custom stylization faster.
Highlights:
• Design System for Figma & React to quickstart. The fullest UI kit was made in advance for Figma then synced with React via the styled Blueprint.js library.
• 3700+ variants of 31 styled-components. Organized & named to match between design & code, with Auto-layout & Variants. Easy to customize.
• Ready for deep themification. Color tokens, Font styles, Reflexed shadows to allow you quickly remix styles to produce custom-themed templates.
• 60 dashboard templates. Start screen, Analytics, Data grid, Profile, Settings, Inputs and more to come in upcoming updates which are free
👉 Visit website
⚛ Live demo
👀 Preview in Figma
📺 Figma community duplicate
💳 Pick a license
>>访问dribbble查看高清大图








评论回复